Cypress doesn’t provide any native commands like cy.hover() to hover over elements, instead it provides a few workaround to achieve this:
1. Using trigger (‘mouseover’)
2. Using invoke (‘show’)
3. Using cypress-real-event plugin
4. Force click
Let’s look into it one by one with a working example:
1. Using trigger (‘mouseover’): If the hover behavior depends on a JavaScript event like mouseover, you can trigger the event to achieve that behavior. This will not trigger any effects in CSS. Let’s write a simple test to understand it further.
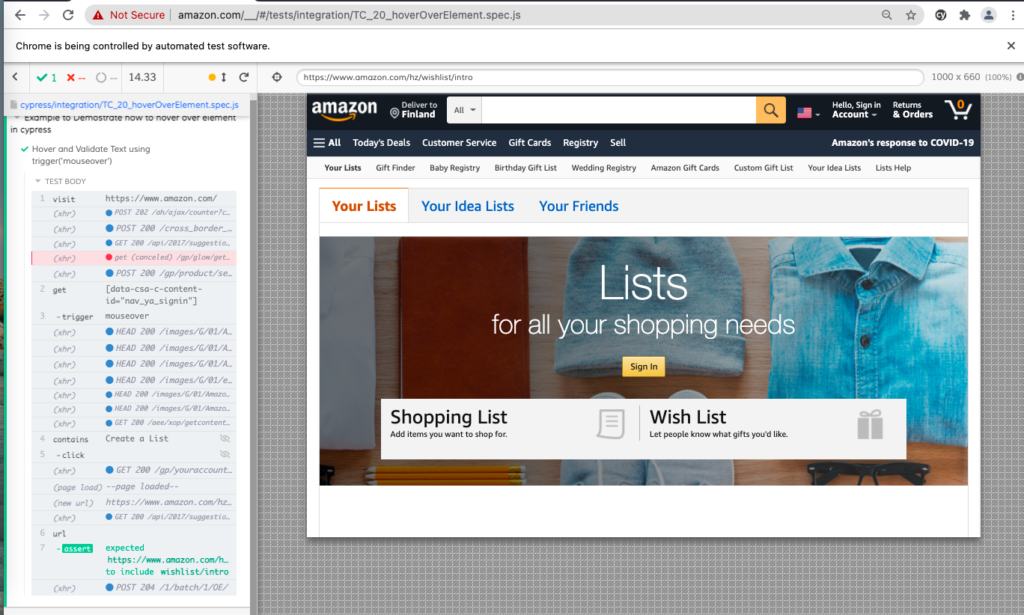
1. Go to Amazon.com
2. Hover over ‘Accounts and Lists’
3. Click on Create a list
4. Assert that the URL contains ‘wishlist/intro’.
1 2 3 4 5 6 | it('Hover and Validate Text using trigger(\'mouseover\')', function () { cy.visit('https://www.amazon.com/') cy.get('[data-csa-c-content-id="nav_ya_signin"]').trigger('mouseover') cy.contains('Create a List').click() cy.url().should('include','wishlist/intro') }) |

2. Using invoke(‘show’): This invokes the Jquery’s show() method. It works on elements hidden with jQuery methods and display:none in CSS. Let’s write a simple test to understand it further.
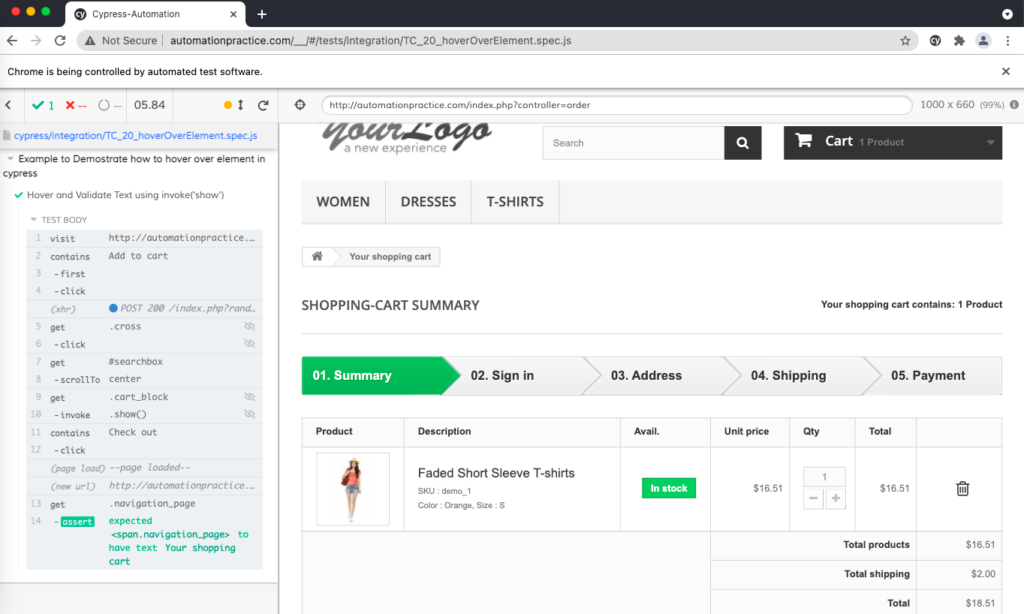
1. Go to http://automationpractice.com/index.php
2. Add a Product to the basket
3. Expand the basket area and go to checkout
4. Assert the text Your shopping cart
1 2 3 4 5 6 7 8 9 | it('Hover and Validate Text using invoke(\'show\')', function () { cy.visit('http://automationpractice.com/index.php') cy.contains('Add to cart', {matchCase: false}).first().click() cy.get('.cross', {timeout: 5000}).click() cy.get('#searchbox').scrollTo('center',{ensureScrollable: false}) cy.get('.cart_block').invoke('show') cy.contains('Check out', {matchCase: false}).click() cy.get('.navigation_page').should('have.text', 'Your shopping cart') }) |
cy.visit(‘http://automationpractice.com/index.php’) – Opens the website on the browser.
cy.contains(‘Add to cart’, {matchCase: false}).first().click() – Clicks on the first ‘Add to cart’ button on the webpage. {matchCase: false} ignores case sensitivity.
cy.get(‘.cross’, {timeout: 5000}).click() – Clicks on the cross button for the pop up that comes after adding the item to the cart.
cy.get(‘#searchbox’).scrollTo(‘center’,{ensureScrollable: false}) – This scrolls the the page to the top so that the Cart section is in view. {ensureScrollable: false} ignores the error checking to ensure the element is scrollable.
cy.get(‘.cart_block’).invoke(‘show’) – This expands the cart(just like when you manually hover the mouse over the element) and displays all the elements inside it.
cy.contains(‘Check out’, {matchCase: false}).click() – Clicks on the Check out button.
cy.get(‘.navigation_page’).should(‘have.text’, ‘Your shopping cart’) – Asserts the text ‘Your shopping cart’.

