When you’re working with multiple browsers like Chrome and Firefox, sometimes it becomes a pain to switch to Mozilla and get the XPath and CSS Selectors, as Firefox provides an easy way of doing it (using firebug and firepath plugins). But there is a workaround for Chrome using which we can find the XPath and CSS Selector of any element, without breaking a sweat.
To get the XPath or CSS Selector, follow these steps:
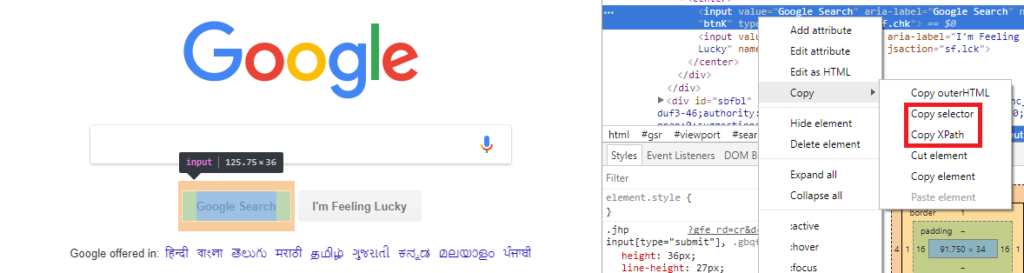
- Right-Click on the element you want to find the XPath or CSS Selector for.
- Click on Inspect.
- The element code will be highlighted in blue as shown below.

- Right Click on the Highlighted code and click on Copy. Under Copy, we have two options Copy Xpath and Copy selector. On clicking them, the XPath or CSS Selector value gets copied to the clipboard and can be used anywhere.

Now to Validate XPath and CSS Selector, follow these steps:
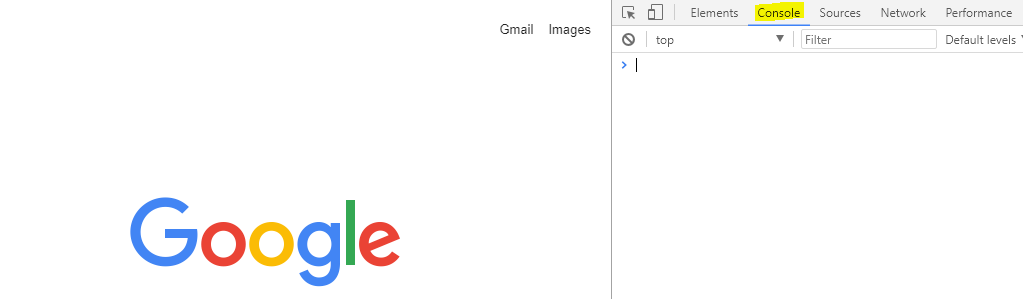
- Press F12 to go to Developer Options and then Go to Console.

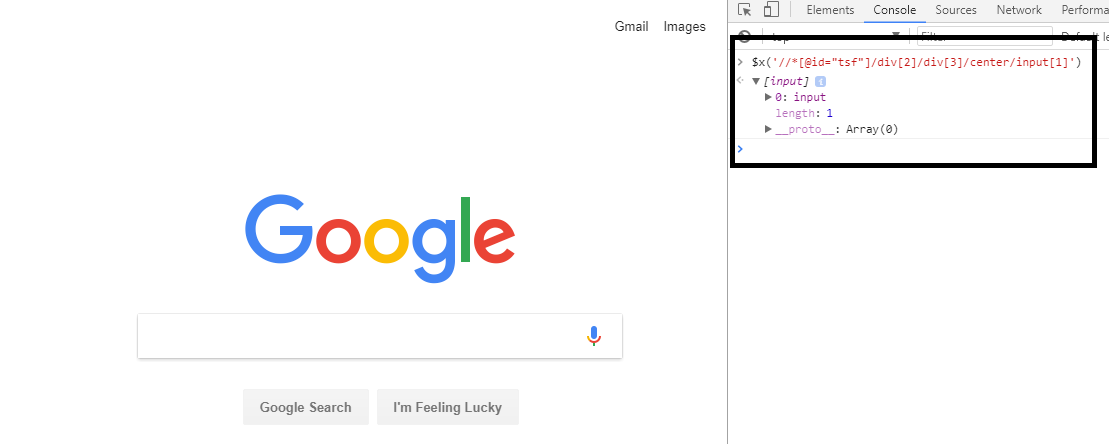
- XPath – In the console, write $x(‘XPath value’) and press enter. If the XPath value is wrong it will throw an error and if its right then it will match the respective element.

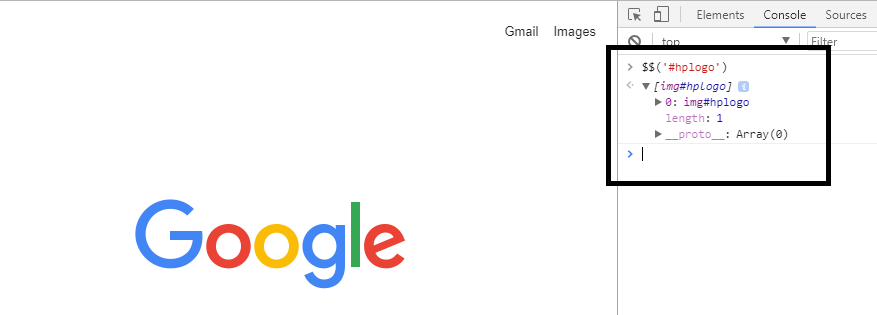
- CSS Selector – In the console, write $$(‘selector value’) and press enter. If the CSS Selector value is wrong it will throw an error and if its right then it will match the respective element.


















The only way to achieve happiness is to cherish what you have and forget what you don’t have