In this article, we will discuss in detail how we can handle new browser windows and tabs in cypress. If you have worked with cypress before, then you would know that cypress doesn’t allow handling of new browser tabs and windows out of the box and it’s mentioned in their permanent trade-offs page. But thankfully as the framework has matured, there are now multiple workarounds using which these can be achieved. Let’s deep dive by automating two test cases.
Test Case 1:
Step 1: Go to https://the-internet.herokuapp.com/windows
Step 2: Click on the ‘Click Here’ button. This opens a new Tab.
Step 3: Go to the new tab and verify that the URL has the text ‘/windows/new’ and the webpage has the text ‘New Window’
Test Case 2:
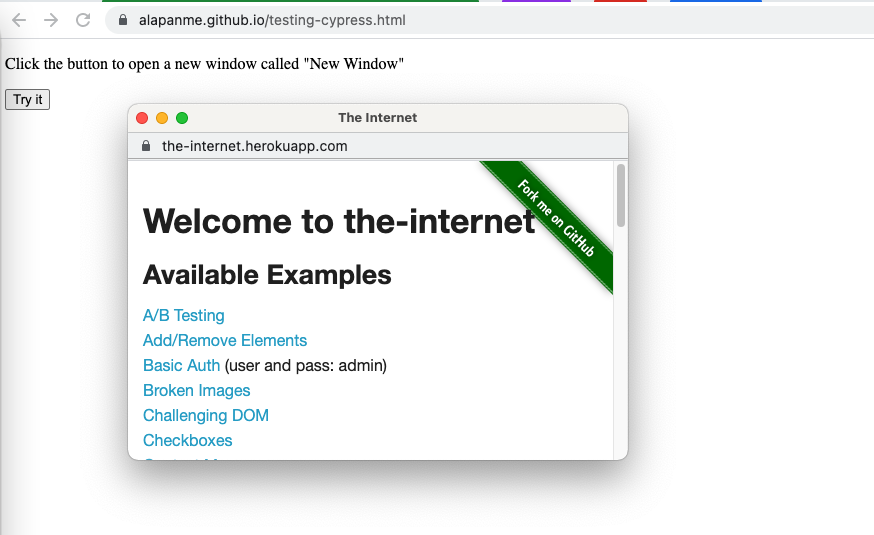
Step 1: Go to https://alapanme.github.io/testing-cypress.html
Step 2: Click on the ‘Try it’ button.
Step 3: A new window would be opened. Verify that the header text in the new window is ‘Welcome to the-internet’.
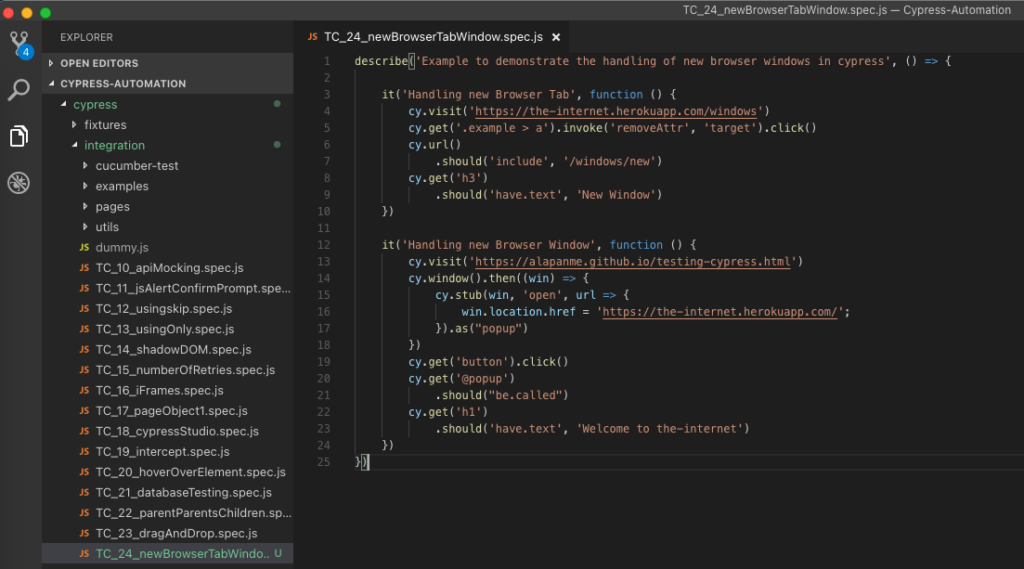
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | describe('Example to demonstrate the handling of new browser windows in cypress', () => { it('Handling new Browser Tab', function () { cy.visit('https://the-internet.herokuapp.com/windows') cy.get('.example > a').invoke('removeAttr', 'target').click() cy.url() .should('include', '/windows/new') cy.get('h3') .should('have.text', 'New Window') }) it('Handling new Browser Window', function () { cy.visit('https://alapanme.github.io/testing-cypress.html') cy.window().then((win) => { cy.stub(win, 'open', url => { win.location.href = 'https://the-internet.herokuapp.com/'; }).as("popup") }) cy.get('button').click() cy.get('@popup') .should("be.called") cy.get('h1') .should('have.text', 'Welcome to the-internet') }) }) |
1 2 3 4 5 6 7 8 | it('Handling new Browser Tab', function() { cy.visit('https://the-internet.herokuapp.com/windows') cy.get('.example > a').invoke('removeAttr', 'target').click() cy.url() .should('include', '/windows/new') cy.get('h3') .should('have.text', 'New Window') }) |
Since cypress doesn’t allow the opening of a new browser tab, the workaround in such cases is to remove the attribute – target=’_blank’. Now when we click the ‘Click Here’ button, instead of a new tab, the webpage is opened in the current tab. And then when the webpage is loaded, we are validating that the URL has the text ‘/windows/new’ and the webpage has the text ‘new Window’.
