In this article, we will discuss in detail how we can create HTML reports with Allure in 5 simple steps.
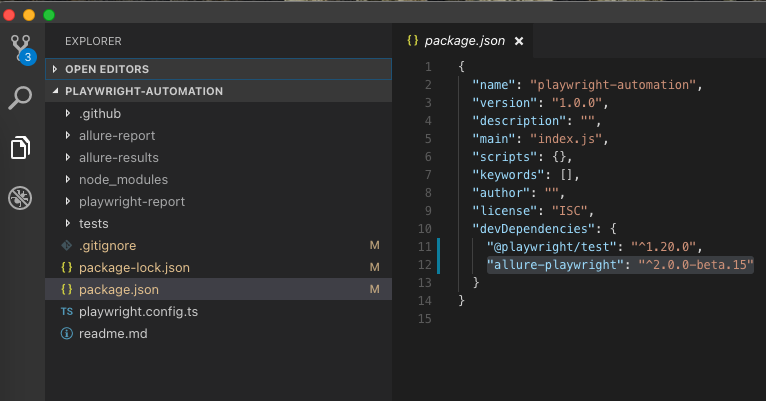
Step 1: Install the allure-playwright node package. This project implements Allure integration with Playwright Test framework. To install, use the command:
1 | npm i -D allure-playwright |

