Playwright Inspector is a GUI tool to automatically generate Playwright Scripts. So let’s generate a test script with the following test steps:
1. Open the URL https://the-internet.herokuapp.com/login
2. Insert username and password
3. Login Successfully
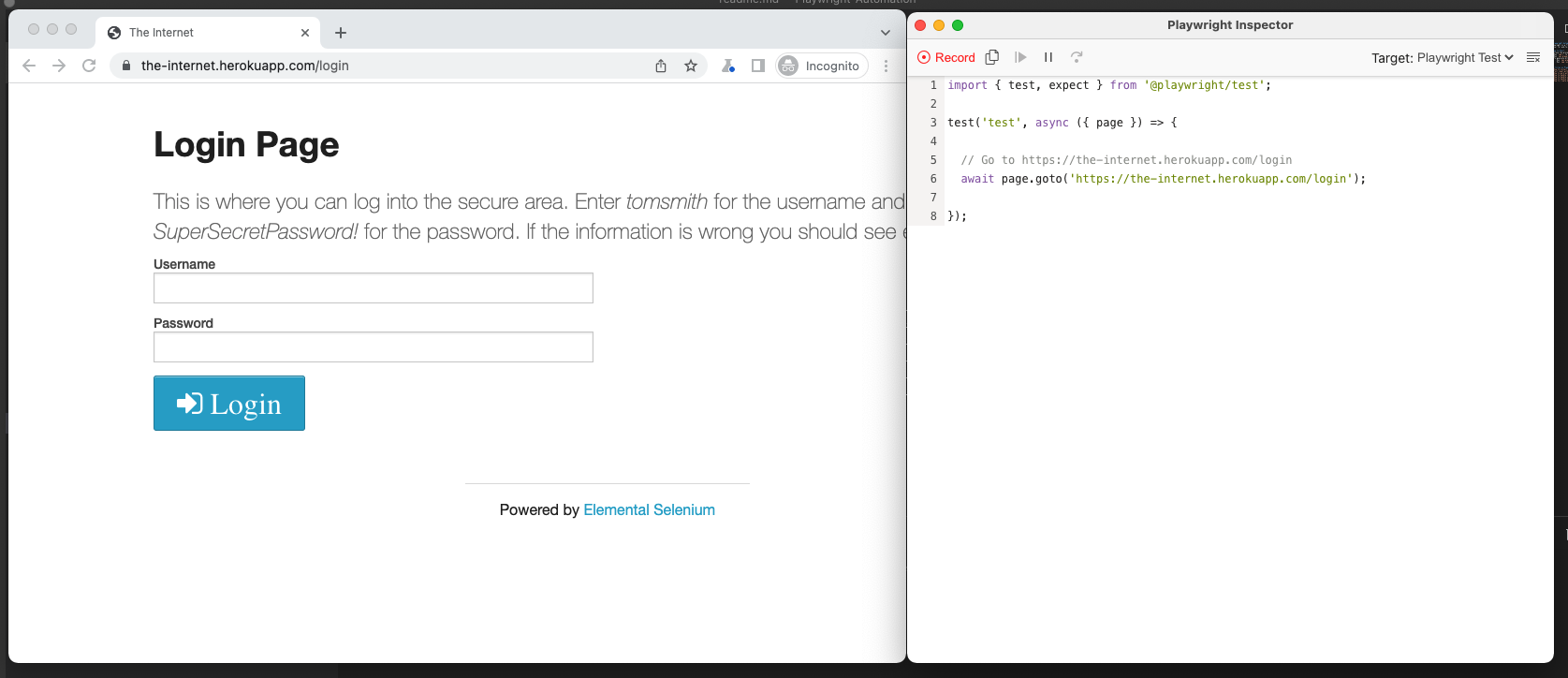
Step 1: Open the playwright inspector using the command:
