In this article, we will discuss how we can handle Javascript Alert, Javascript Confirm, and Javascript Prompt in Playwright. But first, let’s understand the difference between these –
Javascript Alert: It will have some text and an ‘OK’ button
Javascript Confirm: It will have some text with ‘OK’ and ‘Cancel’ buttons.
Javascript Prompt: It will have some text with a text box for user input along with ‘OK’ and ‘Cancel’ buttons.
Let’s further deep dive by automating the below scenario:
1. Invoke a JS alert, validate the text content, click OK, and validate that the alert has been successfully closed.
2. Invoke a JS Confirm popup, validate the text content, click OK, and validate that the confirm popup has been successfully closed.
3. Invoke a JS Confirm popup, click Cancel, and validate that the confirm popup has been successfully closed.
4. Invoke a JS Prompt, Input text, Click OK, Validate that the Prompt is successfully closed, and then finally validate that the input text is displayed on the page.
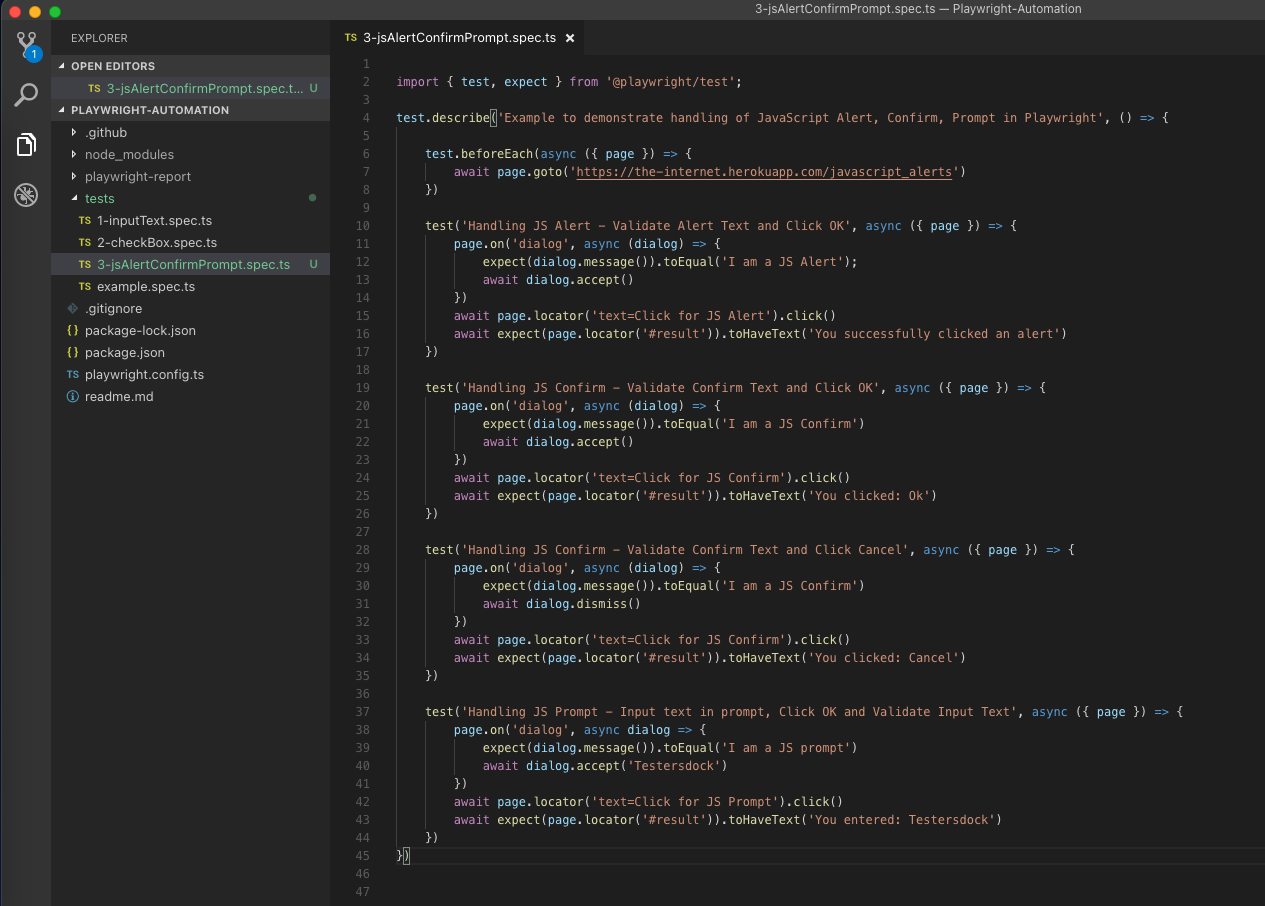
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | import {test, expect} from '@playwright/test' test.describe( 'Example to demonstrate handling of JavaScript Alert, Confirm, Prompt in Playwright', () => { test.beforeEach(async ({page}) => { await page.goto('https://the-internet.herokuapp.com/javascript_alerts') }) test('Handling JS Alert - Validate Alert Text and Click OK', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS Alert') await dialog.accept() }) await page.locator('text=Click for JS Alert').click() await expect(page.locator('#result')).toHaveText( 'You successfully clicked an alert' ) }) test('Handling JS Confirm - Validate Confirm Text and Click OK', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS Confirm') await dialog.accept() }) await page.locator('text=Click for JS Confirm').click() await expect(page.locator('#result')).toHaveText('You clicked: Ok') }) test('Handling JS Confirm - Validate Confirm Text and Click Cancel', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS Confirm') await dialog.dismiss() }) await page.locator('text=Click for JS Confirm').click() await expect(page.locator('#result')).toHaveText('You clicked: Cancel') }) test('Handling JS Prompt - Input text in prompt, Click OK and Validate Input Text', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS prompt') await dialog.accept('Testersdock') }) await page.locator('text=Click for JS Prompt').click() await expect(page.locator('#result')).toHaveText( 'You entered: Testersdock' ) }) } ) |