1 2 3 4 5 6 7 8 9 10 11 12 13 | it('Handling new Browser Window', function() { cy.visit('https://alapanme.github.io/testing-cypress.html') cy.window().then((win) => { cy.stub(win, 'open', url => { win.location.href = 'https://the-internet.herokuapp.com/'; }).as("popup") }) cy.get('button').click() cy.get('@popup') .should("be.called") cy.get('h1') .should('have.text', 'Welcome to the-internet') }) |
In this test, our goal is to read the contents of the webpage that is opened after clicking the ‘Try it’ button. The webpage is opened in a new browser window.
First, we get the Window object and then we replace the window.open(url, target) function with our own arrow function. Then we change the window location win.location.href to be the same as the popup URL and then we create an alias for the same as popup, so that we can refer to it later using @popup. Then we click the ‘Try it’ button, which triggers javascript’s window.open() call. To make sure that the window.open function call is triggered we are writing an assertion as cy.get(‘@popup’).should(“be.called”). Then we are continuing the testing for the new “popup tab” inside the same tab and asserting that the webpage has the text ‘Welcome to the-internet’.
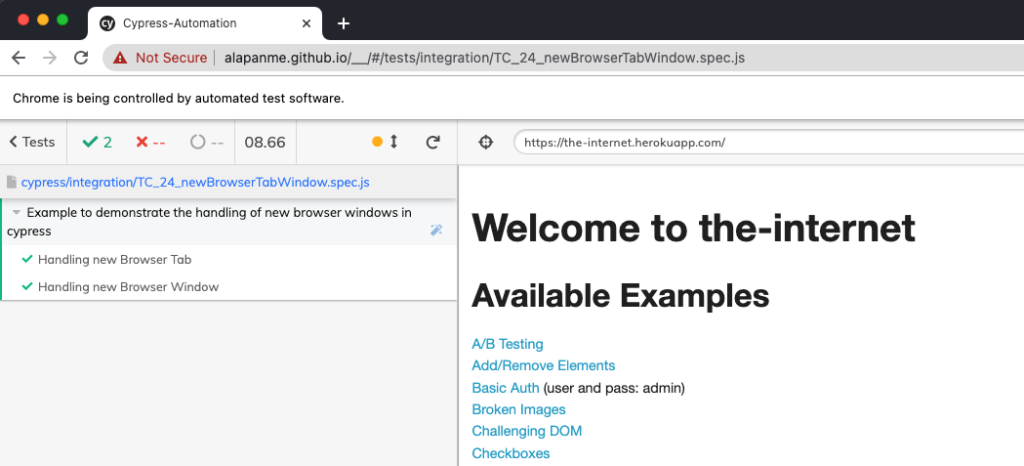
After Execution, We should see a ‘PASS’.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/















Hi. Code works for the same url but how to handle if click button takes you to a different site.
Looking forward to your reply.
searching for the same 🙁
Hi Alapan, please help us
Hi, how do i make this work. Cy.stub is deprecated
cy.stub is not deprecated as of v9.1.1, You can use it as it is.
How do i get the url if it is dynamic?
Thanks, it showed me an error of cross origin then I have added {“chromeWebSecurity: false”} so it worked for me.
where did you add this {“chromeWebSecurity: false”}?
I am also facing the same issue cross origin.
This code works when the direct navigation to the URL is allow but in my case the Direct navigation to the page is not allowed. any suggestion