1 | npx playwright codegen https://the-internet.herokuapp.com/login |
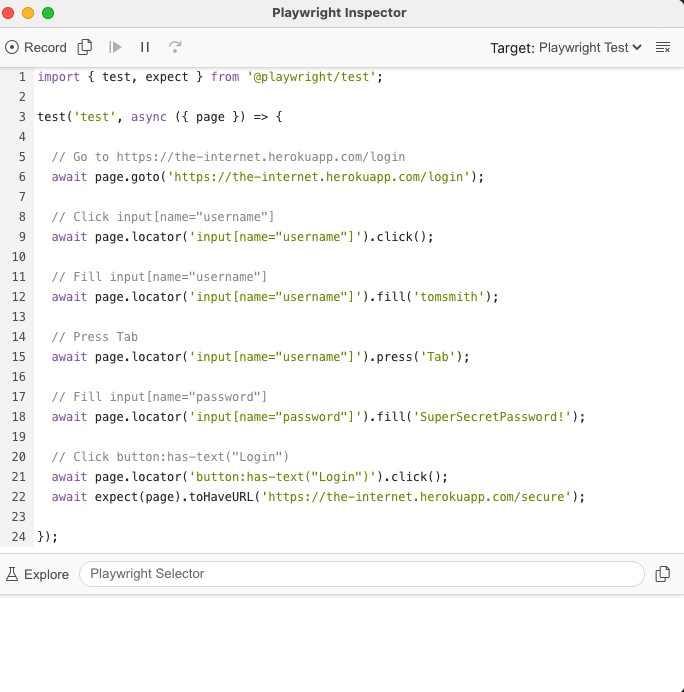
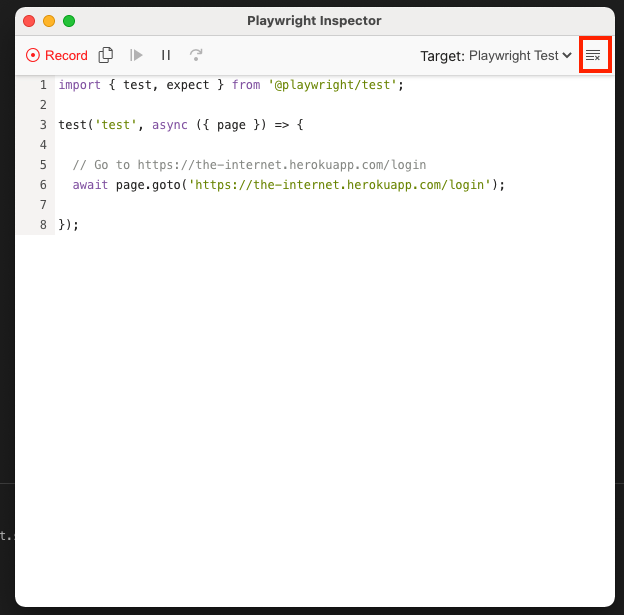
Upon Successful execution, two windows should appear on the screen – Browser with the URL opened and Inspector App.
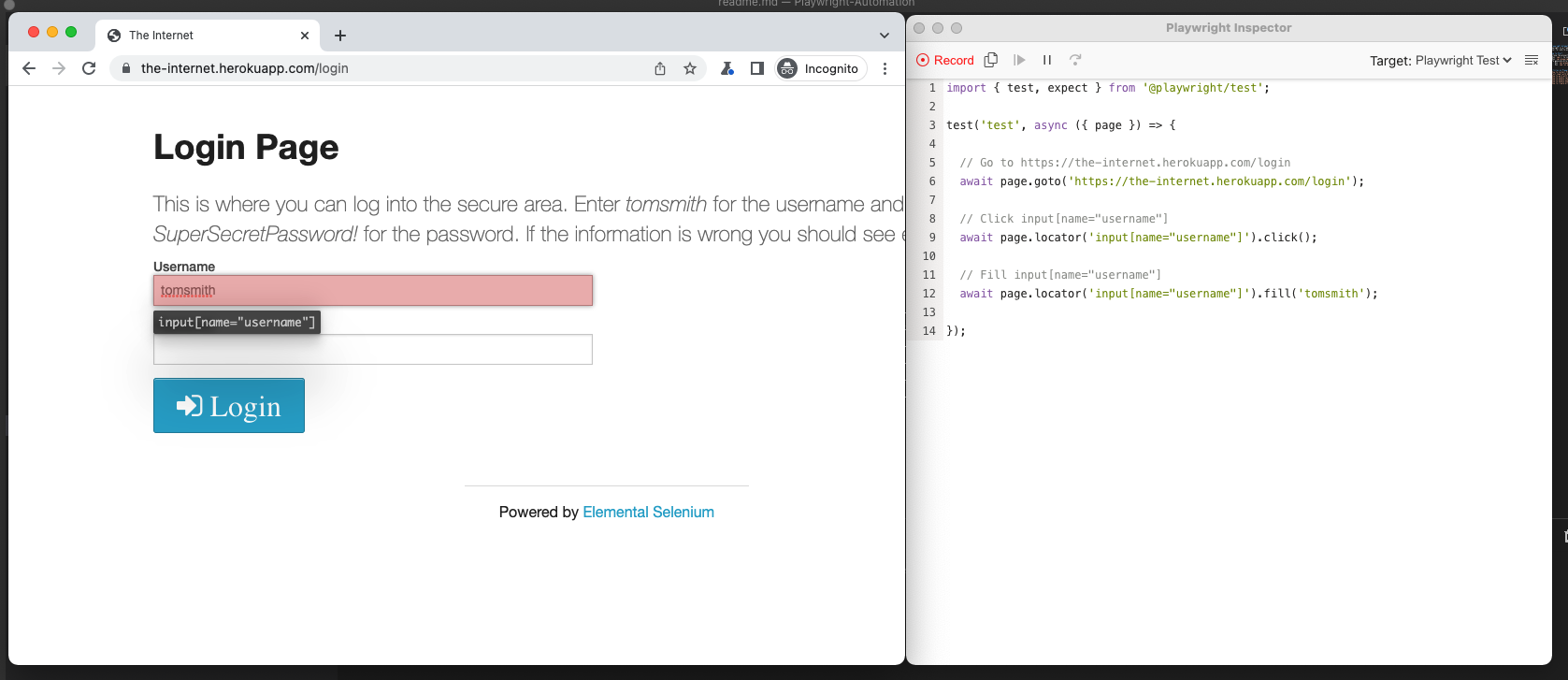
Step 2: Input Username:
