In this article, we will be discussing in detail some of the most commonly used JQuery commands in cypress. Let’s look into each of them one by one:
1) :disabled – Selects all elements that are disabled.
2) :enabled – Selects all elements that are enabled.
3) .removeAttr() – Removes an attribute from each element in the set of matched elements.
4) .text() – Gets the combined text contents of each element in the set of matched elements, including their descendants, or set the text contents of the matched elements.
5) .val() – Gets the current value of the first element in the set of matched elements or set the value of every matched element.
6) .attr() – Gets the value of an attribute for the first element in the set of matched elements or set one or more attributes for every matched element.
7) .css() – Gets the value of a computed style property for the first element in the set of matched elements or set one or more CSS properties for every matched element.
Let’s further deep-dive and use all the above commands in cypress tests.
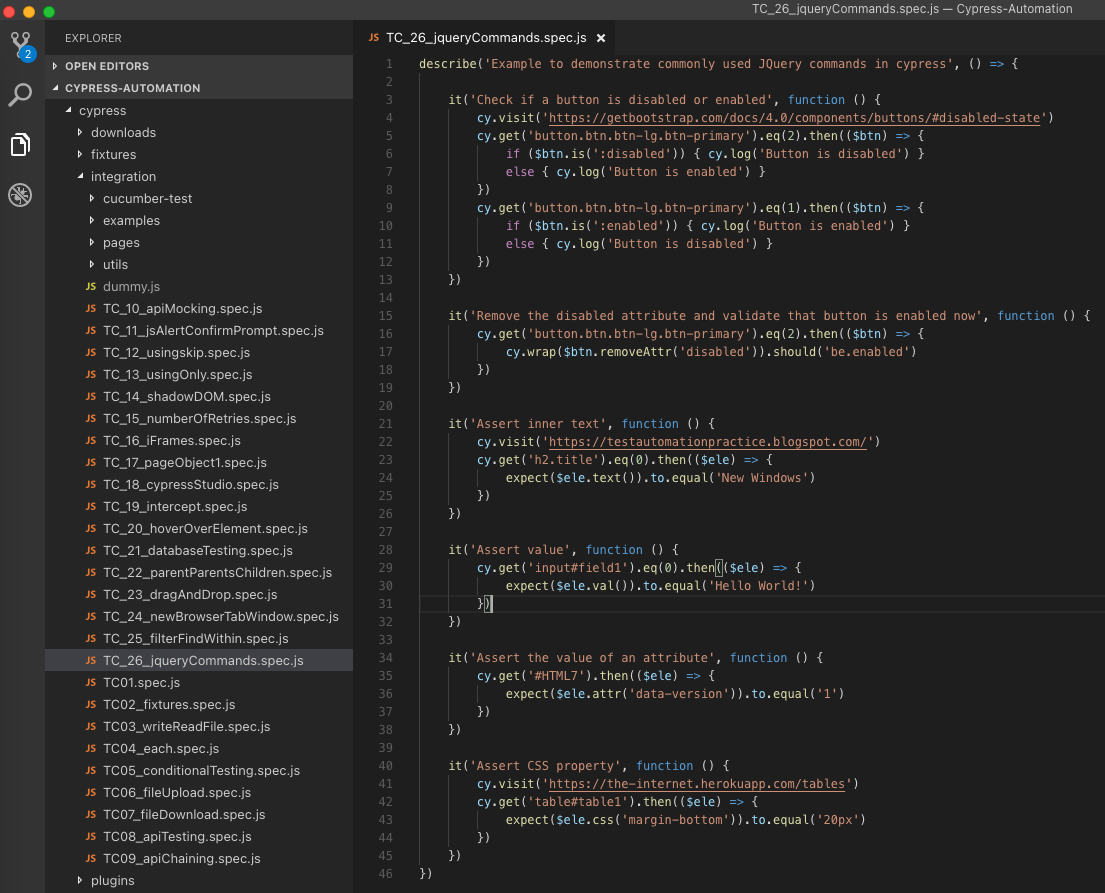
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | describe('Example to demonstrate commonly used JQuery commands in cypress', () => { it('Check if a button is disabled or enabled', function () { cy.visit('https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state') cy.get('button.btn.btn-lg.btn-primary').eq(2).then(($btn) => { if ($btn.is(':disabled')) { cy.log('Button is disabled') } else { cy.log('Button is enabled') } }) cy.get('button.btn.btn-lg.btn-primary').eq(1).then(($btn) => { if ($btn.is(':enabled')) { cy.log('Button