Nightwatch JS provides api methods .windowHandles() and .switchWindow() to handle multiple browser windows. windowHandles() retrieves the list of all window handles available to the session. switchWindow() changes focus to another window.
Let’s further deep dive by automating a simple scenario:
1. Go to https://the-internet.herokuapp.com/windows
2. Click the link to open a new web page in a new browser window
3. Go to that window and validate URL and h3 text
4. Come back to the first window and validate URL and h3 text
Let’s write the script to automate the above steps:
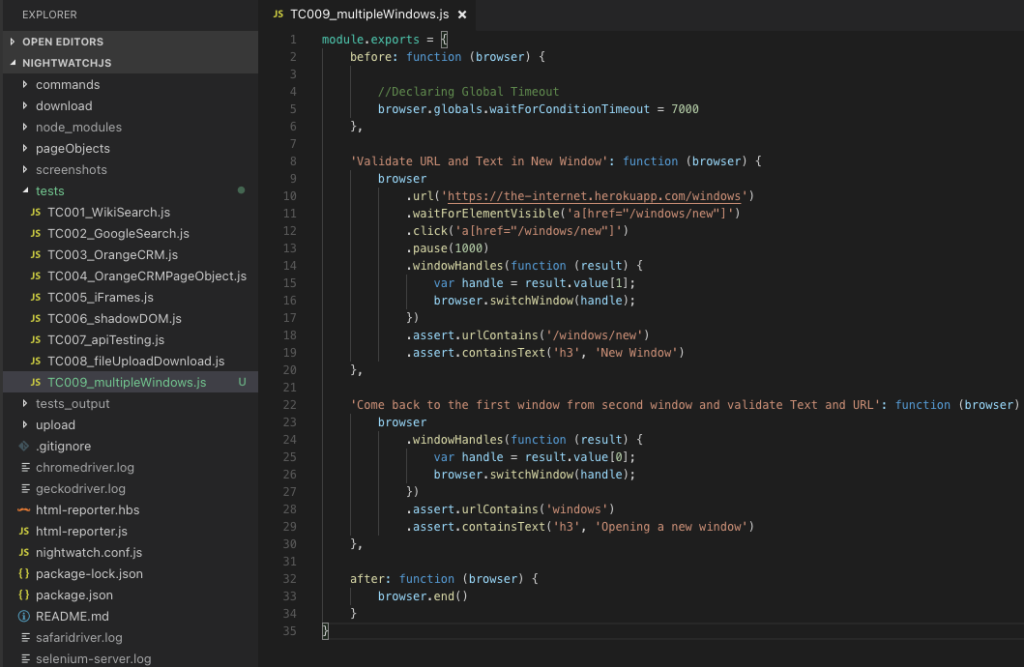
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000 }, 'Validate URL and Text in New Window': function (browser) { browser .url('https://the-internet.herokuapp.com/windows') .waitForElementVisible('a[href="/windows/new"]') .click('a[href="/windows/new"]') .pause(1000) .windowHandles(function (result) { var handle = result.value[1]; browser.switchWindow(handle); }) .assert.urlContains('/windows/new') .assert.containsText('h3', 'New Window') }, 'Come back to the first window from second window and validate Text and URL': function (browser) { browser .windowHandles(function (result) { var handle = result.value[0]; browser.switchWindow(handle); }) .assert.urlContains('windows') .assert.containsText('h3', 'Opening a new window') }, after: function (browser) { browser.end() } } |
Let’s understand step by step what we are doing in the above script:
Part 1 of the script:
1 2 3 4 5 6 7 8 9 10 11 12 13 | 'Validate URL and Text in New Window': function (browser) { browser .url('https://the-internet.herokuapp.com/windows') .waitForElementVisible('a[href="/windows/new"]') .click('a[href="/windows/new"]') .pause(1000) .windowHandles(function (result) { var handle = result.value[1]; browser.switchWindow(handle); }) .assert.urlContains('/windows/new') .assert.containsText('h3', 'New Window') } |
.url(‘https://the-internet.herokuapp.com/windows’) – Opens the URL in the browser
waitForElementVisible(‘a[href=”/windows/new”]’) – Waits till the ‘Click Here’ link is visible on the webpage
.click(‘a[href=”/windows/new”]’) – Clicks on the ‘Click Here’ link
.pause(1000) – Wait 1 second to make sure that the new webpage is loaded successfully in a new browser window
1 2 3 4 | .windowHandles(function(result) { var handle = result.value[1]; browser.switchWindow(handle); }) |
windowHandles contains the list of all browser windows available in the session. Now using a callback function which is called with the result value (result.value[1] for second browser window) we get the browser window we want to access. Finally, using switchWindow we move the focus to that browser window, which in our case is the second one.
.assert.urlContains(‘/windows/new’) – Assert that the URL contains ‘/windows/new’
.assert.containsText(‘h3’, ‘New Window’) – Assert that the h3 title contains the text ‘New Window’
Part 2 of the script:
1 2 3 4 5 6 7 8 9 10 | 'Come back to the first window from second window and validate Text and URL': function(browser) { browser .windowHandles(function(result) { var handle = result.value[0]; browser.switchWindow(handle); }) .assert.urlContains('windows') .assert.containsText('h3', 'Opening a new window') } |
.assert.urlContains(‘windows’) – Assert that the URL contains ‘windows’
.assert.containsText(‘h3’, ‘Opening a new window’) – Assert that the h3 title contains the text ‘Opening a new window’
1 2 3 4 | .windowHandles(function(result) { var handle = result.value[0]; browser.switchWindow(handle); }) |
As explained earlier, this moves the focus to the first browser window (result.value[0]).
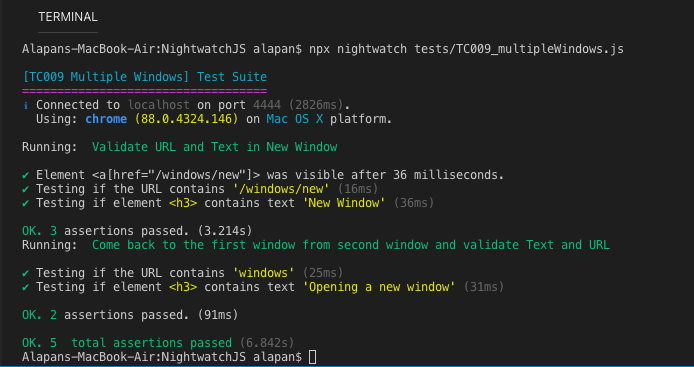
After Execution:
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/