Click on the username field and then type in the username. The playwright inspector will automatically generate the code for click and page fill commands.
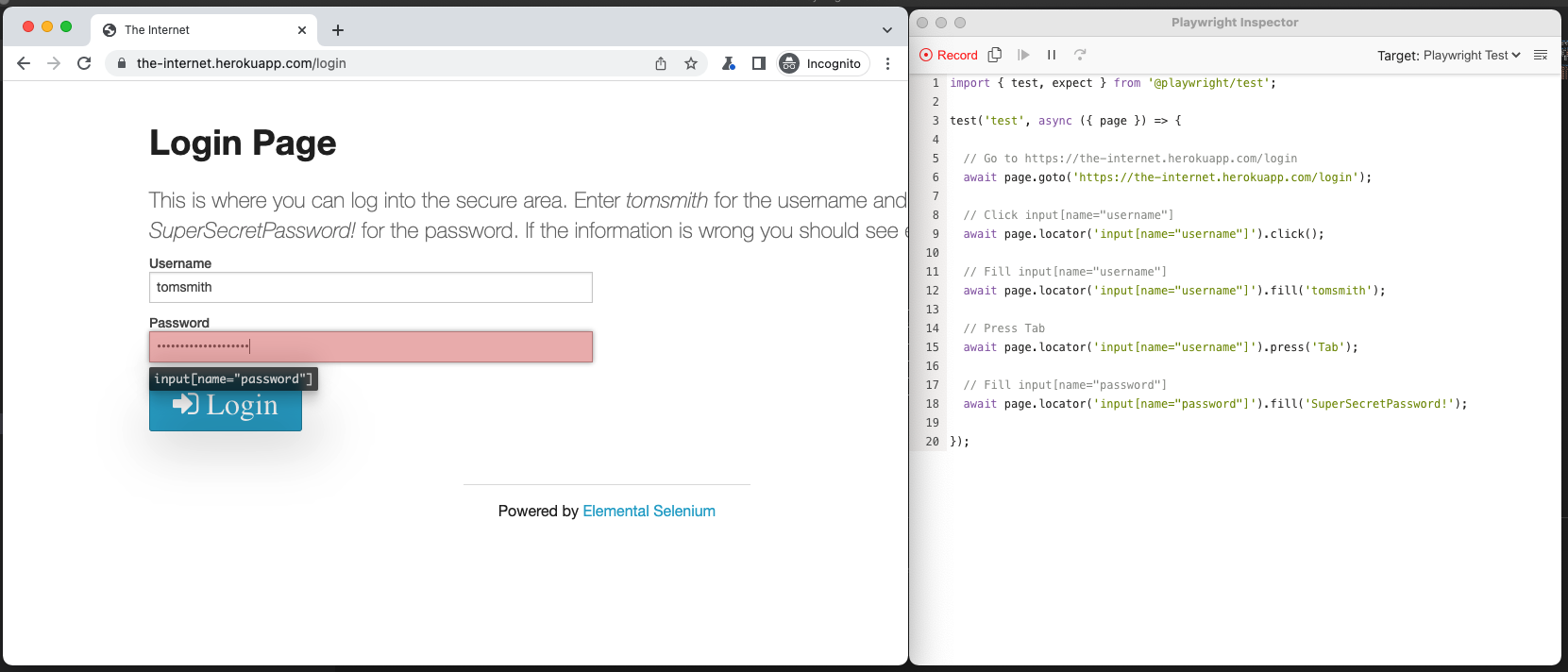
Step 3: Input Password:
Use the tab key to go to the password field and then type in the password. The playwright inspector will automatically generate the code for tab press and page fill commands.
