In this article, we will discuss in detail how we can traverse DOM elements using parents(), parent(), and children(). Let’s quickly understand first what these 3 commands do.
1. parents(): It gets the parent DOM elements of a set of DOM elements. parents() travels multiple levels up the DOM. It can be written with a selector .parents(selector) or without a selector as well .parents().
2. parent(): It gets the parent DOM element of a set of DOM elements. parent() only travels a single level up the DOM tree as opposed to the parents() command. It can be written with a selector .parent(selector) or without a selector as well .parent().
3. children: It gets the children of each DOM element within a set of DOM elements. The querying behaviour of this command matches exactly how .children() works in jQuery. It can be written with a selector .children(selector) or without a selector as well .children().
Let’s further deep dive and automate a scenario where we make use of the above commands:
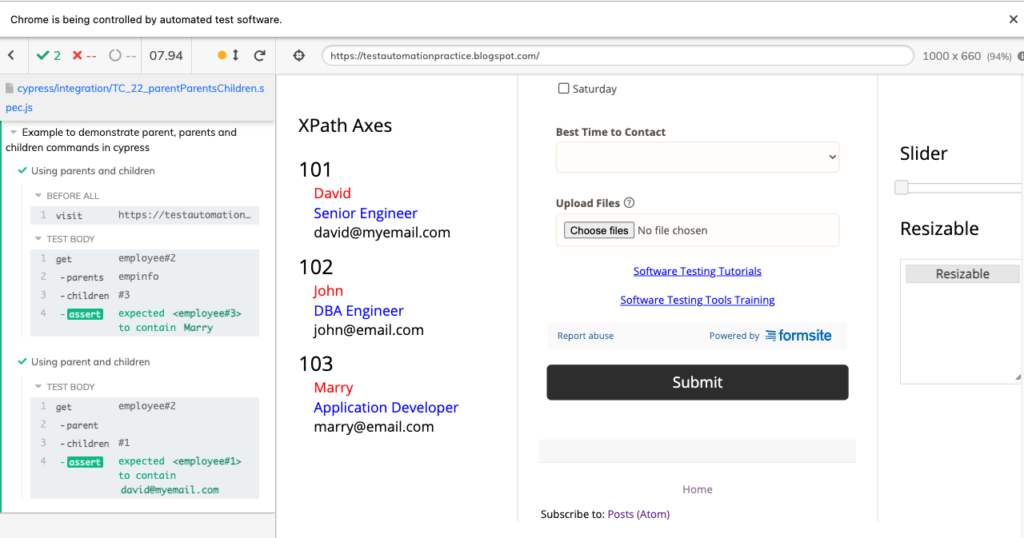
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | describe('Example to demonstrate parent, parents and children commands in cypress', () => { before(() => { cy.visit('https://testautomationpractice.blogspot.com/') }) it('Using parents and children', function () { cy.get('employee#2') .parents('empinfo') .children('#3') .should('contain', 'Marry') }) it('Using parent and children', function () { cy.get('employee#2') .parent() .children('#1') .should('contain', 'david@myemail.com') }) }) |
1 2 3 4 5 6 | it('Using parents and children', function () { cy.get('employee#2') .parents('empinfo') .children('#3') .should('contain', 'Marry') }) |
So, to understand the above code, lets first look into our DOM Structure. Our objective is to first get to ’employee 2′ and then using the combination of parents() and children() commands, reach ’employee 3′ and assert the name ‘Marry’.
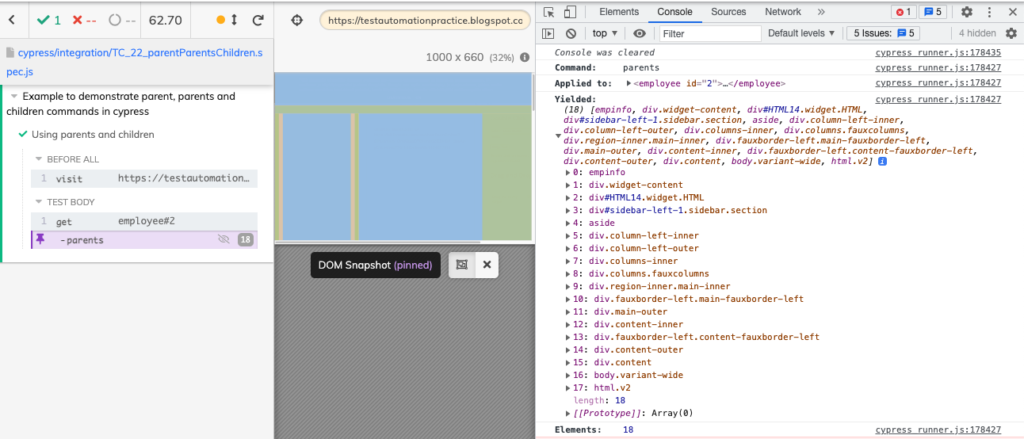
Next, let’s execute cy.get(’employee#2′).parents(). As you can see in the below screenshot, parents() has yielded all the DOM elements which are above employee#2.
