Each is used to interact with multiple elements. It is used to iterate through an array-like structure. To further deep dive, let’s try to automate the below scenario using each.
1. Login to https://opensource-demo.orangehrmlive.com/ with valid credentials.
2. Validate that all the texts for Quick Launch are correctly displayed.

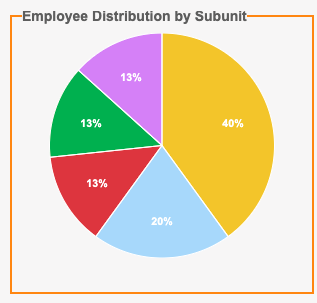
3. Validate the individual percentage values for Employee Distribution pie-chart and the sum total of all percentage values (In our web page the sum total of pie-chart values is coming as 99, so we will validate the sum to be 99).

Step 1: Write the test data in the form of Array of Strings. We have two sets of data – Quick Launch Texts(quickLaunch) and Pie Chart percentage values(empDistPieChart). We will write these two sets of data in our testdata.json fixture file.
1 2 3 4 5 6 7 | { "username": "Admin", "password": "admin123", "welcomeText": "Welcome", "quickLaunch": ["Assign Leave", "Leave List", "Timesheets", "Apply Leave", "My Leave", "My Timesheet"], "empDistPieChart": ["40%", "20%", "13%", "13%", "13%"] } |
Step 2:
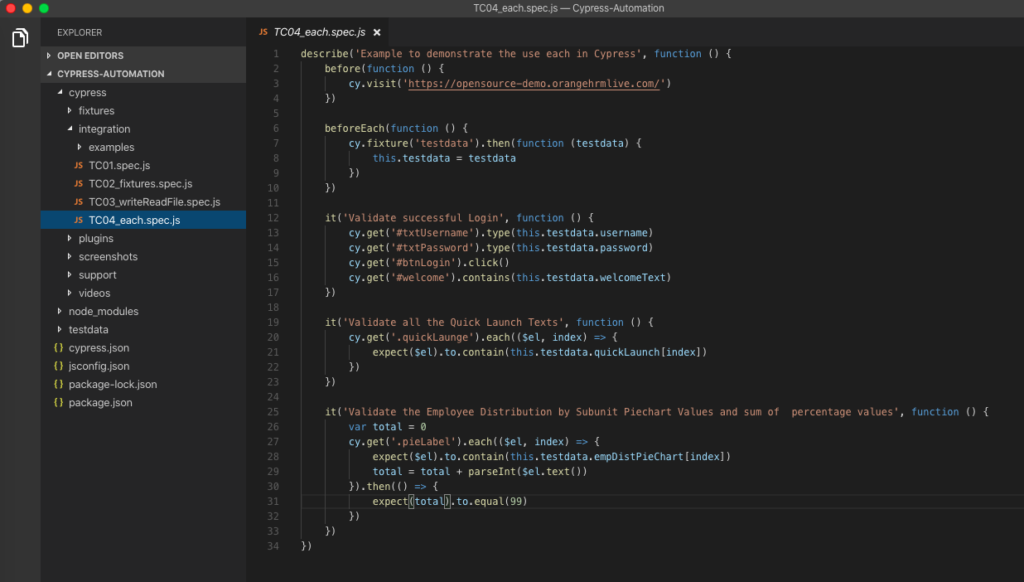
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | describe('Example to demonstrate the use each in Cypress', function () { before(function () { cy.visit('https://opensource-demo.orangehrmlive.com/') }) beforeEach(function () { cy.fixture('testdata').then(function (testdata) { this.testdata = testdata }) }) it('Validate successful Login', function () { cy.get('#txtUsername').type(this.testdata.username) cy.get('#txtPassword').type(this.testdata.password) cy.get('#btnLogin').click() cy.get('#welcome').contains(this.testdata.welcomeText) }) it('Validate all the Quick Launch Texts', function () { cy.get('.quickLaunge').each(($el, index) => { expect($el).to.contain(this.testdata.quickLaunch[index]) }) }) it('Validate the Employee Distribution by Subunit Piechart Values and sum of percentage values', function () { var total = 0 cy.get('.pieLabel').each(($el, index) => { expect($el).to.contain(this.testdata.empDistPieChart[index]) total = total + parseInt($el.text()) }).then(() => { expect(total).to.equal(99) }) }) }) |
1 2 3 | before(function () { cy.visit('https://opensource-demo.orangehrmlive.com/') }) |
before runs once before all tests in the block. In the before block, we are visiting or opening the URL(https://opensource-demo.orangehrmlive.com/) in the browser.
1 2 3 4 5 | beforeEach(function () { cy.fixture('testdata').then(function (testdata) { this.testdata = testdata }) }) |
beforeEach runs before each test in the block. In the beforeEach block, we are accessing the contents of testdata.json fixture file.
1 2 3 4 5 6 | it('Validate successful Login', function () { cy.get('#txtUsername').type(this.testdata.username) cy.get('#txtPassword').type(this.testdata.password) cy.get('#btnLogin').click() cy.get('#welcome').contains(this.testdata.welcomeText) }) |
This code block ensures that we are successfully logged into the application using credentials from the fixtures file.
1 2 3 4 5 | it('Validate all the Quick Launch Texts', function () { cy.get('.quickLaunge').each(($el, index) => { expect($el).to.contain(this.testdata.quickLaunch[index]) }) }) |
each() has two parameters – the element($el) and the index. With every iteration, the value of index will change, starting from 0. Now using this index value we will access the elements of quickLaunch from the fixtures file. The assertion checks the inner text value of the element. So in the first iteration, the element is expected to have the value quickLaunch[0], which is ‘Assign Leave’. Similarly, for the second iteration, the element is expected to have the value quickLaunch[1], which is ‘Leave List’ and so on.
1 2 3 4 5 6 7 8 9 | it('Validate the Employee Distribution by Subunit Piechart Values and sum of percentage values', function () { var total = 0 cy.get('.pieLabel').each(($el, index) => { expect($el).to.contain(this.testdata.empDistPieChart[index]) total = total + parseInt($el.text()) }).then(() => { expect(total).to.equal(99) }) }) |
Here we are validating the percentage values of the pie chart against the empDistPieChart array data set and its sum total. We have initialized the total variable with 0. So, in the first iteration, the value of the total will be (0+40). In the second iteration, the value of the total will be (0+40+20), and so on. We have used parseInt($el.text()) to parse the inner text string value and extract only the integer. Once each() is executed completely, we are then finally validating, that the value of total is equal to 99.
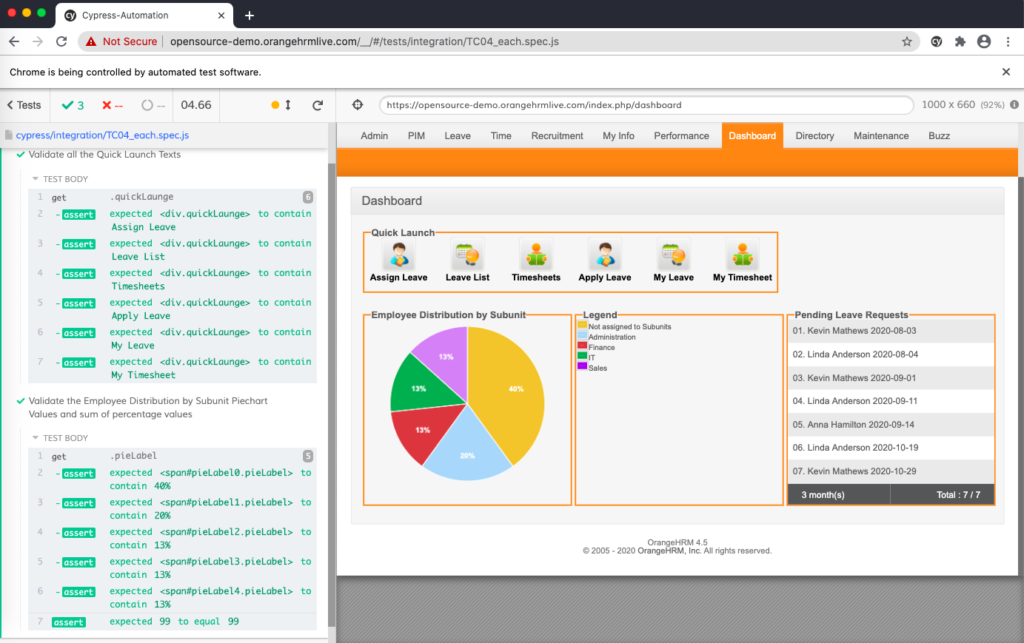
Step 3: After successful execution.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/















