In this article, we will discuss in detail how we can implement Page Object Model in Robot Framework. Let’s deep dive by automating a simple Login scenario.
1. Log in to https://opensource-demo.orangehrmlive.com/
2. Verify the user is logged in successfully
3. Logout and Verify
Let’s implement the above test case using the page object pattern.
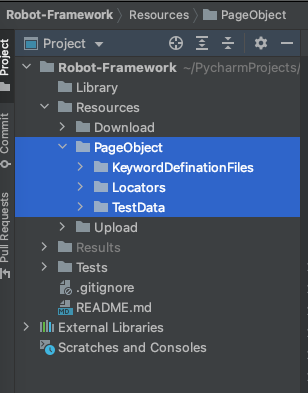
Step 1: For our implementation we will be creating 4 Folders. Under ‘Resources’ we will have our first folder PageObject. Now Under PageObject we will have the rest three – KeywordDefinationFiles, Locators & TestData.

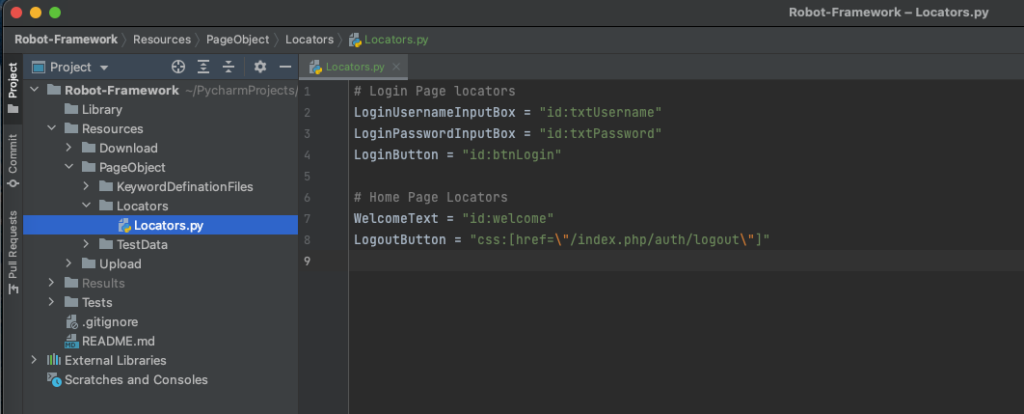
Step 2: Create a Locators.py file under Locators folder. This file will contain all our locators.
1 2 3 4 5 6 7 8 | # Login Page locators LoginUsernameInputBox = "id:txtUsername" LoginPasswordInputBox = "id:txtPassword" LoginButton = "id:btnLogin" # Home Page Locators WelcomeText = "id:welcome" LogoutButton = "css:[href="/index.php/auth/logout"]" |

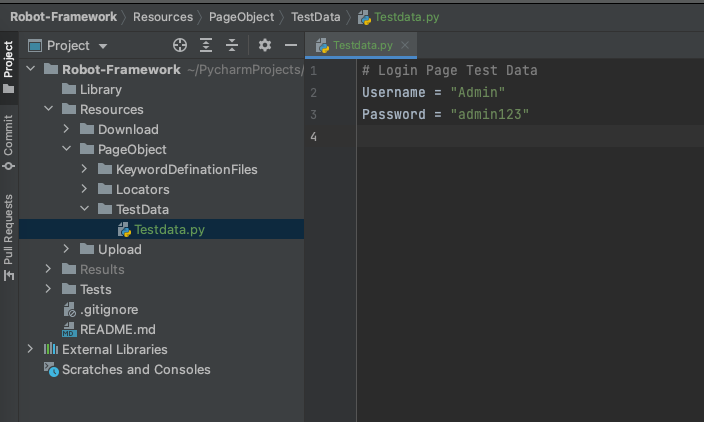
Step 3: Create a Testdata.py file under TestData folder. This file will contain all our test data.
