Conditional testing refers to the common programming pattern: If X, then Y, else Z. Lets automate a scenario by implementing the Conditional Testing approach.
- Open https://www.wikipedia.org/
- Search for the title Wikivoyage and if found, click on it and validate that the Wikivoyage webpage is opened. ‘If’ condition is executed.
- Search for the title Wikivoyage and if not found click on Wiktionary and validate that the Wiktionary webpage is opened. ‘Else’ condition is executed. (We will intentionally give wrong locator value to simulate that Wikivoyage is not found on the webpage).
Let’s write the cypress code for the above scenario.
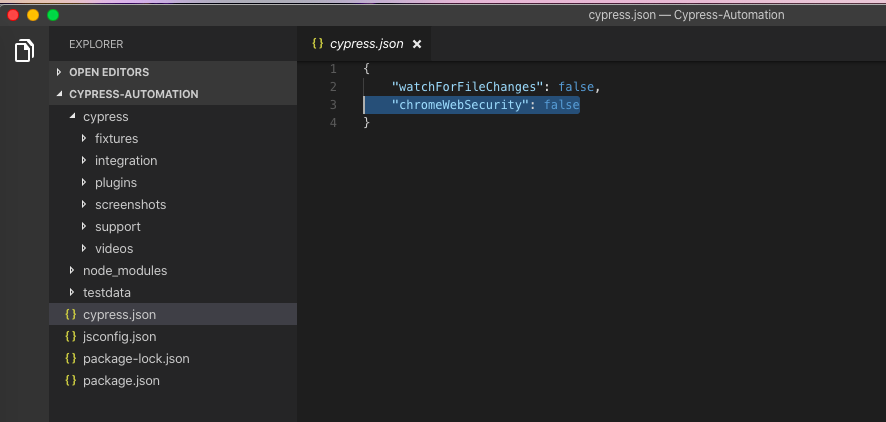
Step 1: Write “chromeWebSecurity”: false in your cypress.json file. This is added to prevent the error that occurs with cross-origin Navigation. In a nutshell, when your application has a URL and then from there you want to go to a completely different URL (No resemblance to previous URL whatsoever), then the browser throws an error, this config is added to basically tell chrome to ignore cross-origin references. You can learn more about this from the cypress docs.
Step 2:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | describe('Example to demo conditional testing in cypress', () => { beforeEach(() => { cy.visit('https://wikipedia.org') }) it('Check that if you find WikiVoyage on the page, then click on it and validate (Go to If)', () => { cy.title().should('eq', 'Wikipedia') cy.get('body').then((body) => { if (body.find('[data-jsl10n="wikivoyage.name"]').length > 0) { cy.get('[data-jsl10n="wikivoyage.name"]').click() } else { cy.get('[data-jsl10n="wiktionary.name"]').click() } }) cy.title().should('eq', 'Wikivoyage') }) it('Check that if you dont find WikiVoyage in the page, then click on Wiktionary and validate (Go to Else)', () => { cy.title().should('eq', 'Wikipedia') cy.get('body').then((body) => { if (body.find('wrongLocator').length > 0) { cy.get('[data-jsl10n="wikivoyage.name"]').click() } else { cy.get('[data-jsl10n="wiktionary.name"]').click() } }) cy.title().should('eq', 'Wiktionary') }) }) |
1 2 3 | beforeEach(() => { cy.visit('https://wikipedia.org') }) |
This will make sure that before the execution of every It block, the Wikipedia homepage is loaded.
1 2 3 4 5 6 7 8 9 10 11 12 | it('Check that if you find WikiVoyage on the page, then click on it and validate (Go to If)', () => { cy.title().should('eq', 'Wikipedia') cy.get('body').then((body) => { if (body.find('[data-jsl10n="wikivoyage.name"]').length > 0) { cy.get('[data-jsl10n="wikivoyage.name"]').click() } else { cy.get('[data-jsl10n="wiktionary.name"]').click() } }) cy.title().should('eq', 'Wikivoyage') }) |
Here first we are making sure that the body of the webpage is loaded. Now using the body we will try to find our element WikiVoyage, using the find() command. The easiest way to check the presence of any element is to check its length. So if an element is present then its length should be greater than 0, hence we wrote (body.find(‘[data-jsl10n=”wikivoyage.name”]’).length > 0). Now when we found the element it should click on it and open the WikiVoyage webpage and check the page title with cy.title().should(‘eq’, ‘Wikivoyage’).
1 2 3 4 5 6 7 8 9 10 11 12 | it('Check that if you dont find WikiVoyage in the page, then click on Wiktionary and validate (Go to Else)', () => { cy.title().should('eq', 'Wikipedia') cy.get('body').then((body) => { if (body.find('wrongLocator').length > 0) { cy.get('[data-jsl10n="wikivoyage.name"]').click() } else { cy.get('[data-jsl10n="wiktionary.name"]').click() } }) cy.title().should('eq', 'Wiktionary') }) |
Here we want to execute the else condition. And this is only possible when we don’t find the WikiVoyage element on the webpage. Now to simulate that we wrote body.find(‘wrongLocator’).length > 0. Here wrongLocator is just some dummy text so that we don’t get the element and then the else condition is executed. In the else block we will click the Wiktionary title and open the webpage and check the page title with cy.title().should(‘eq’, ‘Wiktionary’)
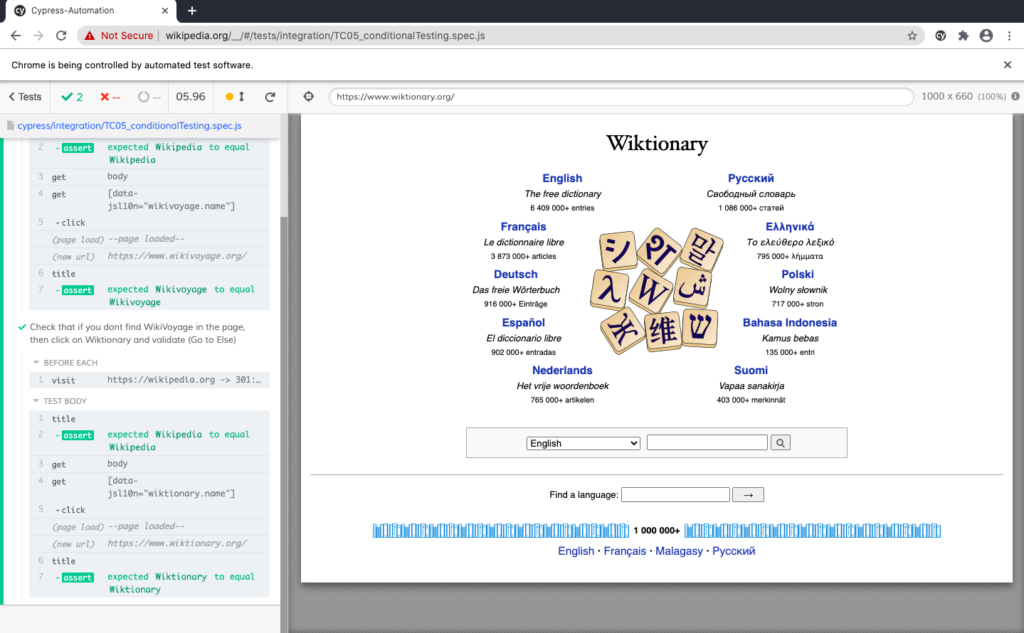
Step 3: Execute the test using npm test and you should see a successful execution.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/