Cypress Studio provides a visual way to generate tests within the Test Runner, by recording interactions against the application under test. This is an experimental feature, hence you have to add experimentalStudio attribute in your cypress.json file like this:
1 | "experimentalStudio": true |
At the time of writing this article (Cypress v6.4.0) cypress studio supports only these commands – .click(), .type(), .check(), .uncheck(), and .select()
Let’s automate a simple login and logout scenario using cypress studio.
Step 1: Create a spec file with the following code. Here we have just one it block and inside that we are visiting the URL.
1 2 3 4 5 6 | describe('Example to Demonstrate Cypress Studio', () => { it('Extend Test via Cypress Studio', () => { cy.visit('https://opensource-demo.orangehrmlive.com/index.php/dashboard') }) }) |
Step 2: Now run the spec file using the cypress open command:
1 | npx cypress open |
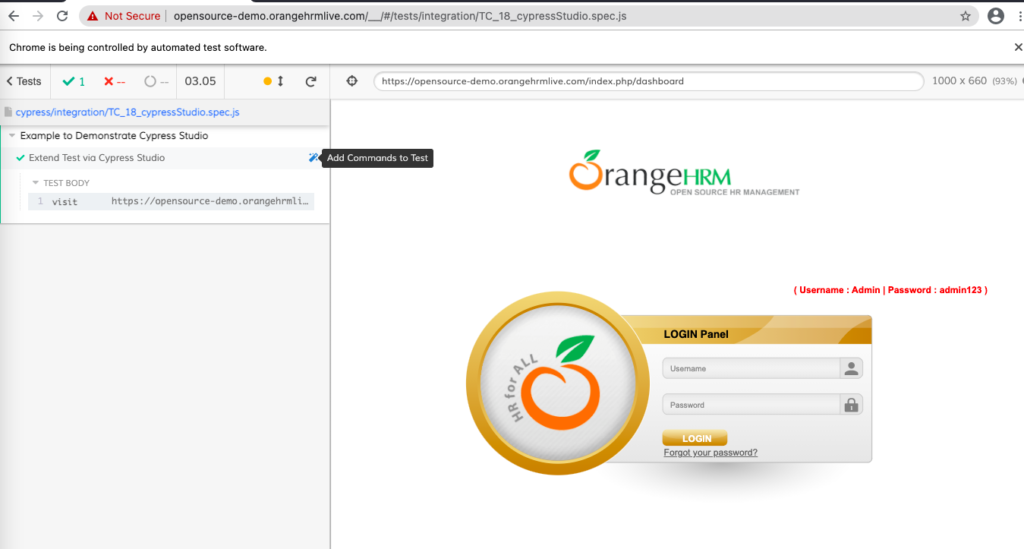
Step 3: Once the website is loaded, hover over the Command Log to reveal an “Add Commands to Test” button and then click on it. The cypress studio would be launched.
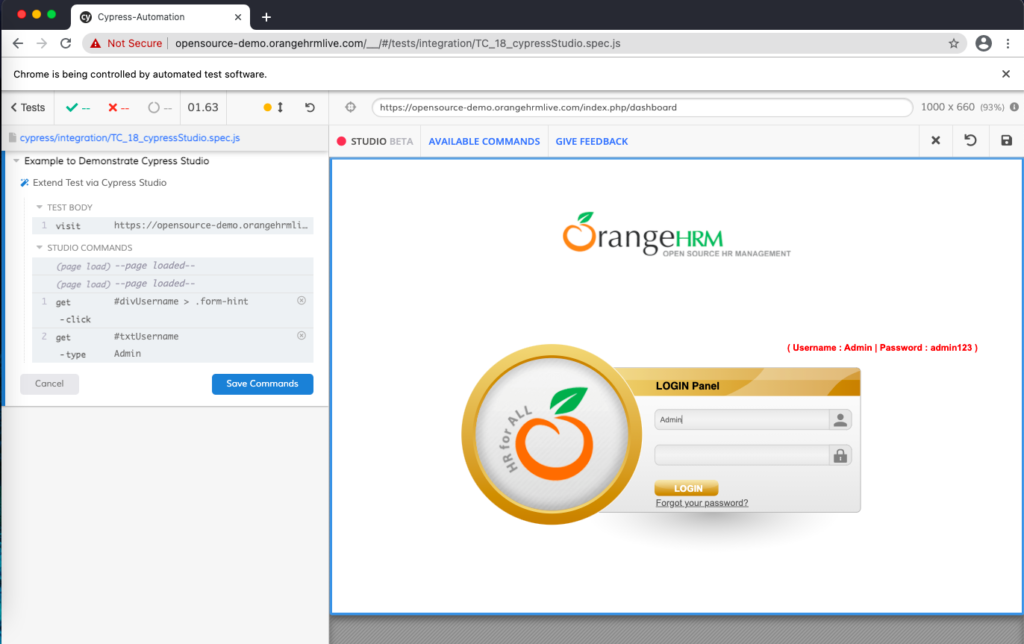
Step 4: Now once the cypress studio is enabled we will just be interacting with the web elements and our code will be automatically generated. For this step, we will click on the username field and then write ‘Admin’.
