In this article, we will look into some of the interesting things that you can do with Playwright Command Line Tools.
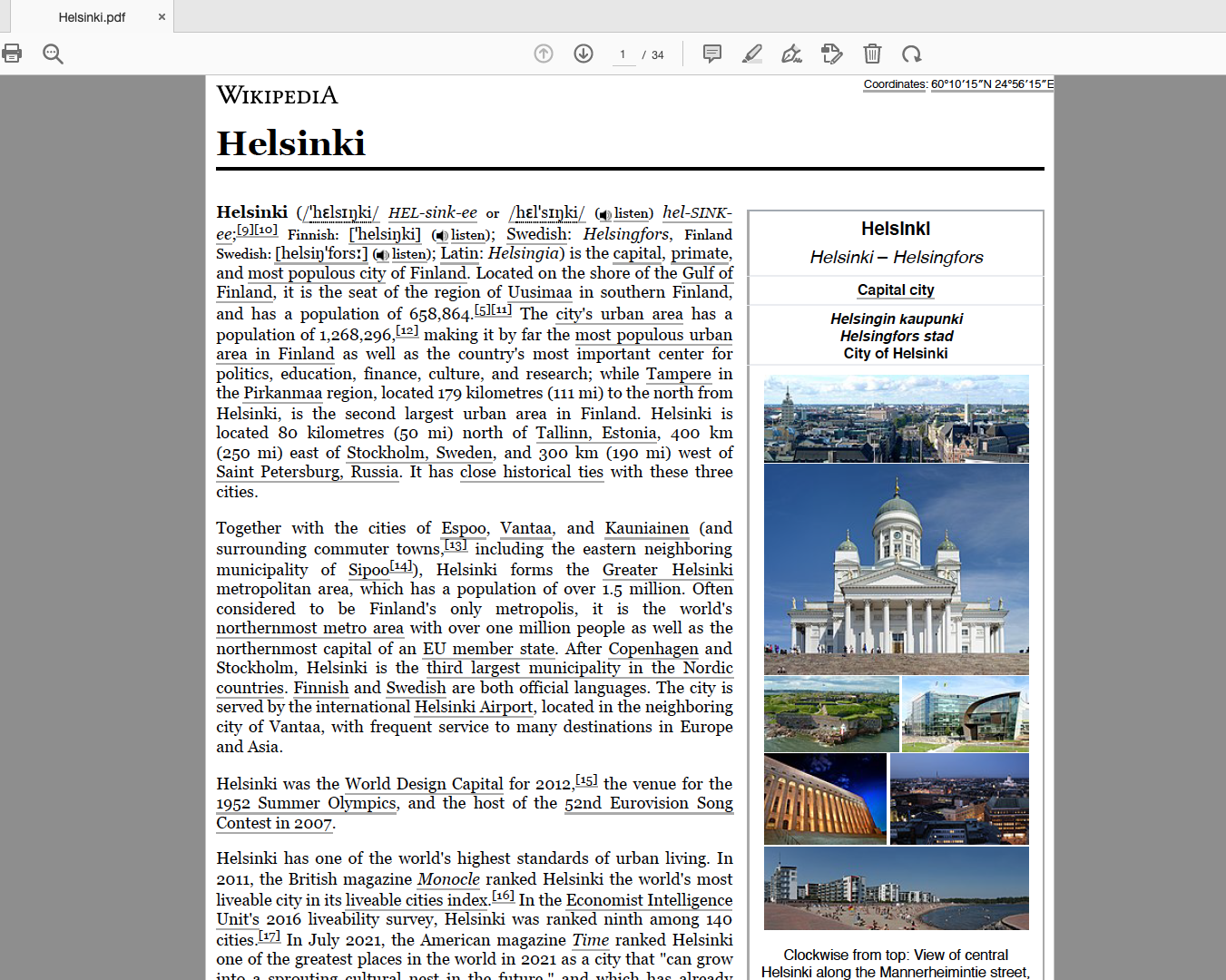
1. Generating PDFs – You can convert any webpage into a PDF file using the Playwright command line. This feature only works in headless chromium.
1 | npx playwright pdf https://en.wikipedia.org/wiki/Helsinki Helsinki.pdf |
Once the command is run, the pdf is generated and saved at the project root.