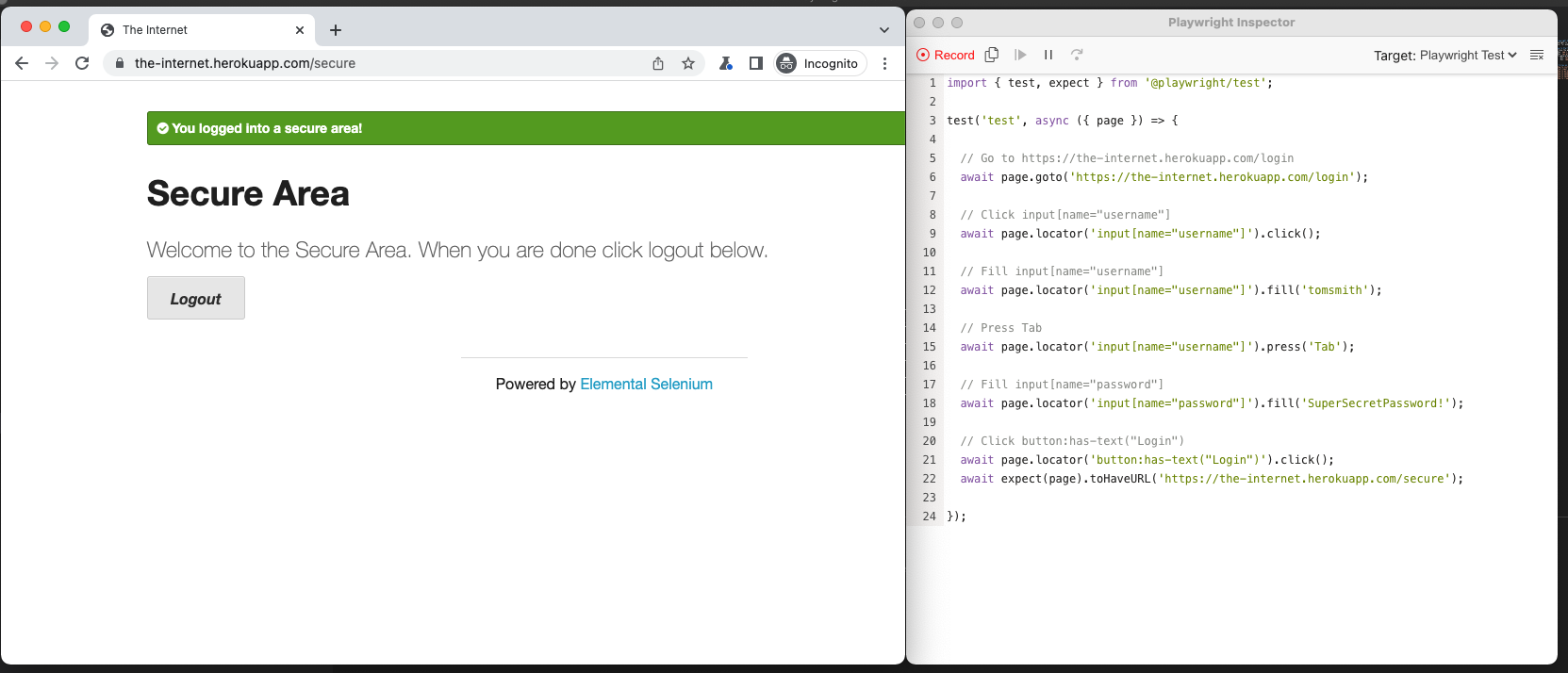
Step 4: Click Login button:
Click on the Login button. The inspector will generate the code for the click command and since the URL is changing, it will also create an assertion for the URL.
