In this article, we will discuss how we can handle Javascript Alert, Javascript Confirm, and Javascript Prompt using cypress. But first, let’s understand the difference between these –
Javascript Alert: It will have some text and an ‘OK’ button
Javascript Confirm: It will have some text with ‘OK’ and ‘Cancel’ buttons.
Javascript Prompt: It will have some text with a text box for user input along with ‘OK’ and ‘Cancel’ buttons.
Let’s further deep dive by automating the below scenario:
1. Invoke a JS alert, validate the text content, click OK, and validate that the alert has been successfully closed.
2. Invoke a JS Confirm popup, validate the text content, click OK, and validate that the confirm popup has been successfully closed.
3. Invoke a JS Confirm popup, click Cancel, and validate that the confirm popup has been successfully closed.
4. Invoke a JS Prompt, Input text, Click OK, Validate that the Prompt is successfully closed, and then finally validate that the input text is displayed on the page.
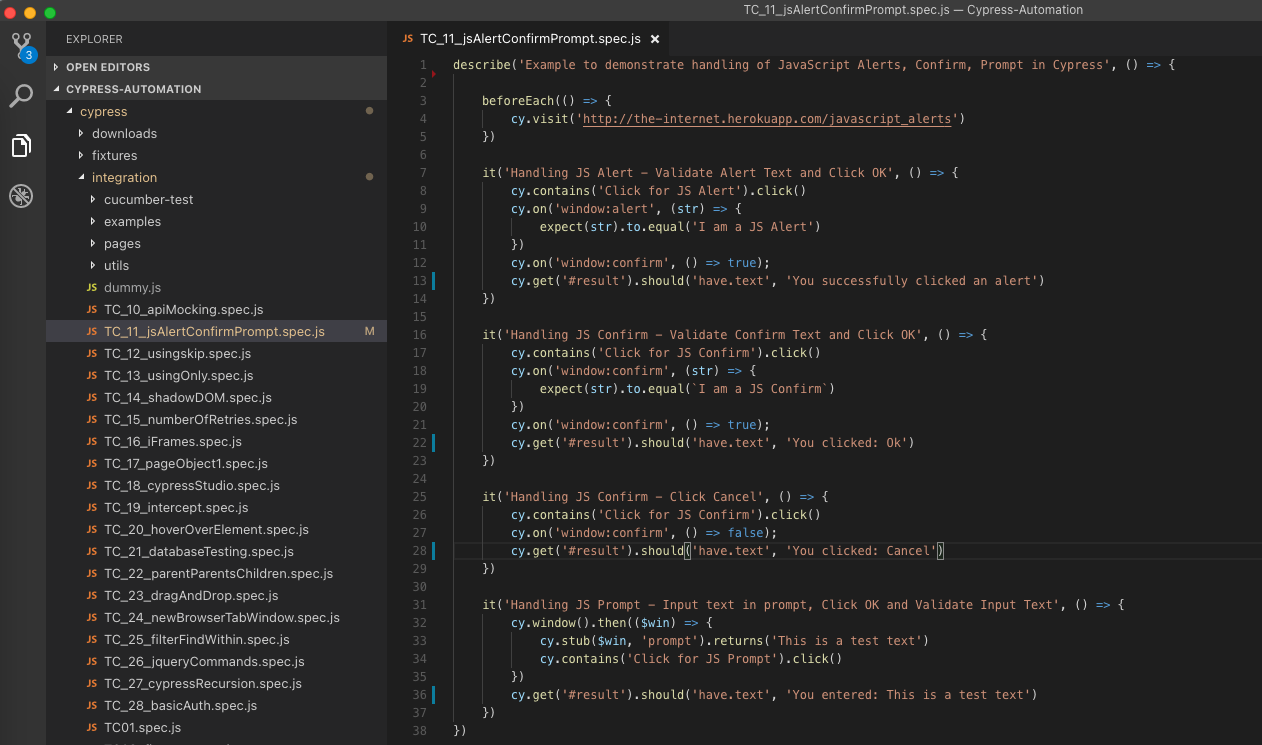
Step 1:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | describe('Example to demonstrate handling of JavaScript Alerts, Confirm, Prompt in Cypress', () => { beforeEach(() => { cy.visit('http://the-internet.herokuapp.com/javascript_alerts') }) it('Handling JS Alert - Validate Alert Text and Click OK', () => { cy.contains('Click for JS Alert').click() cy.on('window:alert', (str) => { expect(str).to.equal('I am a JS Alert') }) cy.on('window:confirm', () => true) cy.get('#result').should('have.text', 'You successfully clicked an alert') }) it('Handling JS Confirm - Validate Confirm Text and Click OK', () => { cy.contains('Click for JS Confirm').click() cy.on('window:confirm', (str) => { expect(str).to.equal(`I am a JS Confirm`) }) cy.on('window:confirm', () => true) cy.get('#result').should('have.text', 'You clicked: Ok') }) it('Handling JS Confirm - Click Cancel', () => { cy.contains('Click for JS Confirm').click() cy.on('window:confirm', () => false) cy.get('#result').should('have.text', 'You clicked: Cancel') }) it('Handling JS Prompt - Input text in prompt, Click OK and Validate Input Text', () => { cy.window().then(($win) => { cy.stub($win, 'prompt').returns('This is a test text') cy.contains('Click for JS Prompt').click() }) cy.get('#result').should('have.text', 'You entered: This is a test text') }) }) |
1 2 3 4 5 6 7 8 | it('Handling JS Alert - Validate Alert Text and Click OK', () => { cy.contains('Click for JS Alert').click() cy.on('window:alert', (str) => { expect(str).to.equal('I am a JS Alert') }) cy.on('window:confirm', () => true) cy.get('#result').should('have.text', 'You successfully clicked an alert') }) |
cy.contains(‘Click for JS Alert’).click() will click the button to invoke a JS alert.
cy.on(‘window:alert’, (str) => {expect(str).to.equal(‘I am a JS Alert’)}) will validate that the alert box has the text I am a JS Alert.
cy.on(‘window:confirm’, () => true) will simulate the click of ‘OK’ button.
cy.get(‘#result’).should(‘have.text’, ‘You successfully clicked an alert’) After the alert is closed, this validates that the page has the text You successfully clicked an alert.