Thank you so much
Your Welcome Vishal 🙂
if I wat to get atrribute ‘href’ of each $el , then how can i get that?
You can do something like this:
cy.get(“locator”).each($el => {
cy.wrap($el.attr(‘href’)).should(“include”, “some text”)
})
How can we iterate over a range for params for json body?
How can we apply for loop for params in json body, if we want to iterate for a range of values using cypress? Also, How can we validate number of api requests ?
describe(‘todos API’, () => {
beforeEach(()=>{
for (let i = 1; i {
cy.request({
method: ‘POST’,
url: ‘https://*************’,
body: {
“jsonrpc”:”2.0″,
id: 1,
“method”:”*******”,
“params”: [numb,true]
}
}).then((resp) => {
// redirect status code is 200
expect(resp.status).to.eq(200)
cy.log(JSON.stringify(resp.body))
console.log(JSON.stringify(resp.body))
})
//}
})
})
Hi,Alapan
hwo can we verify at least one page contains some keywords. assumption the home page contains several href link, then we need to jump into each page then go back to home page and enter into the next page. but the verification point is make sure it satisfy at least one sub-page contains a particular keywords.
Can I used type command with each?
Example:
cy.get(‘input[placeholder=”Type your question”]’).should(‘have.length’, 3).each(($el, index, $lis) => {
$el.click().type(‘String’).should(‘have.value’, ‘String’);
});
but I have this error:
$el.type is not a function