Step 5: Stop Recording and Copy the Script:
Once the test steps are completed, press the Record button to stop the recording. You can pause and resume recording during the script generation as well.
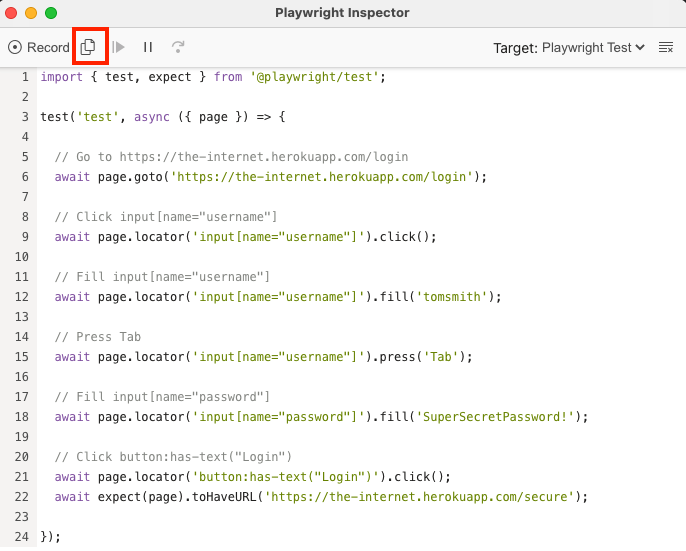
To copy the script, click the two box buttons next to the Record button.
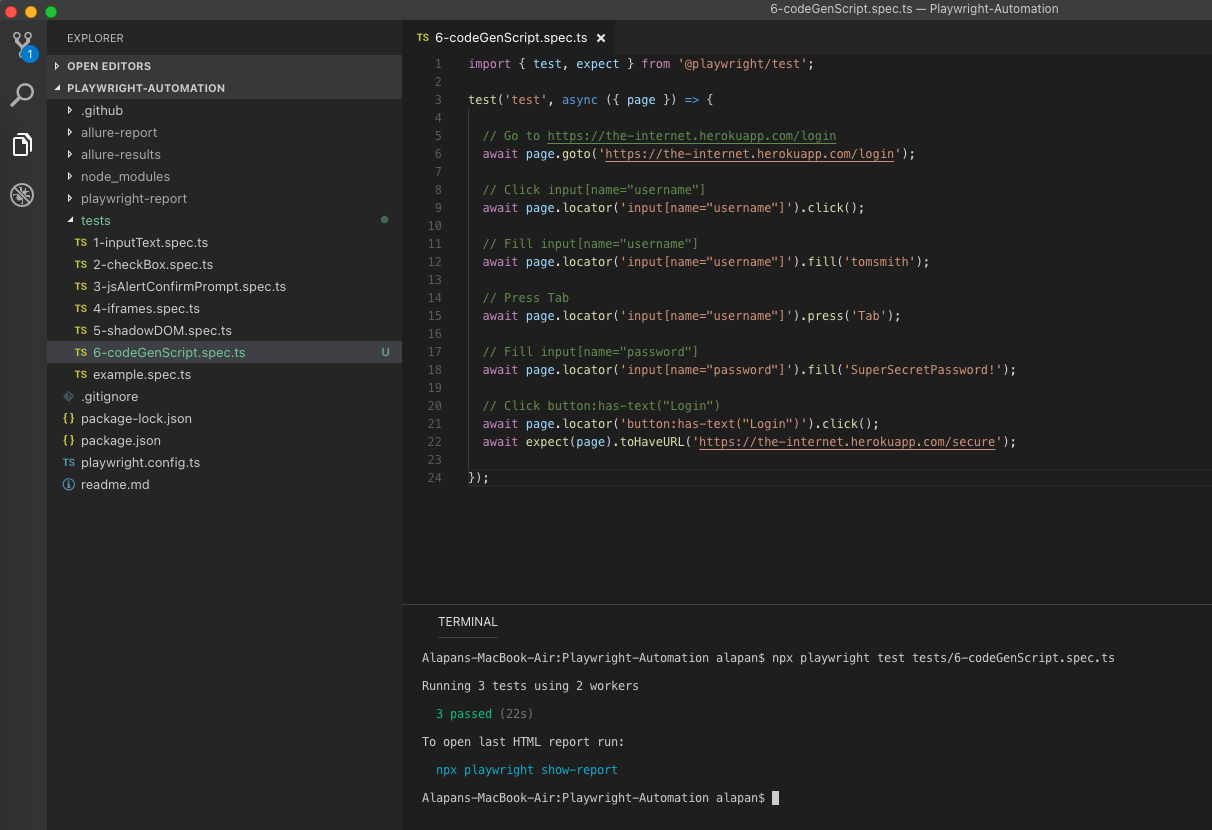
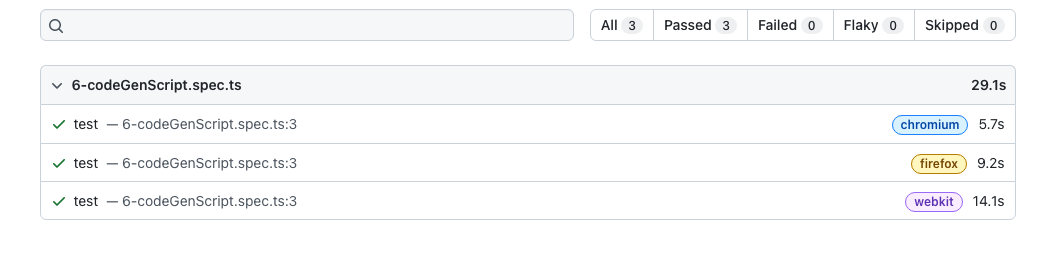
Step 6: We will now move the copied script to a new file and execute it. Upon execution, we should see a pass.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | import { test, expect } from '@playwright/test'; test('test', async ({ page }) => { // Go to https://the-internet.herokuapp.com/login await page.goto('https://the-internet.herokuapp.com/login'); // Click input[name="username"] await page.locator('input[name="username"]').click(); // Fill input[name="username"] await page.locator('input[name="username"]').fill('tomsmith'); // Press Tab await