2. Taking Screenshot of webapps in different screen sizes – You can directly take a screenshot of your webapp in any of the listed devices.
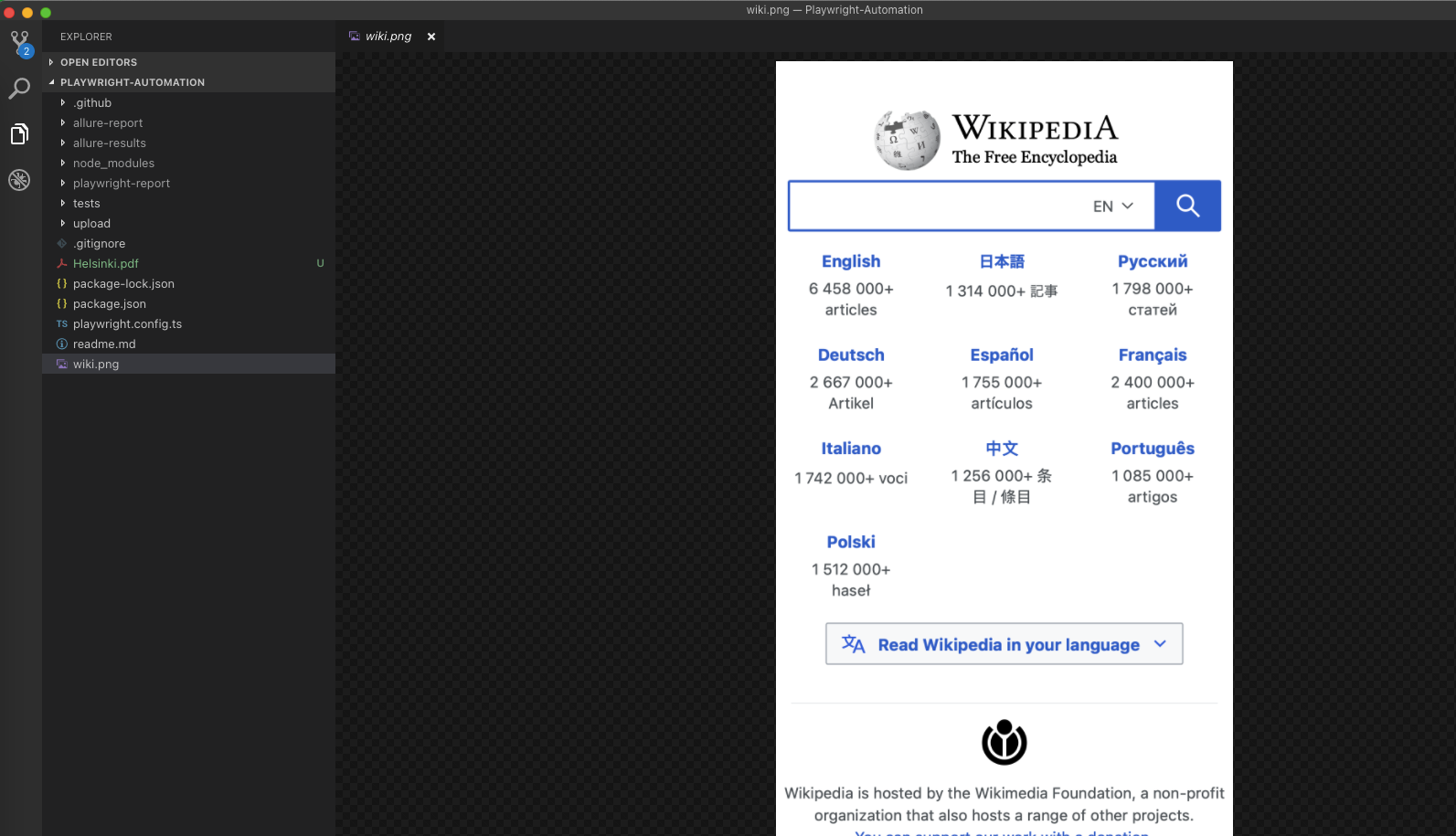
Suppose, we want to take a screenshot of wikipedia.org home page on an iPhone 13 then we will use the command:
1 | npx playwright screenshot --device="iPhone 13" wikipedia.org wiki.png |
Other parameters like –color-scheme=dark and –wait-for-timeout=3000 can also be added.