As you can see in the screenshot that our click and type actions were recorded successfully.
Step 5: Next step we click on the password field and type ‘admin123’.
Step 6: Next we will click on the ‘Login’ button and then the ‘Logout’ button.
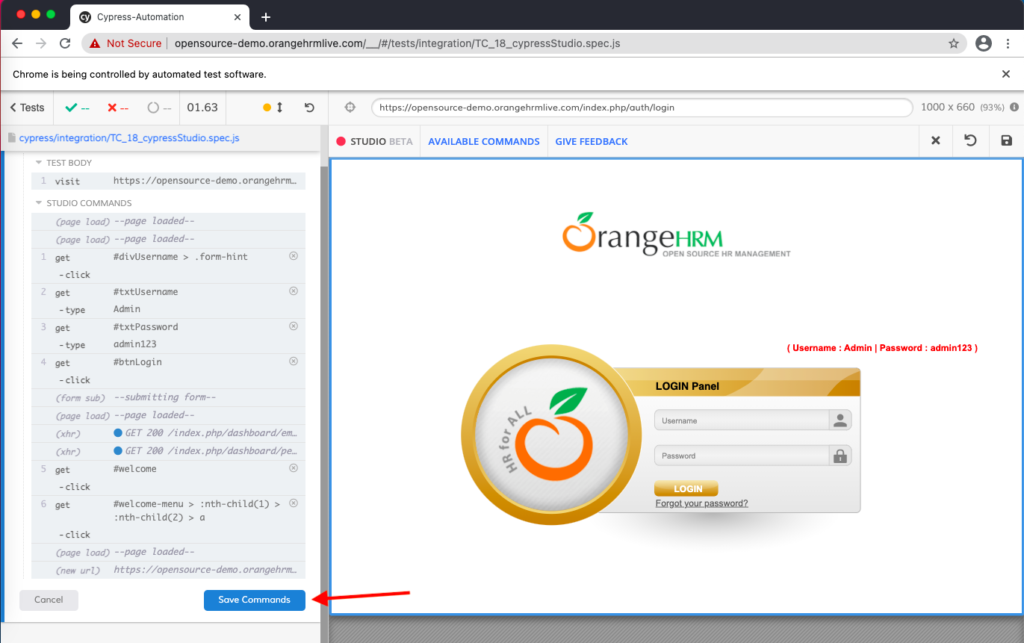
Step 7: Next, we will click on the ‘Save Commands’ button and the test code will be saved to our spec file.