is enabled') } else { cy.log('Button is disabled') } }) }) it('Remove the disabled attribute and validate that button is enabled now', function () { cy.get('button.btn.btn-lg.btn-primary').eq(2).then(($btn) => { cy.wrap($btn.removeAttr('disabled')).should('be.enabled') }) }) it('Assert inner text', function () { cy.visit('https://testautomationpractice.blogspot.com/') cy.get('h2.title').eq(0).then(($ele) => { expect($ele.text()).to.equal('New Windows') }) }) it('Assert value', function () { cy.get('input#field1').eq(0).then(($ele) => { expect($ele.val()).to.equal('Hello World!') }) }) it('Assert the value of an attribute', function () { cy.get('#HTML7').then(($ele) => { expect($ele.attr('data-version')).to.equal('1') }) }) it('Assert CSS property', function () { cy.visit('https://the-internet.herokuapp.com/tables') cy.get('table#table1').then(($ele) => { expect($ele.css('margin-bottom')).to.equal('20px') }) }) }) |
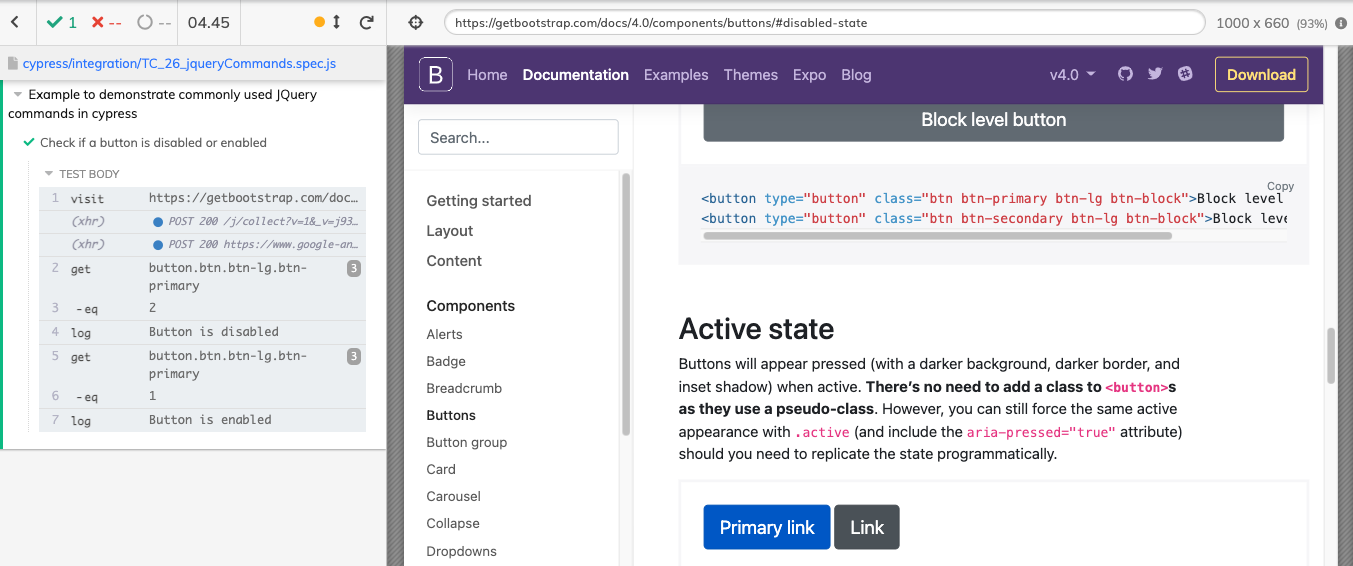
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | it('Check if a button is disabled or enabled', function() { cy.visit('https://getbootstrap.com/docs/4.0/components/buttons/#disabled-state') cy.get('button.btn.btn-lg.btn-primary').eq(2).then(($btn) => { if ($btn.is(':disabled')) { cy.log('Button is disabled') } else { cy.log('Button is enabled') } }) cy.get('button.btn.btn-lg.btn-primary').eq(1).then(($btn) => { if ($btn.is(':enabled')) { cy.log('Button is enabled') } else { cy.log('Button is disabled') } }) }) |
In this test, we are validating whether the button is enabled or disabled using $btn.is(‘:enabled’) and $btn.is(‘:disabled’).