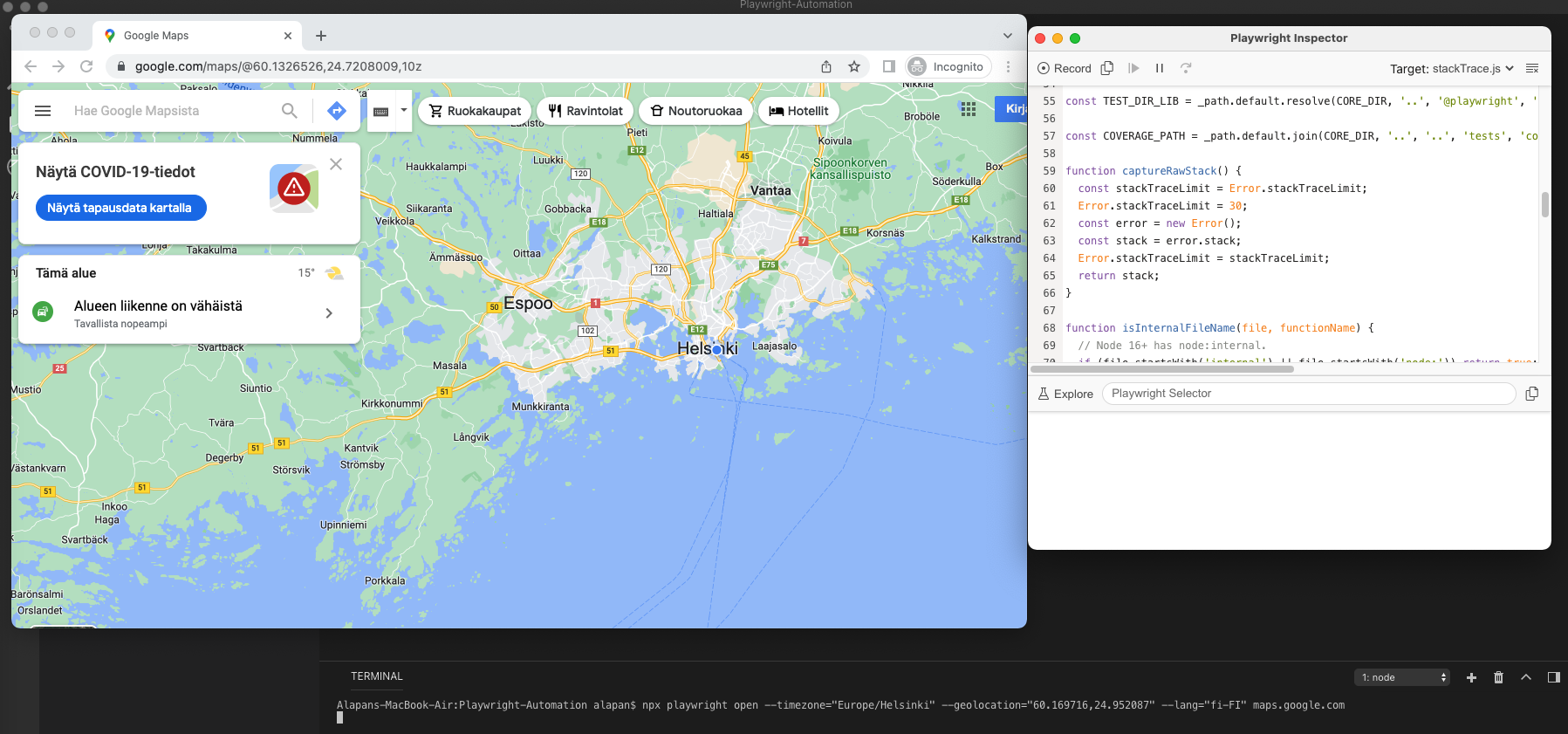
3. Emulate Webpages – With Playwright CLI you can directly emulate webpages with options like color scheme, viewport size, geolocation, language and timezone.