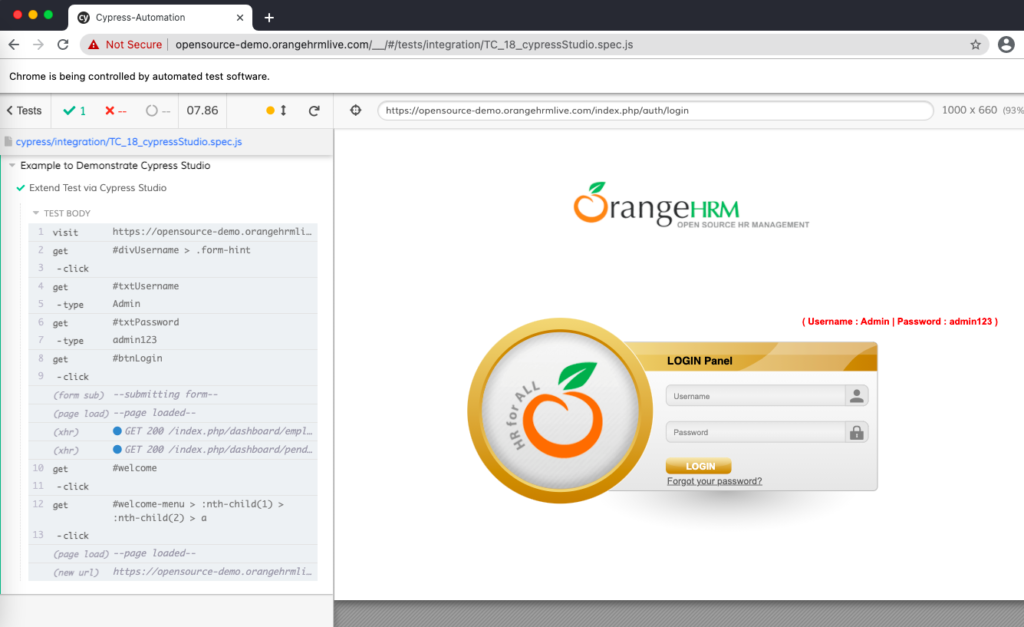
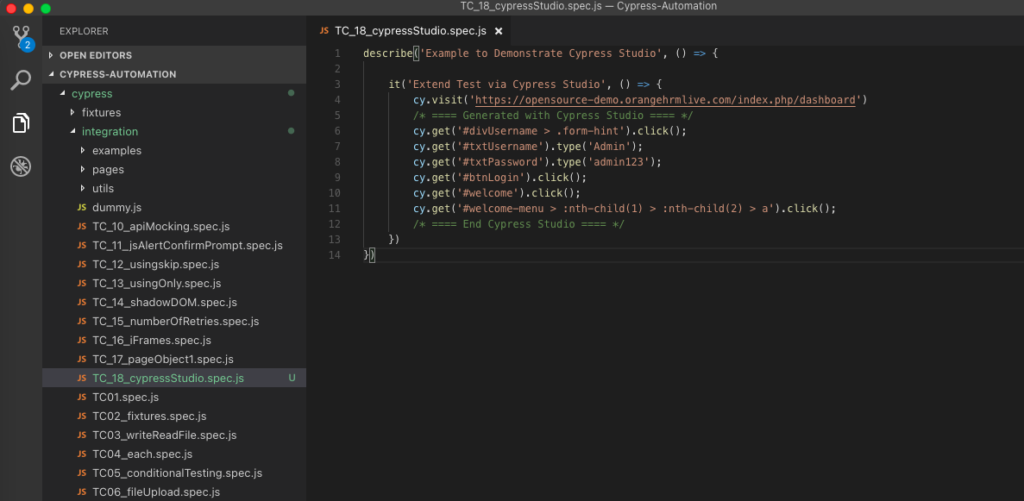
Step 8: Open your spec file and checkout the generated code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | describe('Example to Demonstrate Cypress Studio', () => { it('Extend Test via Cypress Studio', () => { cy.visit('https://opensource-demo.orangehrmlive.com/index.php/dashboard') /* ==== Generated with Cypress Studio ==== */ cy.get('#divUsername > .form-hint').click(); cy.get('#txtUsername').type('Admin'); cy.get('#txtPassword').type('admin123'); cy.get('#btnLogin').click(); cy.get('#welcome').click(); cy.get('#welcome-menu > :nth-child(1) > :nth-child(2) > a').click(); /* ==== End Cypress Studio ==== */ }) }) |
After Execution:

Update 31 Jul 2022: With version 10 cypress has removed cypress studio completely. But the good news is, there is now an open source alternative – Cypress Recorder.