1 2 3 4 5 6 7 8 9 10 | test('Handling JS Alert - Validate Alert Text and Click OK', async ({page}) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS Alert') await dialog.accept() }) await page.locator('text=Click for JS Alert').click() await expect(page.locator('#result')).toHaveText( 'You successfully clicked an alert' ) }) |
Here we are using the dialog object to handle the javascript alert. Dialog objects are dispatched by page via the page.on(‘dialog’) event. expect(dialog.message()).toEqual(‘I am a JS Alert’) asserts the message displayed in the dialog. await dialog.accept() Clicks the ‘OK’ button to close the alert. Then when the alert is closed await expect(page.locator(‘#result’)).toHaveText(‘You successfully clicked an alert’) asserts the text on the webpage using playwright assertions.
1 2 3 4 5 6 7 8 9 10 | test('Handling JS Confirm - Validate Confirm Text and Click OK', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS Confirm') await dialog.accept() }) await page.locator('text=Click for JS Confirm').click() await expect(page.locator('#result')).toHaveText('You clicked: Ok') }) |
Similarly, we are using the dialog object to handle javascript confirm. Here we are first asserting the message displayed on the dialog and then closing the dialog by clicking the ‘OK’ button. And, then we are asserting the text You clicked: Ok on the webpage.
1 2 3 4 5 6 7 8 9 10 | test('Handling JS Confirm - Validate Confirm Text and Click Cancel', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS Confirm') await dialog.dismiss() }) await page.locator('text=Click for JS Confirm').click() await expect(page.locator('#result')).toHaveText('You clicked: Cancel') }) |
Here also we are first using the dialog object to assert the message displayed on the dialog. Then we are using dialog.dismiss() to close the dialog by clicking the ‘Cancel’ button and then finally asserting the text You clicked: Cancel on the webpage.
1 2 3 4 5 6 7 8 9 10 | test('Handling JS Prompt - Input text in prompt, Click OK and Validate Input Text', async ({ page, }) => { page.on('dialog', async (dialog) => { expect(dialog.message()).toEqual('I am a JS prompt') await dialog.accept('Testersdock') }) await page.locator('text=Click for JS Prompt').click() await expect(page.locator('#result')).toHaveText('You entered: Testersdock') }) |
Here first we are using the dialog object to assert the message displayed on the dialog. Then using dialog.accept(‘Testersdock’) we are inputting the text ‘Testersdock’ in the prompt. Then using await expect(page.locator(‘#result’)).toHaveText(‘You entered: Testersdock’) we are asserting the text You entered: Testersdock on the webpage.
Upon execution, we should see that all the tests are passed.
Do check out 🙂