Nightwatch JS provides a very easy and straight forward way to apply tags to tests. The tags are added after module.exports. You can add either one or multiple tags to a single test.
1 | '@tags': ['smoke', 'integration'] |
Let’s add some tags to our existing tests:
1.For TC001_WikiSearch.js we added two tags – smoke and integration
2. For TC004_OrangeCRMPageObject.js we added one tag – integration
3. For TC005_iFrames.js we added two tags – smoke and integration
4. For TC006_shadowDOM.js we added two tags – smoke and integration
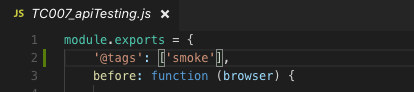
5. For TC007_apiTesting.js we added one tag – smoke

Now let’s execute the tests based on tags:
1. For executing tests based on one tag we will use the command:
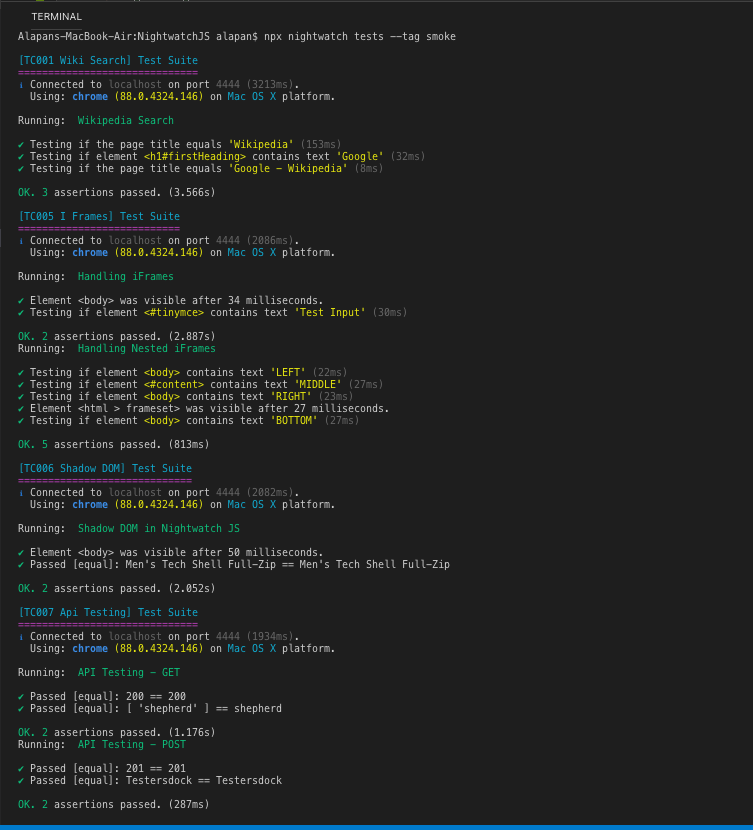
1 | npx nightwatch tests --tag smoke |
Here we are using the keyword ‘tests’ because all our test scripts are inside the folder named ‘tests’. As you can see in the summary, Only tests with smoke tags were executed(TC001_WikiSearch.js, TC005_iFrames.js, TC006_shadowDOM.js, TC007_apiTesting.js)
2. For executing tests based on more than one tags we will use the command:
1 | npx nightwatch tests --tag smoke --tag integration |
Here all the tests which have ‘smoke’ and integration’ tags will be executed, which in our case are: TC001_WikiSearch.js, TC004_OrangeCRMPageObject.js, TC005_iFrames.js, TC006_shadowDOM.js, TC007_apiTesting.js
3. For skipping tests based on one tag we will use the command:
1 | npx nightwatch tests --skiptags integration |
This will execute the tests which don’t have the ‘integration’ tag and also the tests which don’t have any tags.
4. Similarly for skipping tests based on multiple tags, we will use the command:
1 | npx nightwatch tests --skiptags integration,smoke |
This will execute the tests which don’t have the ‘integration’ and/or ‘smoke’ tags and also the tests which don’t have any tags.
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/