To install the plugin:
1 | npm install -D @deploysentinel/cypress-recorder |
Add the plugin to your cypress.config.js file:
1 2 3 4 5 6 7 8 9 10 | const { defineConfig } = require("cypress"); module.exports = defineConfig({ e2e: { setupNodeEvents(on, config) { // Add plugin import here 👇 require("@deploysentinel/cypress-recorder")(on, config); }, }, }); |
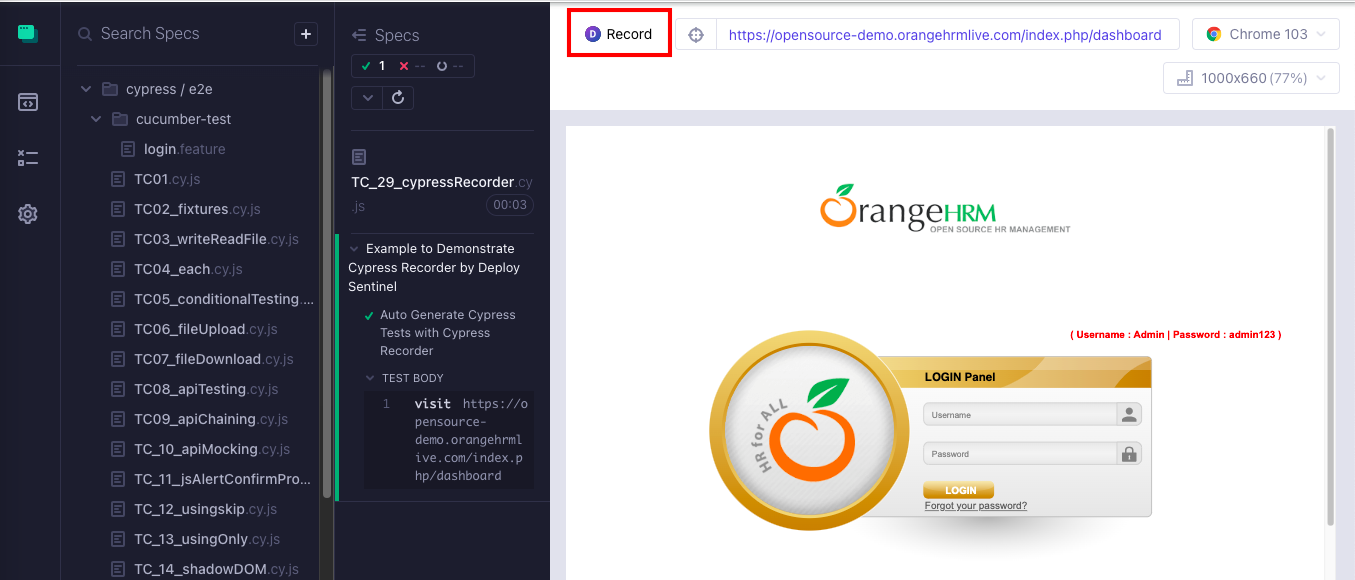