page.locator('input[name="username"]').press('Tab'); // Fill input[name="password"] await page.locator('input[name="password"]').fill('SuperSecretPassword!'); // Click button:has-text("Login") await page.locator('button:has-text("Login")').click(); await expect(page).toHaveURL('https://the-internet.herokuapp.com/secure'); }); |
Few Things to note:
1. You cannot at any point manually edit the generated script. The area where the script is shown is read-only.
2. Assertions will not be generated while recording. The only assertion that will be generated will be for the URL if the URL changes. In our case it is await expect(page).toHaveURL(‘https://the-internet.herokuapp.com/secure’).
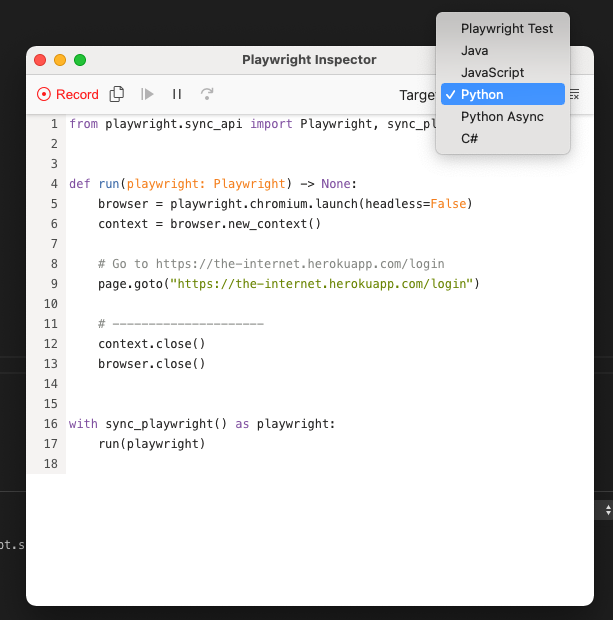
3. At any point you can get the generated scripts in the following languages – java, javascript, python, python async, and C#.
4. At any point if you want to delete the already generated script, you can click on the clear button.
Do check out 🙂