Fixtures are used to store and manage test data. Fixture files are located in cypress/fixtures by default but can be configured to another directory. The test data is usually written inside a JSON file which can then be used throughout your tests. Fixtures support other file types as well, but the most commonly used is JSON. You can get the list of supported file types from here.
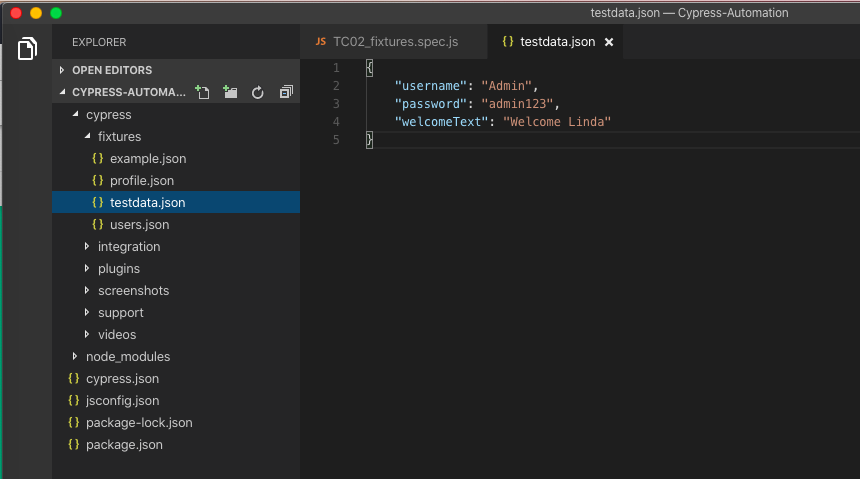
Step 1: Create a testdata.json file inside the fixtures folder that will have the test data.
1 2 3 4 5 | { "username": "Admin", "password": "admin123", "welcomeText": "Welcome Linda" } |
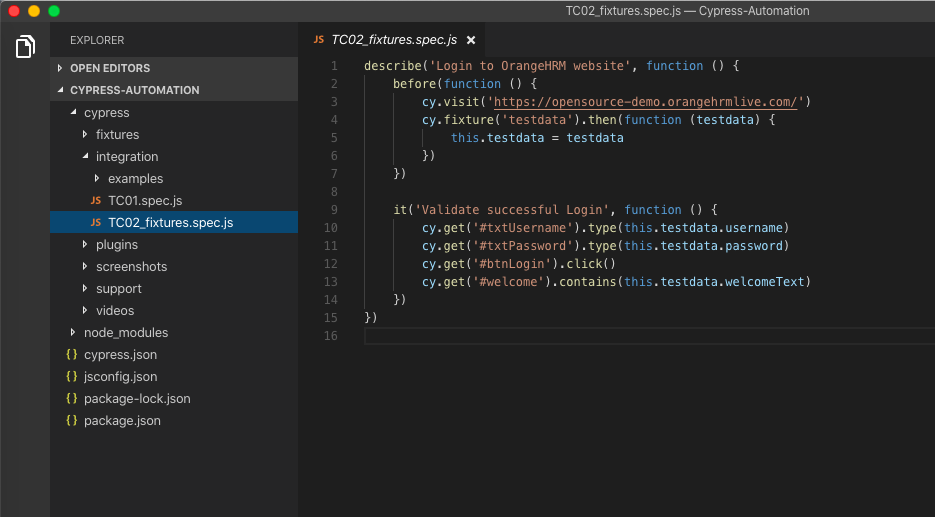
Step 2: Create a Test for the below scenario:
(1) Go to https://opensource-demo.orangehrmlive.com/
(2) Get the username from the testdata.json fixture file and type in the username field
(3) Get the password from the testdata.json fixture file and type in the password field
(4) Click on the Login button
(5) Validate successful login by checking that welcome text from the testdata.json fixture file is displayed on the webpage
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | describe('Login to OrangeHRM website', function () { before(function () { cy.visit('https://opensource-demo.orangehrmlive.com/') cy.fixture('testdata').then(function (testdata) { this.testdata = testdata }) }) it('Validate successful Login', function () { cy.get('#txtUsername').type(this.testdata.username) cy.get('#txtPassword').type(this.testdata.password) cy.get('#btnLogin').click() cy.get('#welcome').contains(this.testdata.welcomeText) }) }) |
1. cy.fixture(‘testdata’).then(function (testdata) {this.testdata=testdata}) – This will make the testdata.json fixture file available in test which can be then used to access the values inside it.
2. cy.get(‘#txtUsername’).type(this.testdata.username) – This will get the username value (Admin) from the testdata.json file and type it into the username field.
3. cy.get(‘#txtPassword’).type(this.testdata.password) – This will get the password value (admin123) from the testdata.json file and type it into the password field.
4. cy.get(‘#btnLogin’).click() – Click on the Login button
5. cy.get(‘#welcome’).contains(this.testdata.welcomeText) – This will get the welcome text value (Welcome Linda) from the testdata.json file and match it against the welcome text on the webpage.
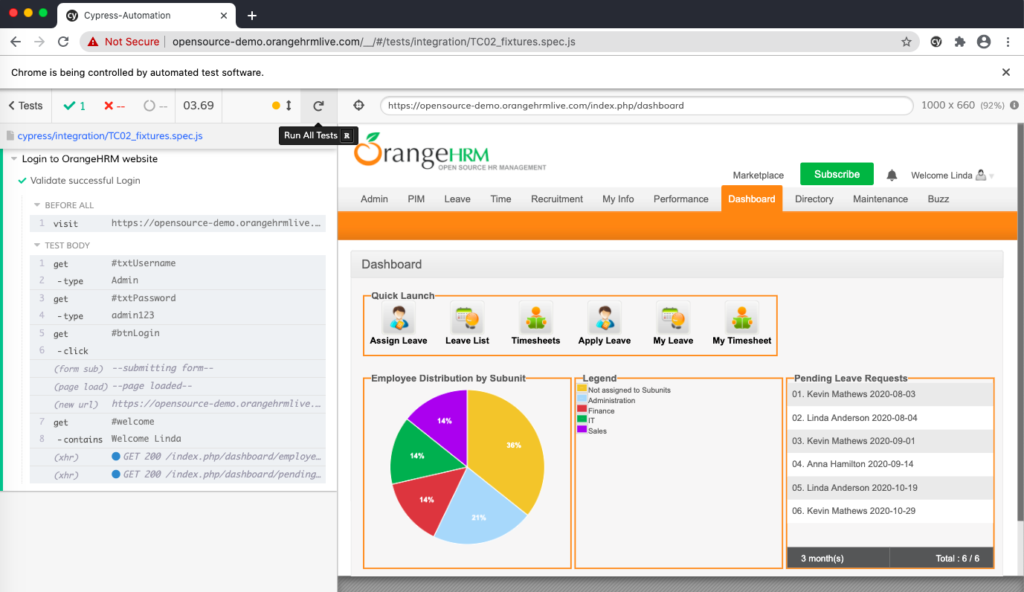
Step 3: Run the Test using the command npm test. You should see a successful run:
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/