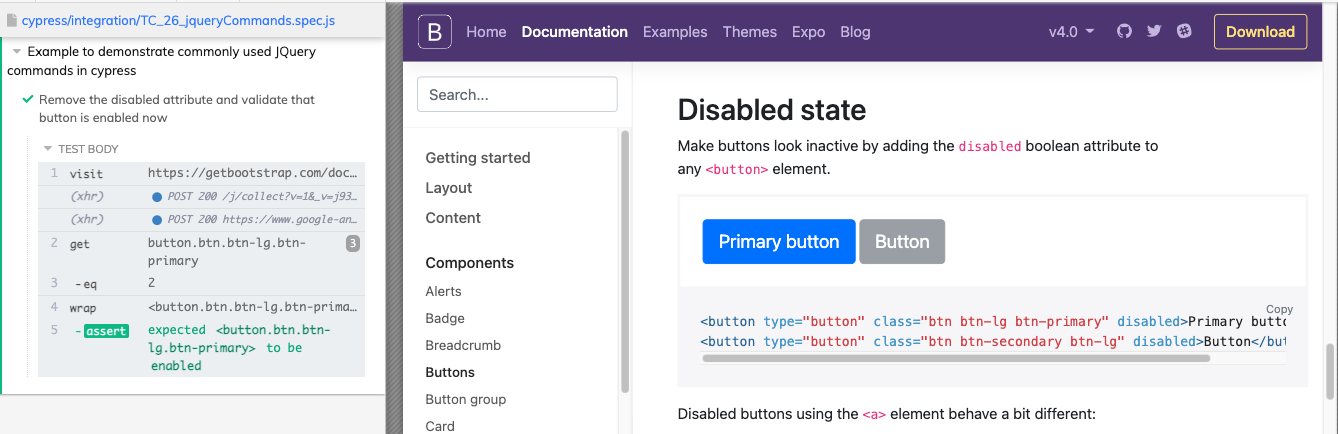
1 2 3 4 5 | it('Remove the disabled attribute and validate that button is enabled now', function() { cy.get('button.btn.btn-lg.btn-primary').eq(2).then(($btn) => { cy.wrap($btn.removeAttr('disabled')).should('be.enabled') }) }) |
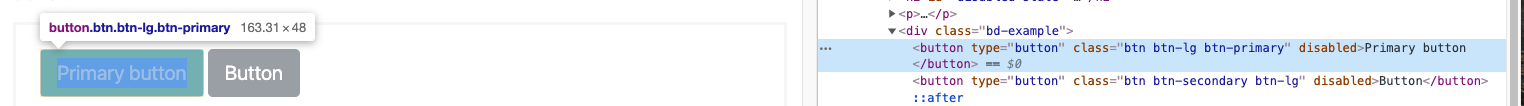
Let’s look at the HTML of the button that we would be working on.
As we can see above the button has the attribute ‘disabled’, which makes the button disabled. So, in order to make the button enabled again, we have to remove this attribute. Hence we are using $btn.removeAttr(‘disabled’) to remove the ‘disabled’ attribute and then asserting that the button is enabled using should(‘be.enabled’).