1 2 3 | # Login Page Test Data Username = "Admin" Password = "admin123" |

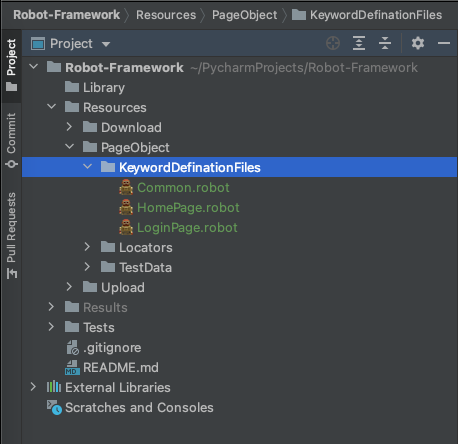
Step 4: Create a file for each page in your application under KeywordDefinationFiles folder. For our test case, we would be creating 3 files – LoginPage.robot for login page, HomePage.robot for home page and Common.robot for writing common functionalities that are independent of any pages.

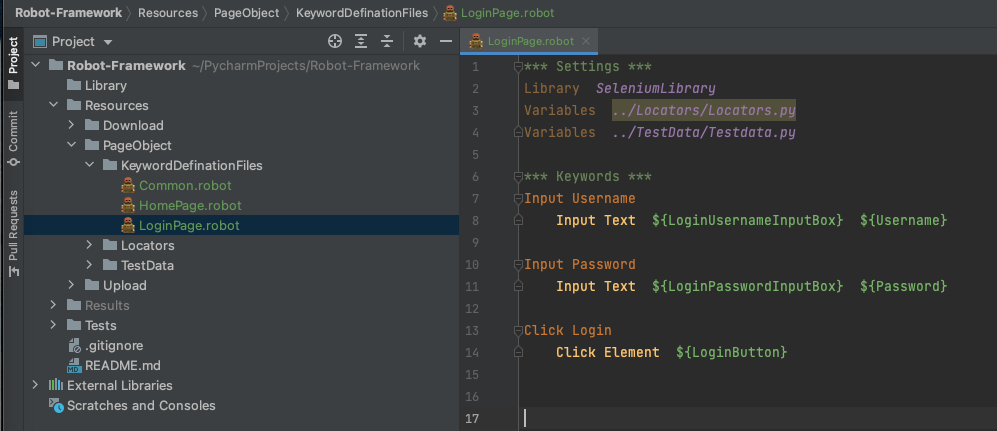
Step 5: ‘LoginPage.robot’ will contain all the functionalities that we will be performing on our login page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | *** Settings *** Library SeleniumLibrary Variables ../Locators/Locators.py Variables ../TestData/Testdata.py *** Keywords *** Input Username Input Text ${LoginUsernameInputBox} ${Username} Input Password Input Text ${LoginPasswordInputBox} ${Password} Click Login Click Element ${LoginButton} |
– Library SeleniumLibrary: Importing the Selenium Library so that we can use Selenium commands in the current robot file.
– Variables ../Locators/Locators.py: Importing the ‘Locators.py’ file so that we can use the locator values defined there, in the current robot file.
– Variables ../TestData/Testdata.py: Importing the ‘Testdata.py’ file so that we use the test data defined there, in the current robot file.
– Input Username Input Text ${LoginUsernameInputBox} ${Username}: We are creating a user defined keyword ‘Input Username’ here. Under that we are using the ‘Input Text’ command from the selenium library which takes two arguments – ${LoginUsernameInputBox} and ${Username}. ${LoginUsernameInputBox} is the locator coming from ‘Locators.py’ file and ${Username} is the test data coming from ‘Testdata.py’ file.
– Input Password Input Text ${LoginPasswordInputBox} ${Password}: Similarly, here we are creating a user-defined keyword ‘Input Password’ where we inputting the password in the password field.
– Click Login Click Element ${LoginButton}: Here we are creating a user-defined keyword ‘Click Login’ and under that we are writing commands to click the ‘Login’ button.