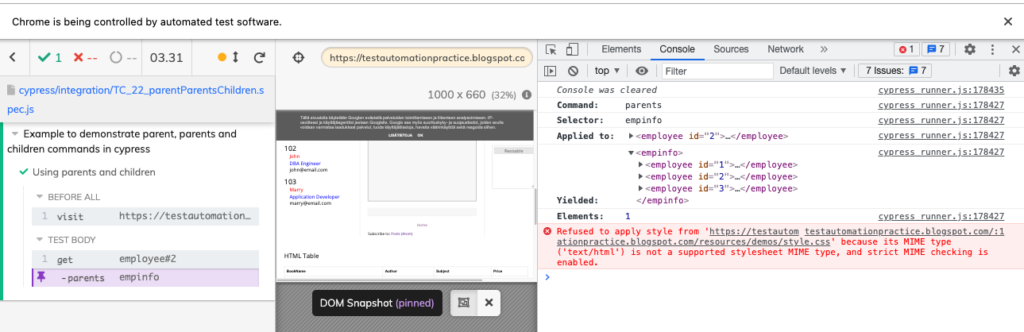
Now, to go to a particular DOM element we will use its selector. So, let’s execute cy.get(’employee#2′).parents(’empinfo’). Instead of all the DOM elements which are above our’s, only the element matching our locator is yielded.
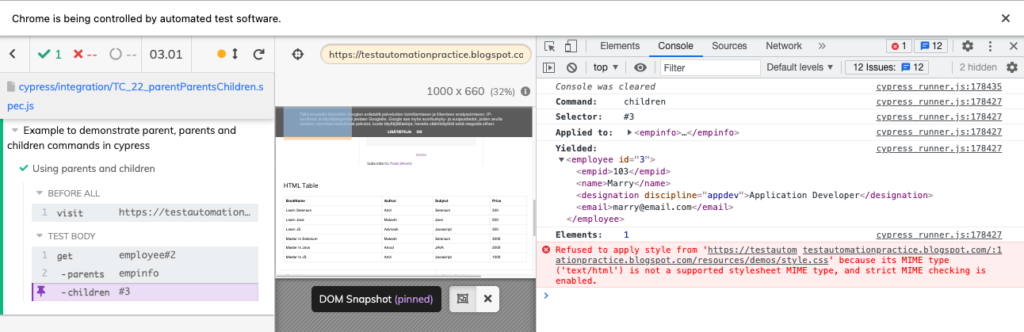
Next, inside the empinfo section we only want to access the details of ’employee 3′. Hence we are using .children() with the selector of ’employee 3′. Let’s execute cy.get(’employee#2′).parents(’empinfo’).children(‘#3’). As you can see below, in the Yielded section, we have successfully yielded the employee id, name, designation and email of ’employee 3′.
Then finally using .should(‘contain’, ‘Marry’) we asserting the name of ’employee’ 3 to be ‘Marry’.
1 2 3 4 5 6 | it('Using parent and children', function () { cy.get('employee#2') .parent() .children('#1') .should('contain', 'david@myemail.com') }) |
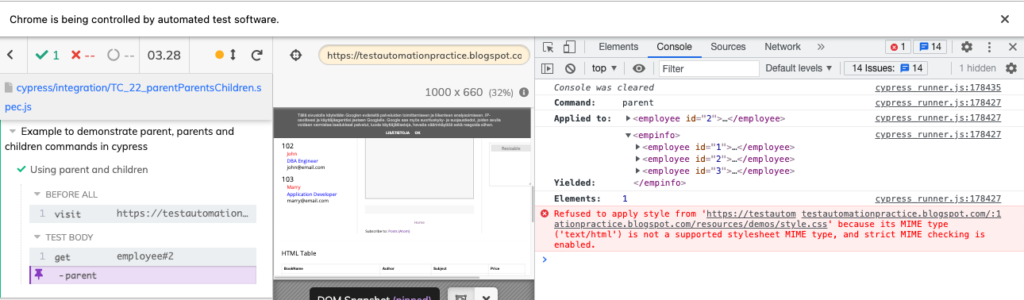
Now, in the above code snippet we are using parent(). Let’s execute cy.get(’employee#2′).parent(). Parent() will only yield the DOM elements from one level up of our current element employee#2.
Now, since we have only one yielded element we don’t need to mention the selector for parent(). Then using .children(‘#1’) we will yield all the details of ’employee 1′ and then finally assert the email to be ‘david@myemail.com’.
After Execution:
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/