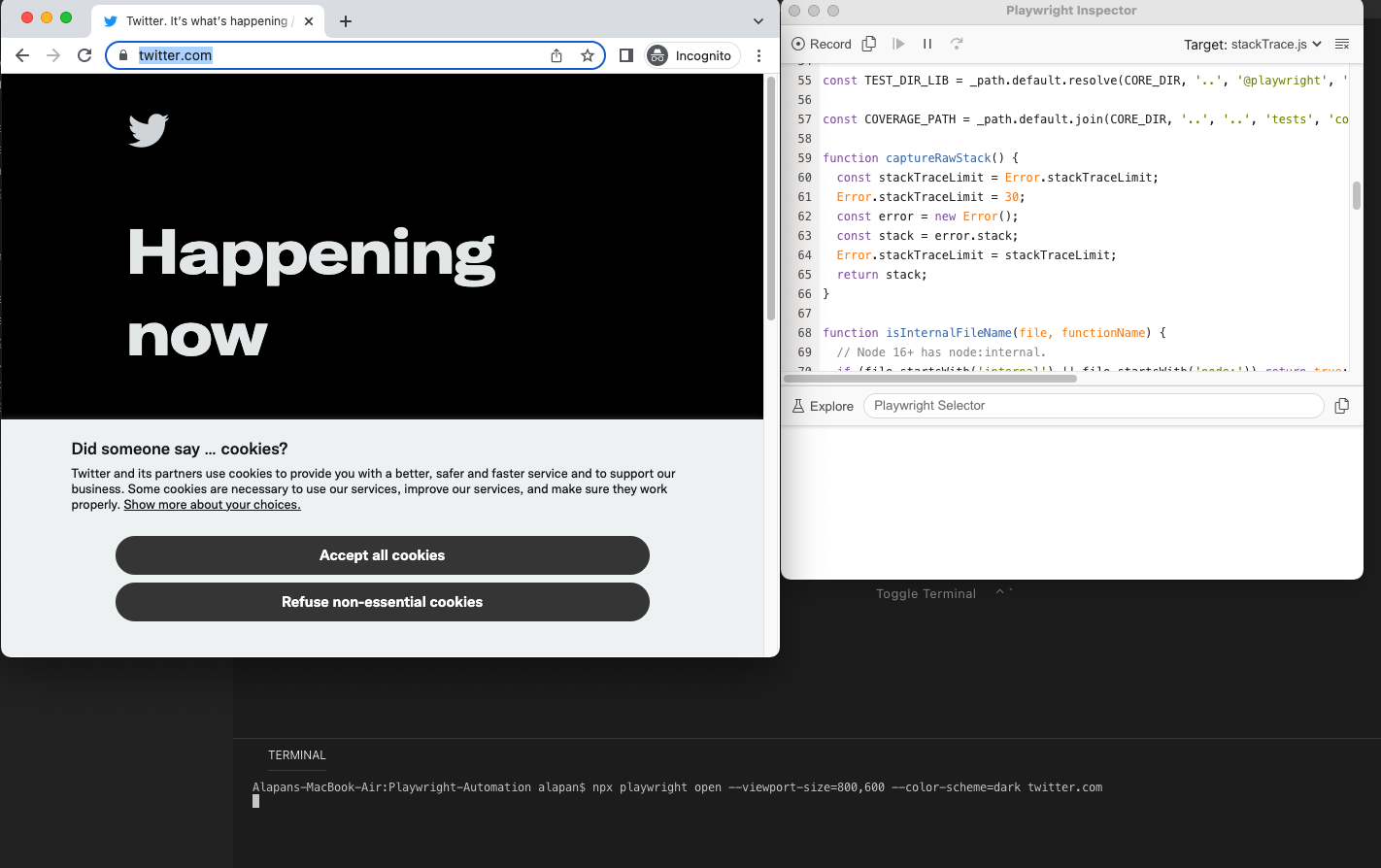
a) To open twitter.com in dark mode with a viewport of 800×600:
1 | npx playwright open --viewport-size=800,600 --color-scheme=dark twitter.com |
b) To open Google maps with particular latitude/longitude, timezone, and language:
1 2 3 4 5 | npx playwright open \ --timezone="Europe/Helsinki" \ --geolocation="60.169716,24.952087" \ --lang="fi-FI" \ maps.google.com |
Do check out 🙂