Step 2: Install the allure-commandline node package. Allure Commandline is a tool to generate Allure report from test results. Allure requires Java 8 or higher. To install, use the command:
1 | npm i -D allure-commandline |

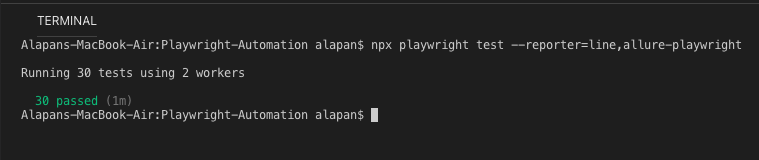
Step 3: Now to run the tests with allure-playwright reporter we will use the command:
1 | npx playwright test --reporter=line,allure-playwright |
Once the above command is executed successfully, a folder will be created named ‘allure-results’ with multiple JSON files.

Step 4: Using the allure commandline we will now generate the allure report. To do that we will use the command:
1 | npx allure generate ./allure-results --clean |
Once the above command is executed successfully, a folder will be created named ‘allure-report’ with various files.

Step 5: Finally, we will open the HTML report on a browser using the command:
1 | npx allure open ./allure-report |
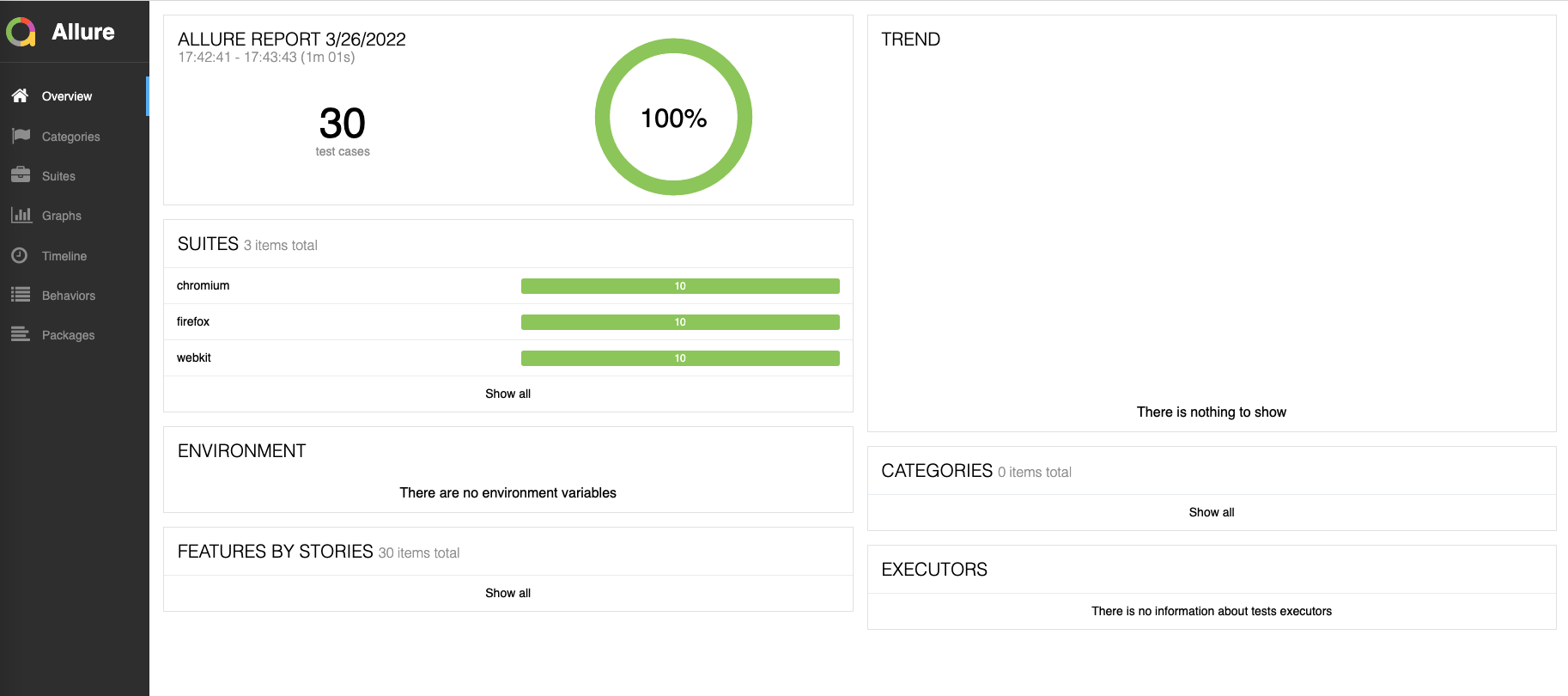
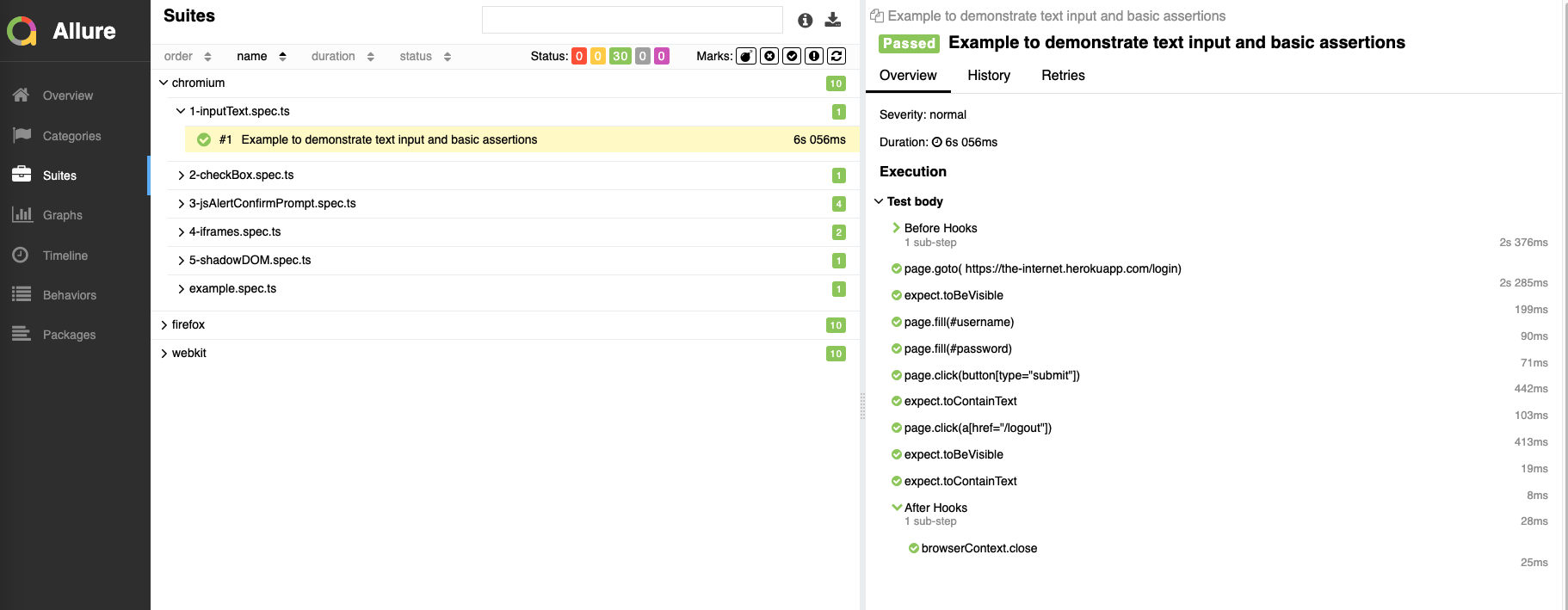
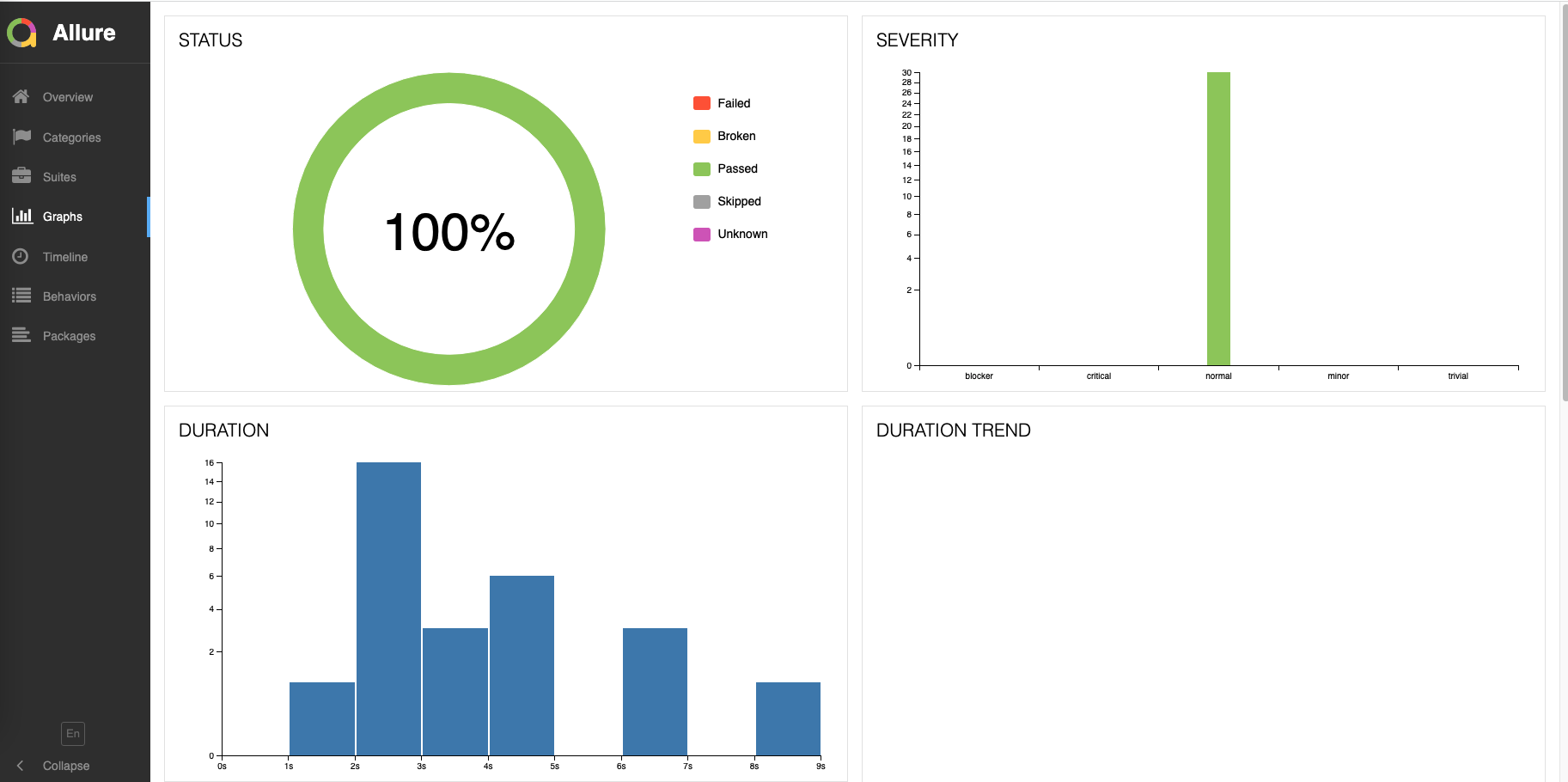
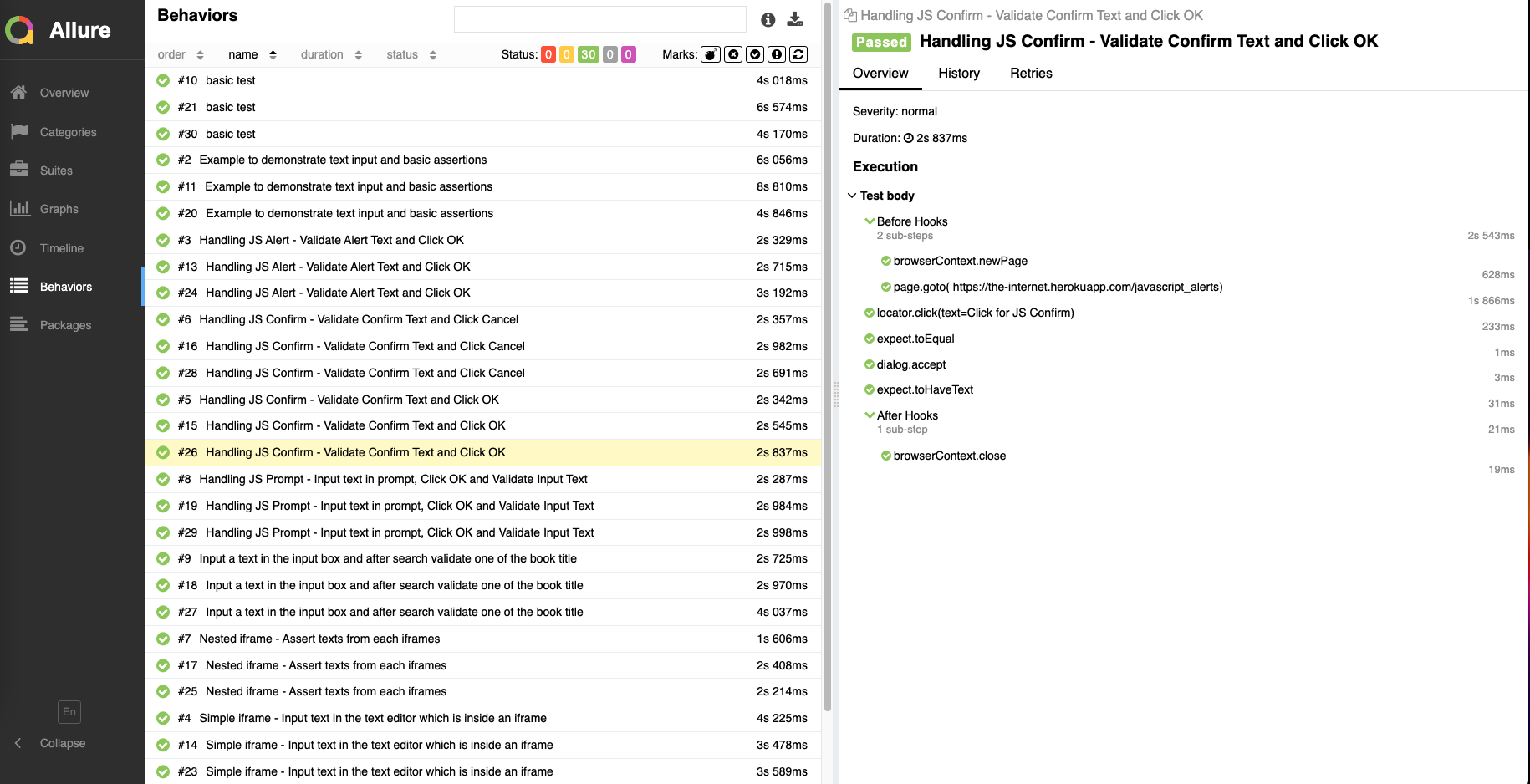
And this is how the Allure HTML report looks like:
Do check out 🙂