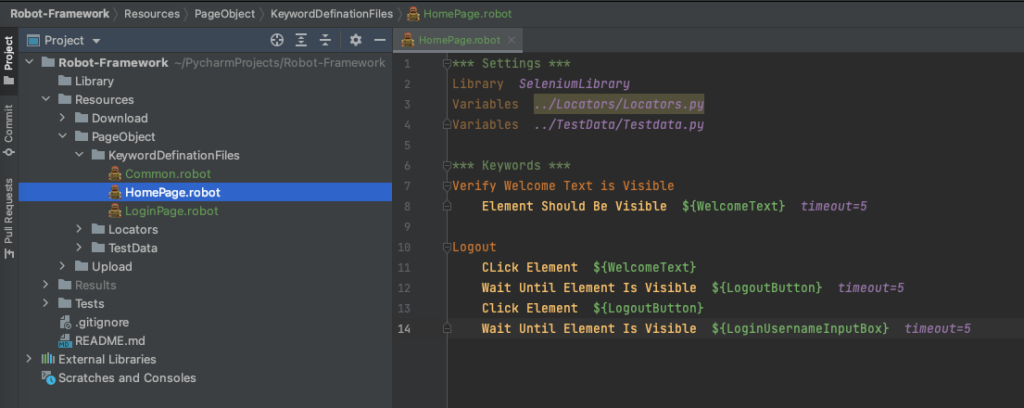
Step 6: ‘HomePage.robot’ will contain all the functionalities that we will be performing on our home page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | *** Settings *** Library SeleniumLibrary Variables ../Locators/Locators.py Variables ../TestData/Testdata.py *** Keywords *** Verify Welcome Text is Visible Element Should Be Visible ${WelcomeText} timeout=5 Logout CLick Element ${WelcomeText} Wait Until Element Is Visible ${LogoutButton} timeout=5 Click Element ${LogoutButton} Wait Until Element Is Visible ${LoginUsernameInputBox} timeout=5 |
– Library SeleniumLibrary: Importing the Selenium Library so that we can use Selenium commands in the current robot file.
– Variables ../Locators/Locators.py: Importing the ‘Locators.py’ file so that we can use the locator values defined there, in the current robot file.
– Variables ../TestData/Testdata.py: Importing the ‘Testdata.py file so that we use the test data defined there, in the current robot file.
– Verify Welcome Text is Visible Element Should Be Visible ${WelcomeText} timeout=5: Here we are creating a user-defined keyword ‘Verify Welcome Text is Visible’ and under that, we are writing the selenium command to wait for the Welcome text element to be visible.
– Logout CLick Element ${WelcomeText} / Wait Until Element Is Visible ${LogoutButton} timeout=5 / Click Element ${LogoutButton} / Wait Until Element Is Visible ${LoginUsernameInputBox} timeout=5: Here we are creating a user-defined keyword ‘Logout’ and under that, we are doing four things – Clicking on the Welcome text, which opens the dropdown. Then we are waiting for the Logout button to be visible. Then we are clicking the Logout button. And Finally, we are waiting for the Username input box to be visible to verify that the logout has successfully happened.

Step 7: ‘Common.robot’ will contain all the common functionalities.
1 2 3 4 5 6 7 8 9 10 | *** Settings *** Library SeleniumLibrary Variables ../Locators/Locators.py Variables ../TestData/Testdata.py *** Keywords *** Opening Browser [Arguments] ${site_url} ${browser} Open Browser ${site_url} ${browser} Wait Until Element Is Visible ${LoginUsernameInputBox} timeout=5 |
– Library SeleniumLibrary: Importing the Selenium Library so that we can use Selenium commands in the current robot file.
– Variables ../Locators/Locators.py: Importing the ‘Locators.py’ file so that we can use the locator values defined there, in the current robot file.
– Variables ../TestData/Testdata.py: Importing the ‘Testdata.py’ file so that we use the test data defined there, in the current robot file.
– Opening Browser / [Arguments] ${site_url} ${browser} / Open Browser ${site_url} ${browser} / Wait Until Element Is Visible ${LoginUsernameInputBox} timeout=5: Here we are creating a uder-defined keyword ‘Opening Browser’ and inside that we are doing three things – [Arguments] ${site_url} ${browser} will take the site url and browser name from our test suite file, Open Browser ${site_url} ${browser} will open the browser with the site url and Wait Until Element Is Visible ${LoginUsernameInputBox} timeout=5 will wait for the username input box to be visible.