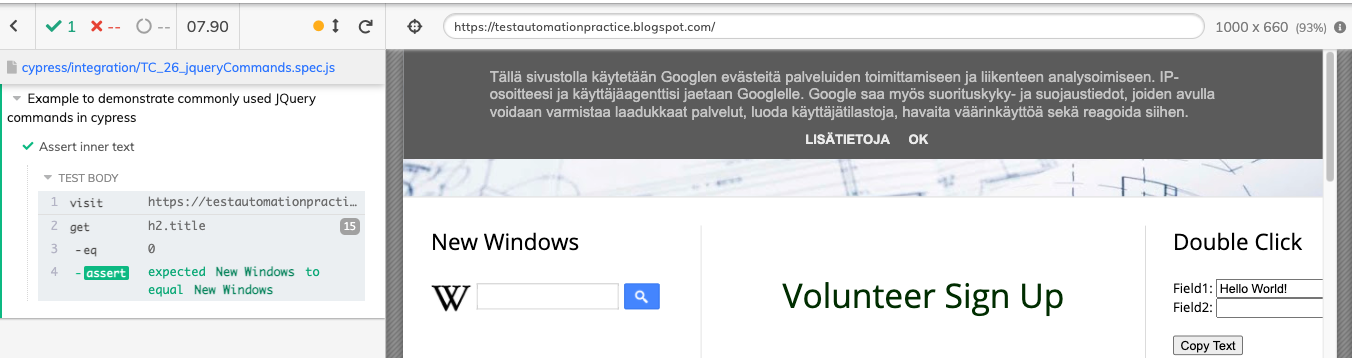
1 2 3 4 5 6 | it('Assert inner text', function() { cy.visit('https://testautomationpractice.blogspot.com/') cy.get('h2.title').eq(0).then(($ele) => { expect($ele.text()).to.equal('New Windows') }) }) |
In this test, we are getting the text content(inner text) of the element using $ele.text() and then validating that it is equal to New Windows.
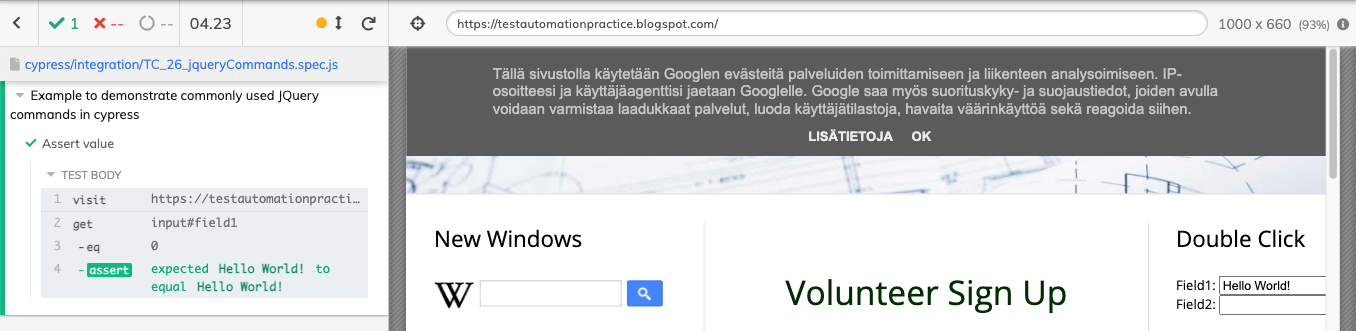
1 2 3 4 5 | it('Assert value', function() { cy.get('input#field1').eq(0).then(($ele) => { expect($ele.val()).to.equal('Hello World!') }) }) |
In this test, we are getting the value content of the element using $ele.val() and then validating that it is equal to Hello World!.
