In this article, we will be looking into how we can check and un-check checkboxes in playwright and later assert their states. Lets further deep-dive and automate the below test:
1. Open the webpage https://the-internet.herokuapp.com/checkboxes
2. Assert that checkbox 1 is un-checked and checkbox 2 is checked
3. Now, check checkbox 1 and un-check checkbox 2
4. Assert that checkbox 1 is now checked and checkbox 2 is un-checked
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import { test, expect } from '@playwright/test'; test('Working with Checkboxes', async ({ page }) => { await page.goto('https://the-internet.herokuapp.com/checkboxes') //Assert that the checkboxes are visible on the webpage await expect(page.locator('#checkboxes')).toBeVisible() //Assert checkbox1 is un-checked expect(await page.isChecked('input[type=checkbox]:nth-child(1)')).toBeFalsy() //Assert checkbox2 is checked expect(await page.isChecked('input[type=checkbox]:nth-child(3)')).toBeTruthy() //Check checkbox 1 await page.check('input[type=checkbox]:nth-child(1)') //Un-check checkbox 2 await page.uncheck('input[type=checkbox]:nth-child(3)') //Assert checkbox1 is now checked expect(await page.isChecked('input[type=checkbox]:nth-child(1)')).toBeTruthy() //Assert checkbox2 is now un-checked expect(await page.isChecked('input[type=checkbox]:nth-child(3)')).toBeFalsy() }) |

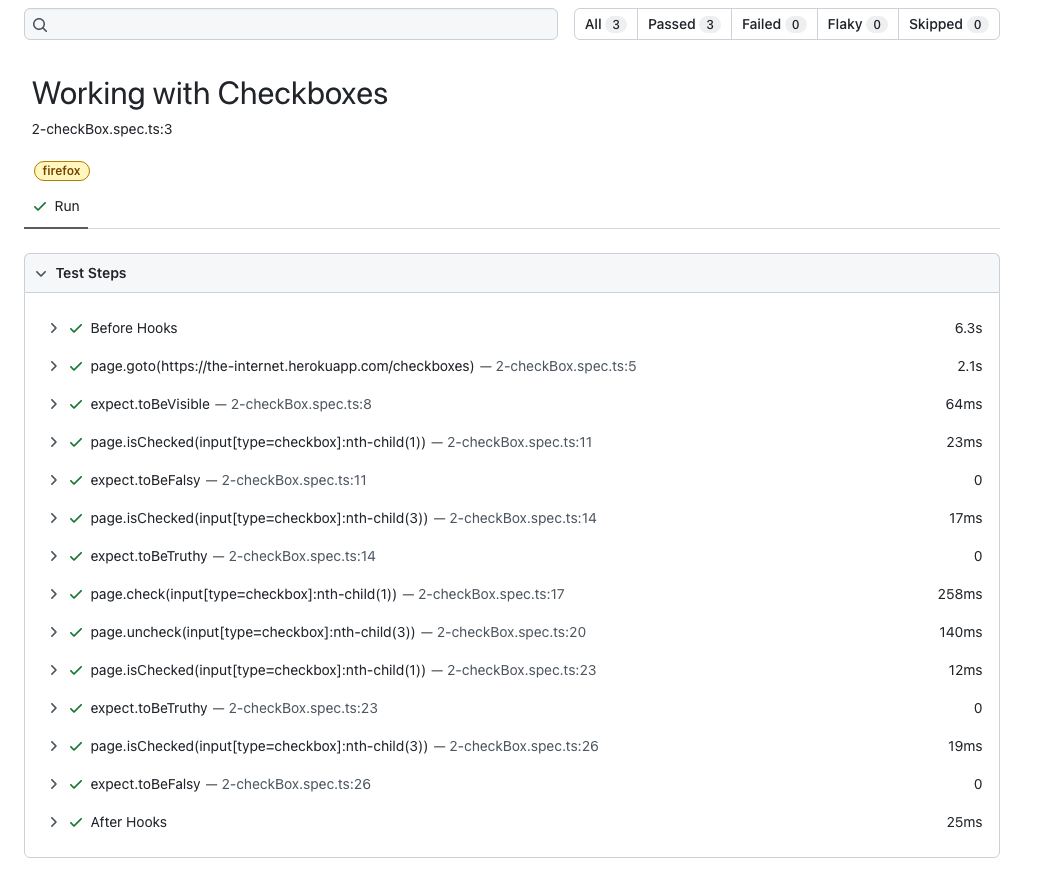
await page.goto(‘https://the-internet.herokuapp.com/checkboxes’) – Opens the webpage on a browser.
await expect(page.locator(‘#checkboxes’)).toBeVisible() – Asserts that the checkboxes are visible on the webpage.
expect(await page.isChecked(‘input[type=checkbox]:nth-child(1)’)).toBeFalsy() – Asserts that checkbox 1 is un-checked. In playwright docs I couldn’t find any method like isUnchecked, so I applied a work around. Since we know isChecked returns a boolean value, so when the checkbox is un-checked it will return a false. Now, once we have the false we are then asserting it using toBeFalsy().
expect(await page.isChecked(‘input[type=checkbox]:nth-child(3)’)).toBeTruthy() – Asserts that checkbox 2 is checked.
await page.check(‘input[type=checkbox]:nth-child(1)’) – Checks checkbox 1.
await page.uncheck(‘input[type=checkbox]:nth-child(3)’) – Un-checks checkbox 2.
expect(await page.isChecked(‘input[type=checkbox]:nth-child(1)’)).toBeTruthy() – Asserts that now checkbox 1 is checked.
expect(await page.isChecked(‘input[type=checkbox]:nth-child(3)’)).toBeFalsy() – Asserts that now checkbox2 is un-checked.
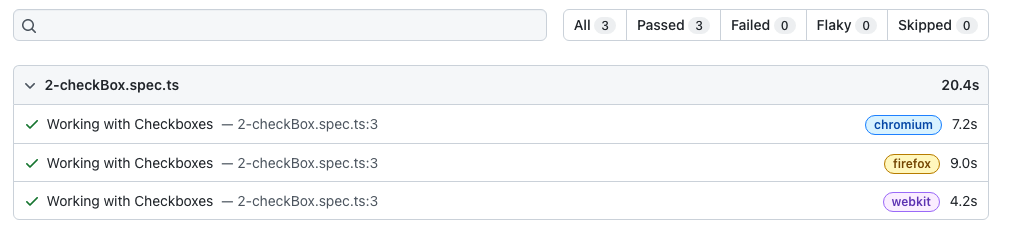
Now let’s execute the test in multiple browsers (chromium, firefox, webkit) using the command:
1 | npx playwright test --headed tests/2-checkBox.spec.ts |
Upon execution, we should see that the test passed for all browsers.
Do check out 🙂