1 2 3 4 5 6 7 8 | it('Handling JS Confirm - Validate Confirm Text and Click OK', () => { cy.contains('Click for JS Confirm').click() cy.on('window:confirm', (str) => { expect(str).to.equal(`I am a JS Confirm`) }) cy.on('window:confirm', () => true) cy.get('#result').should('have.text', 'You clicked: Ok') }) |
cy.contains(‘Click for JS Confirm’).click() will click the button to invoke a JS Confirm popup.
cy.on(‘window:confirm’, (str) => {expect(str).to.equal(`I am a JS Confirm`)}) will validate that the the confirm popup has the text I am a JS Confirm.
cy.on(‘window:confirm’, () => true); will simulate the click of ‘OK’ button.
cy.get(‘#result’).should(‘have.text’, ‘You clicked: Ok’) After the confirm popup is closed, this validates that the page has the text You clicked: Ok.
1 2 3 4 5 | it('Handling JS Confirm - Click Cancel', () => { cy.contains('Click for JS Confirm').click() cy.on('window:confirm', () => false) cy.get('#result').contains('You clicked: Cancel') }) |
cy.contains(‘Click for JS Confirm’).click() will click the button to invoke a JS Confirm popup.
cy.on(‘window:confirm’, () => false); will simulate the click of ‘Cancel’ button.
cy.get(‘#result’).contains(‘You clicked: Ok’) After the confirm popup is closed, this validates that the page contains the text You clicked: Cancel.
1 2 3 4 5 6 7 | it('Handling JS Prompt - Input text in prompt, Click OK and Validate Input Text', () => { cy.window().then(($win) => { cy.stub($win, 'prompt').returns('This is a test text') cy.contains('Click for JS Prompt').click() }) cy.get('#result').should('have.text', 'You entered: This is a test text') }) |
cy.window().then(($win) => {cy.stub($win, ‘prompt’).returns(‘This is a test text’) cy.contains(‘Click for JS Prompt’).click()}) cy.stub() replaces a function, record its usage and control its behavior. So here we are simulating the behavior that the user has inputted the text ‘This is a test text‘ into the input box and then Clicked on ‘OK’.
cy.get(‘#result’).should(‘have.text’, ‘You entered: This is a test text’) After the Prompt is closed, this validates that the page has the previously inputted text This is a test text.
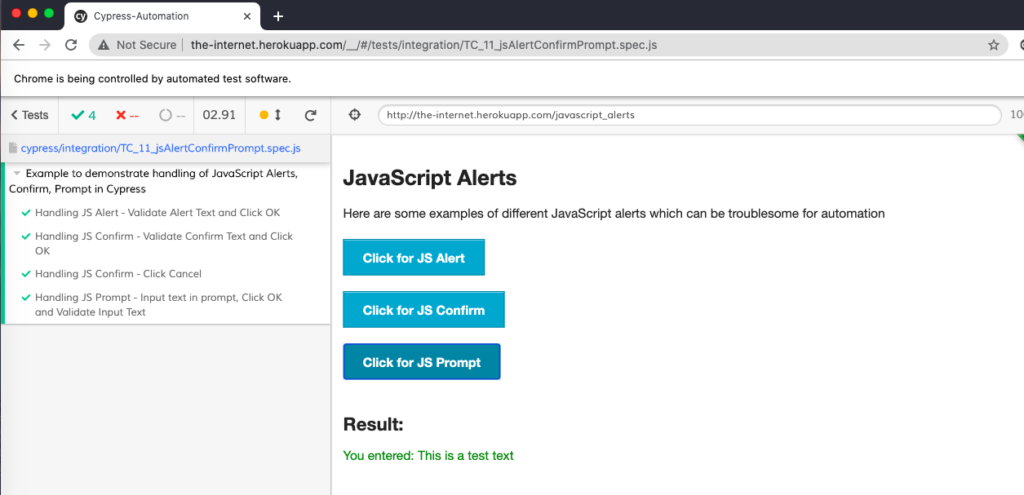
Step 2: After successful execution:
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/

















Hi sir
I need help please I need a code for OTP verification.
in our application, if we are saving or submitting the application then we get an OTP verification message every time
please help me with how to write the code for OTP verification.
Hi,
I think you missed one E2E case where cancel the prompt dialog to leads the null.
I tried with below, however it always shows ‘It cancel the dialog’, instead of ‘You entered: null’
Do you have some capacity to answer this tech question? Thanks
###
it.only(‘JS Confirmation Prompt: Cancel’, () => {
cy.window().then((win) => {
cy
.stub(win, ‘prompt’)
.returns(‘It cancel the dialog’)
})
cy.clickButton(3, ‘Click for JS Prompt’)
cy.on(‘window:prompt’, () => false)
cy
.get(‘#result’)
.should(‘have.text’, ‘You entered: null’)
});