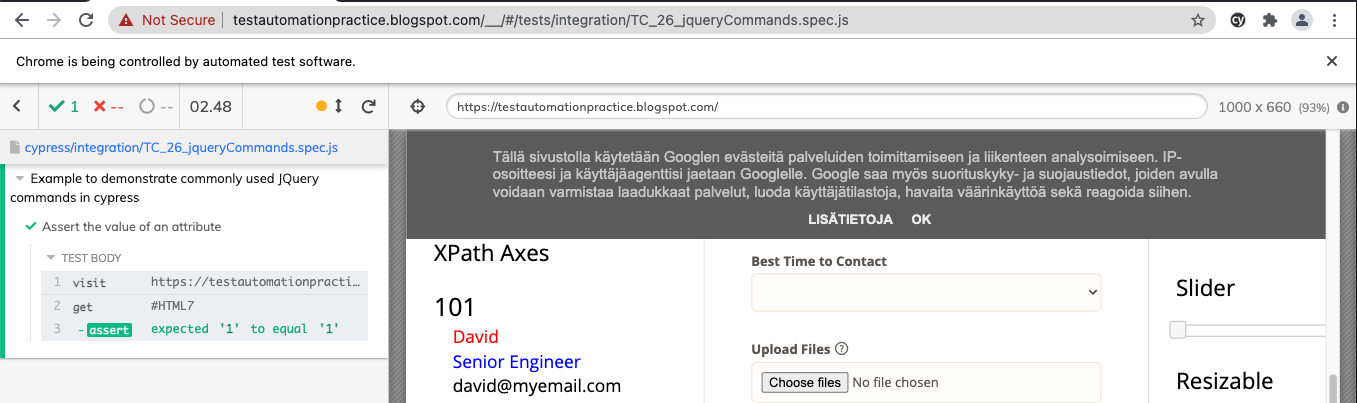
1 2 3 4 5 | it('Assert the value of an attribute', function() { cy.get('#HTML7').then(($ele) => { expect($ele.attr('data-version')).to.equal('1') }) }) |
In this test, we are getting the value of the ‘data-version’ attribute using $ele.attr(‘data-version’) and then validating that it is equal to 1.
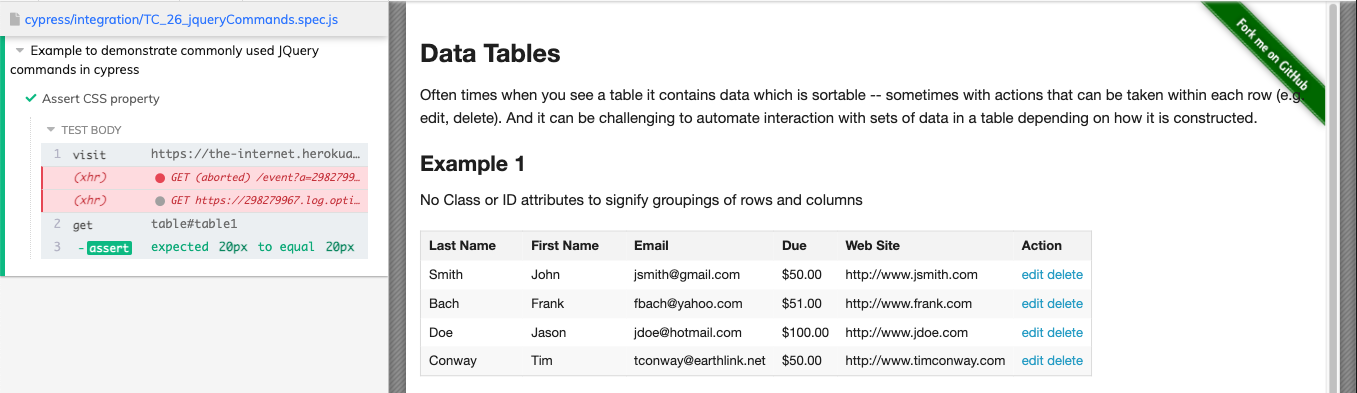
1 2 3 4 5 6 | it('Assert CSS property', function() { cy.visit('https://the-internet.herokuapp.com/tables') cy.get('table#table1').then(($ele) => { expect($ele.css('margin-bottom')).to.equal('20px') }) }) |
