In this article, we will look into the different ways in which we can take screenshots with Nightwatch.
1. At any desired step
If we want to take screenshots after any particular Test step, we need to use the saveScreenshot() command.
1 | .saveScreenshot('./screenshots/screenshot_unique_name.png') |
Let’s create a test where we will take screenshots before login and after login.
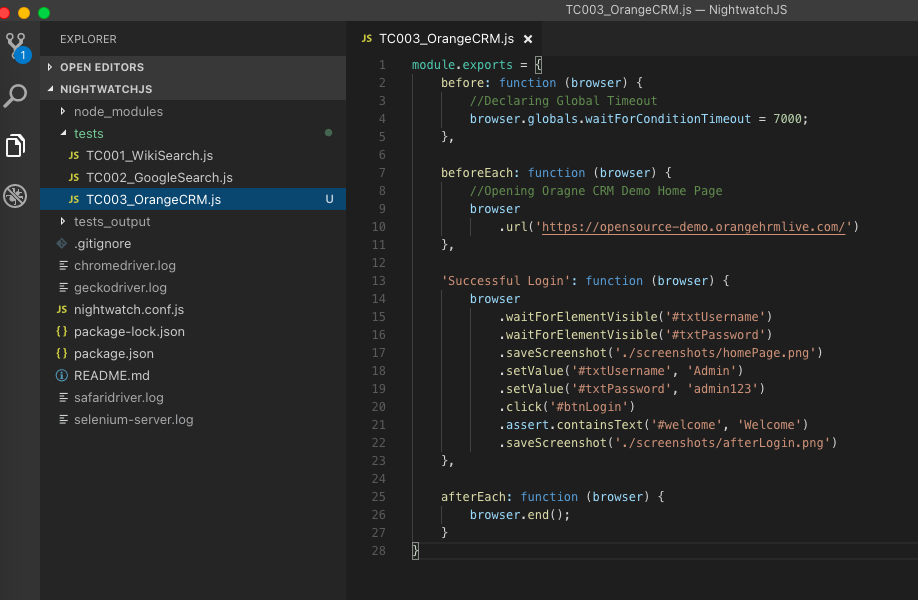
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000; }, beforeEach: function (browser) { //Opening Oragne CRM Demo Home Page browser .url('https://opensource-demo.orangehrmlive.com/') }, 'Successful Login': function (browser) { browser .waitForElementVisible('#txtUsername') .waitForElementVisible('#txtPassword') .saveScreenshot('./screenshots/homePage.png') .setValue('#txtUsername', 'Admin') .setValue('#txtPassword', 'admin123') .click('#btnLogin') .assert.containsText('#welcome', 'Welcome') .saveScreenshot('./screenshots/afterLogin.png') }, afterEach: function (browser) { browser.end(); } } |
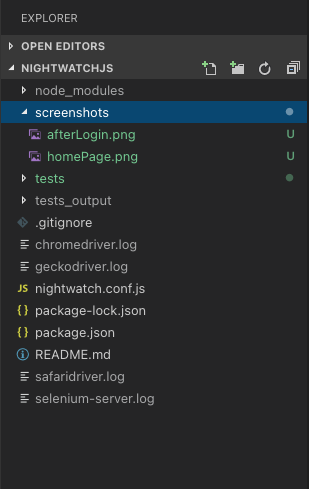
An important thing to take care of is to provide different names for the screenshots, otherwise, in case of similar names, the files will be overwritten. In the above example, we are saving two screenshots in the screenshots folder.