Step 8: Now, finally we will write our test inside the ‘Tests’ folder – PageObject.robot
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | *** Settings *** Documentation Page Object in Robot Framework Library SeleniumLibrary Resource ../Resources/PageObject/KeywordDefinationFiles/LoginPage.robot Resource ../Resources/PageObject/KeywordDefinationFiles/HomePage.robot Resource ../Resources/PageObject/KeywordDefinationFiles/Common.robot *** Variables *** ${site_url} https://opensource-demo.orangehrmlive.com/ ${browser} Chrome *** Test Cases *** Verify Successful Login to OrangeHRM [documentation] This test case verifies that the user is able to successfully Login and Logout to OrangeHRM using Page Object [tags] Smoke Opening Browser ${site_url} ${browser} Input Username Input Password Click Login Verify Welcome Text is Visible Logout Close Browser *** Keywords *** |
– Library SeleniumLibrary: Importing the Selenium Library so that we can use Selenium commands in current the robot file.
– Resource ../Resources/PageObject/KeywordDefinationFiles/LoginPage.robot: Import the ‘LoginPage.robot’ file as a Resource file so that we can use the keywords defined there in our test.
– Resource ../Resources/PageObject/KeywordDefinationFiles/HomePage.robot: Import the ‘HomePage.robot’ file as a Resource file so that we can use the keywords defined there in our test.
– Resource ../Resources/PageObject/KeywordDefinationFiles/Common.robot: Import the ‘Common.robot’ file as a Resource file so that we can use the keywords defined there in our test.
– ${site_url} https://opensource-demo.orangehrmlive.com/ | ${browser} Chrome: Two variables defined here. One containing the site url value and the one containing the browser name.
– Verify Successful Login to OrangeHRM: Test case name.
– [documentation] This test case verifies that the user is able to successfully Login and Logout to OrangeHRM using Page Object: More details about the test case.
– [tags] Smoke: Test case tagged as ‘Smoke’.
– Opening Browser ${site_url} ${browser}: The two variables will be passed as arguments to the user-defined keyword ‘Opening Browser’ in the ‘Common.robot’ file which will then open the url in chrome browser.
– Input Username: User-defined keyword from ‘LoginPage.robot’ to input username in username field.
– Input Password: User-defined keyword from ‘LoginPage.robot’ to input password in password field.
– Click Login: User-defined keyword from ‘LoginPage.robot’ to click on Login button.
– Verify Welcome Text is Visible: User-defined keyword from ‘HomePage.robot’ to verify that Welcome text is visible.
– Logout: User-defined keyword from ‘HomePage.robot’ to perform logout and verify.
– Close Browser: This is a selenium command to close the browser and end the test.
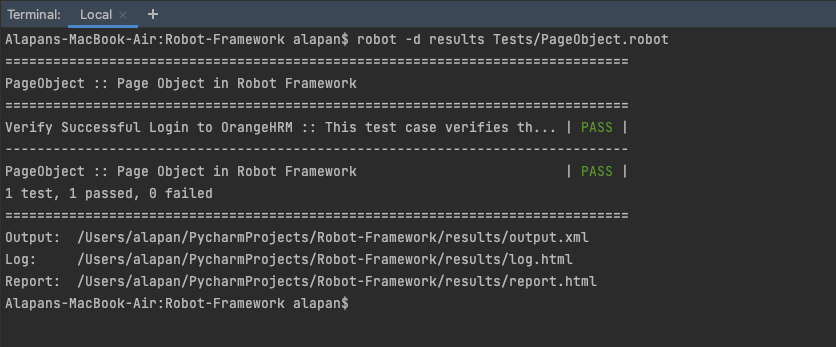
Step 9: Upon Execution we should see a ‘PASS’.
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/
















Hi
For the above Login project is there any tutorial to execute the same but using BDD in Robot Framework