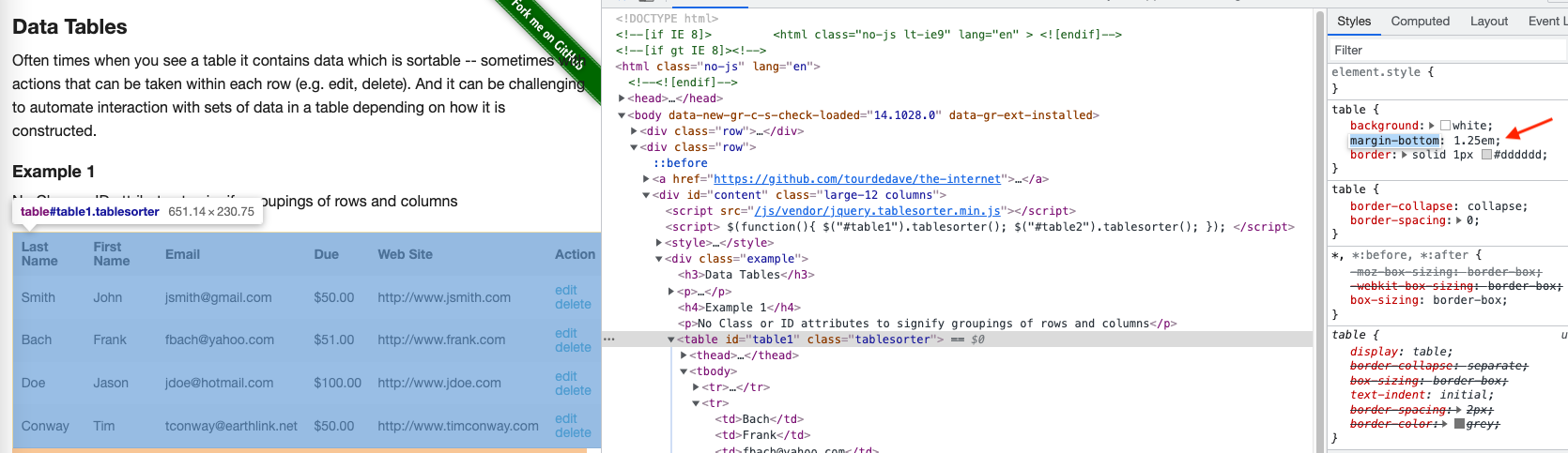
Let’s look into the CSS properties that are applied to our table element.
As we can see there are a number of CSS properties that are applied, but for our use case we would only be looking into margin-bottom. So using expect($ele.css(‘margin-bottom’)).to.equal(’20px’) we are asserting the value of ‘margin-bottom’ is 20px(from converting 1.25 em to px).

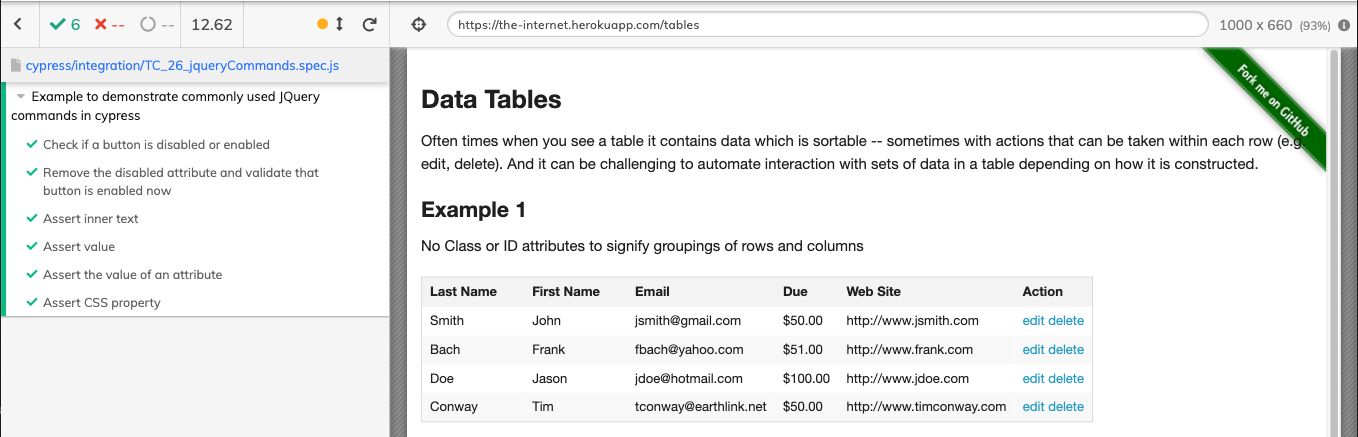
Finally, let’s execute all the tests. We should see all of them getting passed.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/