2. On Failures
Nightwatch has an inbuilt feature to capture screenshots when the Test Fails. All we have to do is to update the nightwatch.conf.js file with the below code:
1 2 3 4 5 6 | screenshots: { enabled: true, path: "./screenshots", on_failure: true, on_error: true } |
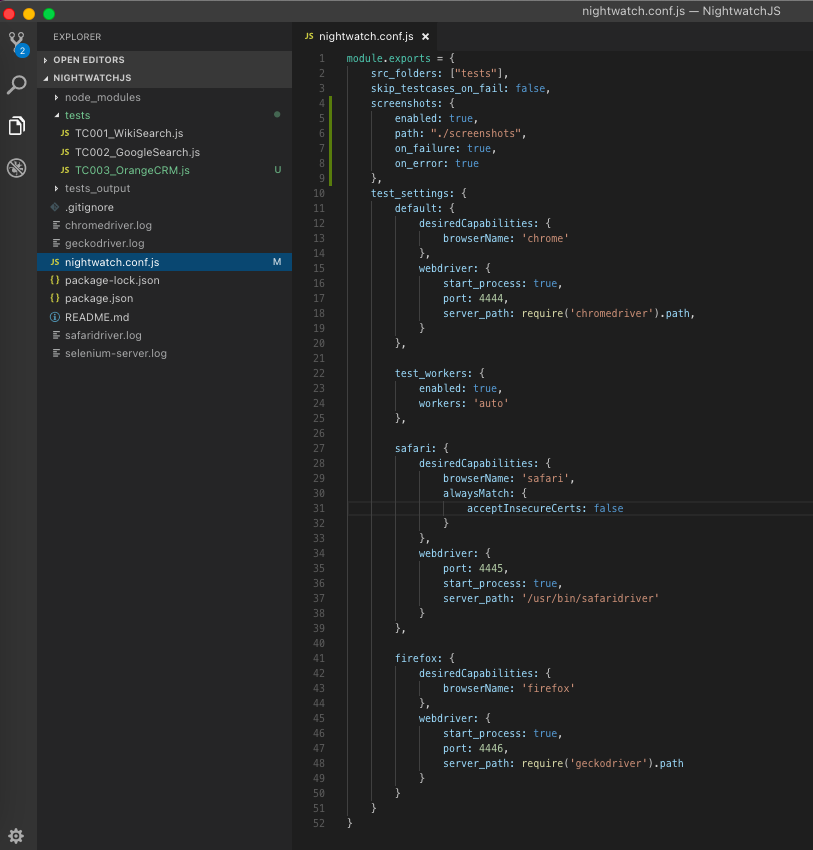
On adding the changes the nightwatch.conf.js file should look like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | module.exports = { src_folders: ["tests"], skip_testcases_on_fail: false, screenshots: { enabled: true, path: "./screenshots", on_failure: true, on_error: true }, test_settings: { default: { desiredCapabilities: { browserName: 'chrome' }, webdriver: { start_process: true, port: 4444, server_path: require('chromedriver').path, } }, test_workers: { enabled: true, workers: 'auto' }, safari: { desiredCapabilities: { browserName: 'safari', alwaysMatch: { acceptInsecureCerts: false } }, webdriver: { port: 4445, start_process: true, server_path: '/usr/bin/safaridriver' } }, firefox: { desiredCapabilities: { browserName: 'firefox' }, webdriver: { start_process: true, port: 4446, server_path: require('geckodriver').path } } } } |
Let’s write the same test as above only this time we will intentionally give a wrong password and trigger failure:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000; }, beforeEach: function (browser) { //Opening Oragne CRM Demo Home Page browser .url('https://opensource-demo.orangehrmlive.com/') }, 'Successful Login': function (browser) { browser .waitForElementVisible('#txtUsername') .waitForElementVisible('#txtPassword') .saveScreenshot('./screenshots/homePage.png') .setValue('#txtUsername', 'Admin') .setValue('#txtPassword', 'admin123') .click('#btnLogin') .assert.containsText('#welcome', 'Welcome') .saveScreenshot('./screenshots/afterLogin.png') }, 'UnSuccessful Login': function (browser) { browser .waitForElementVisible('#txtUsername') .waitForElementVisible('#txtPassword') .setValue('#txtUsername', 'Admin') .setValue('#txtPassword', 'admin1234') //Wrong password to trigger failure .click('#btnLogin') .assert.containsText('#welcome', 'Welcome') }, afterEach: function (browser) { browser.end(); } } |
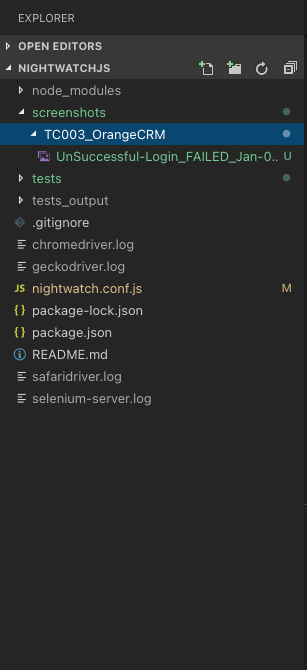
After execution, Nightwatch will automatically create a screenshot of the failed step and save it inside the folder: default_location_we_gave/name_of_js_file, in our case its screenshots/TC003_OrangeCRM. The screenshot name will be automatically generated.
UnSuccessful-Login_FAILED_Jan-08-2021-204311-GMT+0200-(Eastern-European-Standard:

Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/