3. Using cypress-real-events plugin: This plugin uses the Chrome DevTools Protocols to simulate native events. From my personal experience, this works extremely well in almost all the scenarios, even where Trigger and invoke methods are not working. The only limitation for this plugin is this works only on chromium based browsers. That means that Firefox is not supported.
– Install the plugin using: npm i cypress-real-events -D
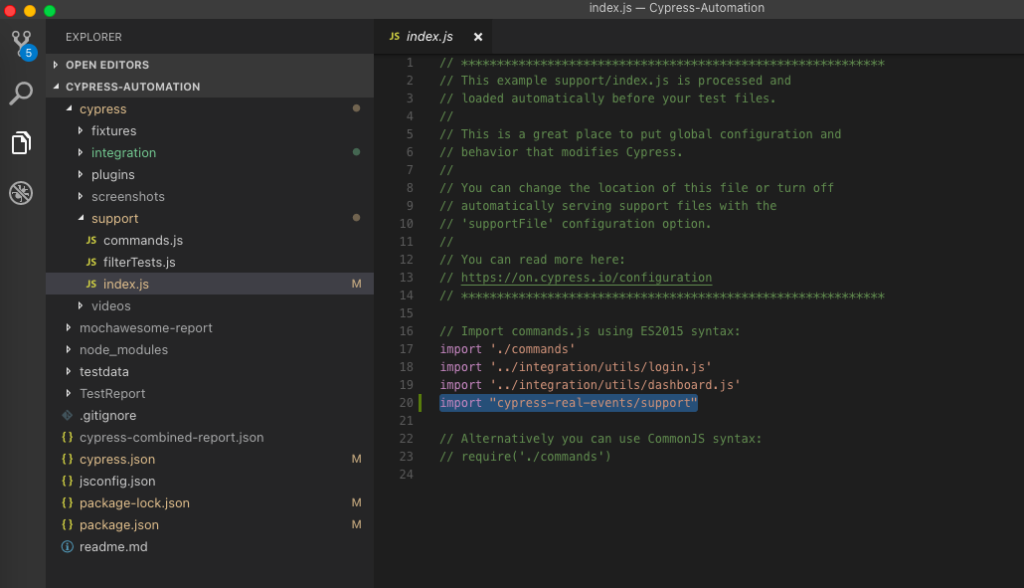
– Go to cypress/support/index.js and write: import “cypress-real-events/support”
Let’s write a simple test to understand it further.
1. Go to https://the-internet.herokuapp.com/hovers
2. Hover over the images and then assert that the text is visible.
So for this particular use case, trigger(‘mouseover’) and invoke(‘show’) didn’t work for me.
1 2 3 4 5 6 7 8 9 | it('Hover and Validate Text using realHover()', function () { cy.visit('https://the-internet.herokuapp.com/hovers') cy.get('div:nth-child(3) > img').realHover('mouse') cy.get('div:nth-child(3) > div > h5').should('be.visible') cy.get('div:nth-child(4) > img').realHover('mouse') cy.get('div:nth-child(4) > div > h5').should('be.visible') cy.get('div:nth-child(5) > img').realHover('mouse') cy.get('div:nth-child(5) > div > h5').should('be.visible') }) |
cy.get(‘div:nth-child(3) > img’).realHover(‘mouse’) – It fires a real native hover event. ‘mouse’ pointer is an optional parameter.
cy.get(‘div:nth-child(3) > div > h5’).should(‘be.visible’) – Once the hover is done, this validates that the text is visible.

4. Force click: It performs clicks on hidden elements. This is not recommended because as a real user you cannot click an hidden element. So, I would suggest trying methods 1,2 and 3. Example of how force click is written –
1 | cy.get('.checkbox').check({ force: true }) |
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/