To use the recorder, you have to run cypress in Open mode. If everything is set up correctly, you should see a record button like this:
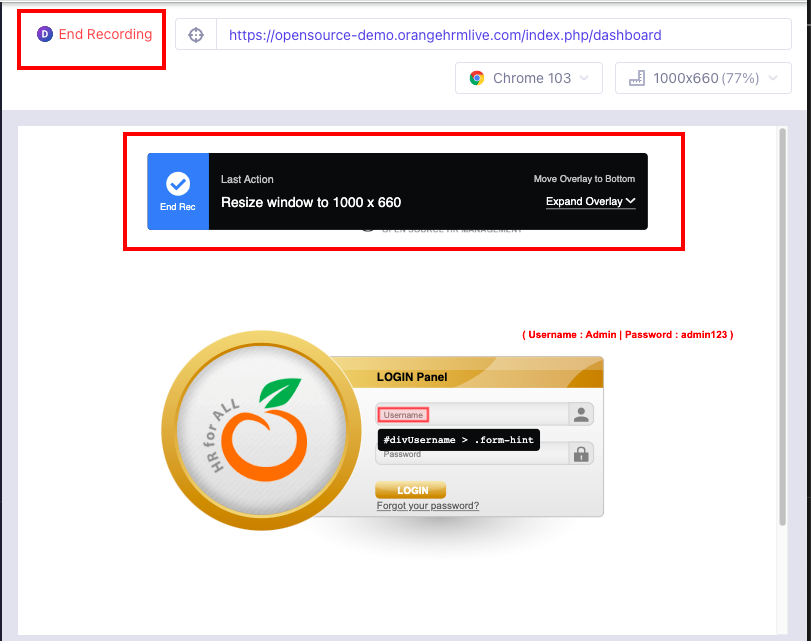
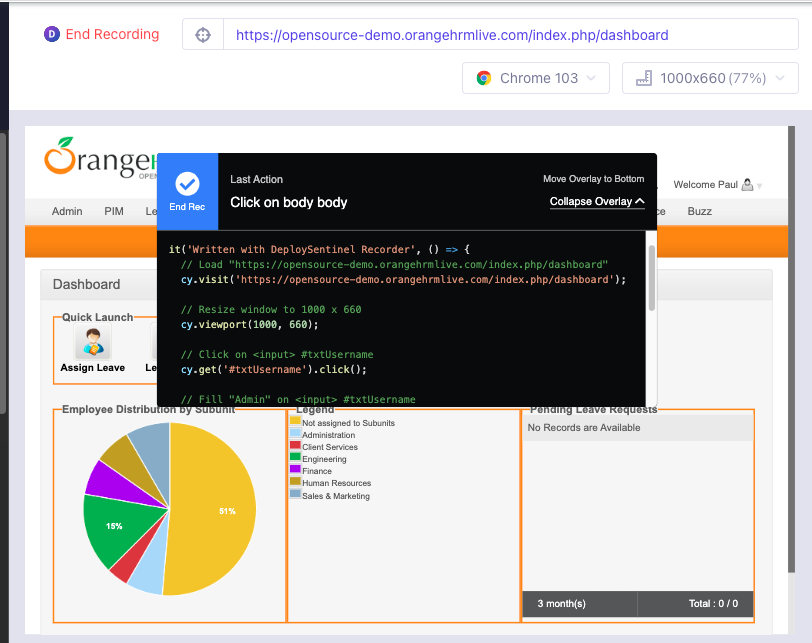
Once you click on the Record button an overlay bar would be opened and the screen will be ready to record the user interactions:
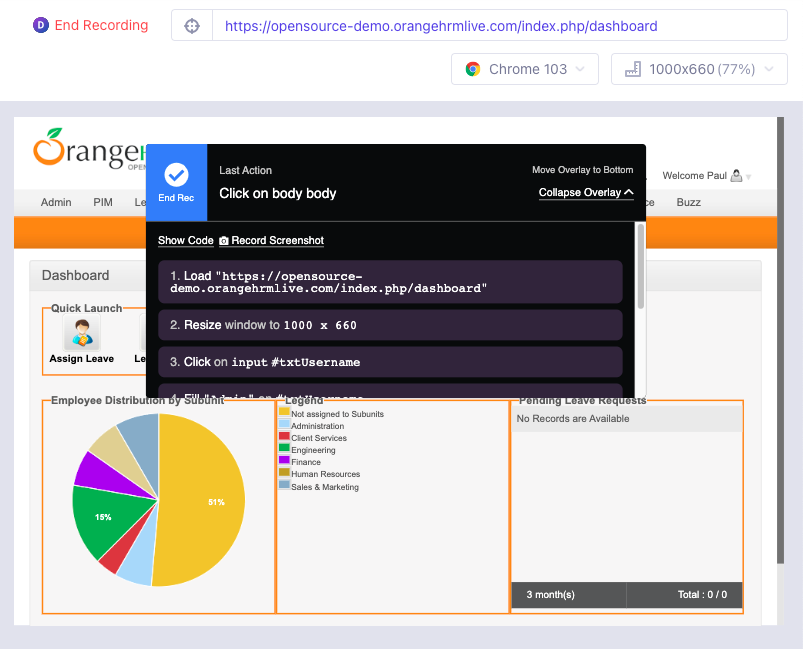
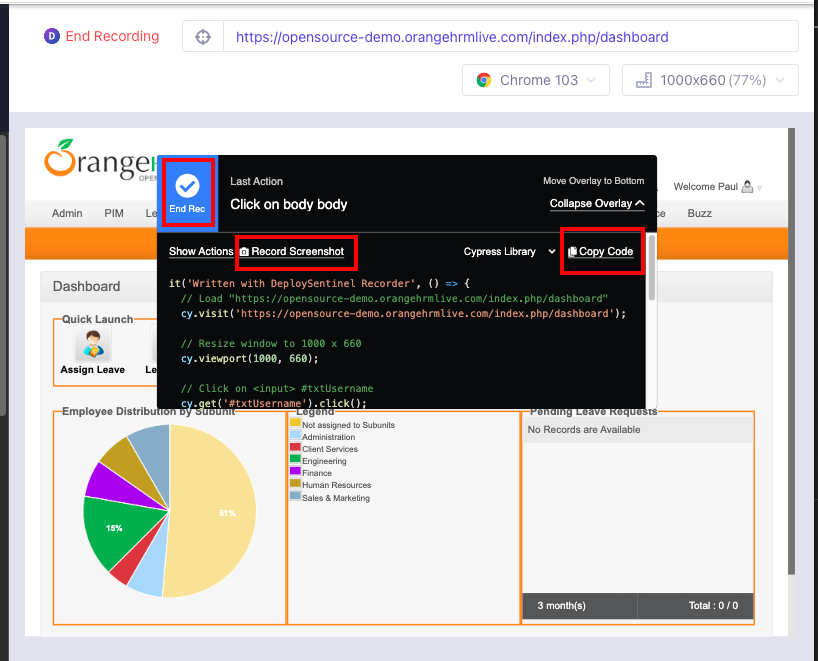
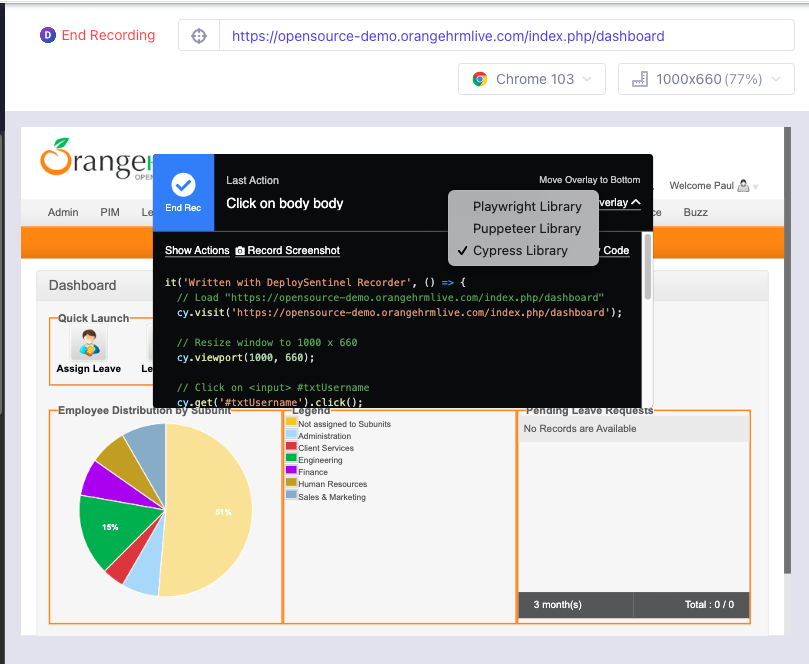
On Opening the overlay you can see the features that this plugin provides:
1. It gives you the Human readable user actions and the generated code, just with a click of a button.
2. It also gives you the option for capturing screenshot, end recording and copy code.
3. Apart from cypress, it also allows you to generate codes for Playwright and Puppeteer as well.
Once the recording is complete, we can simply copy the code and add it to our test file.
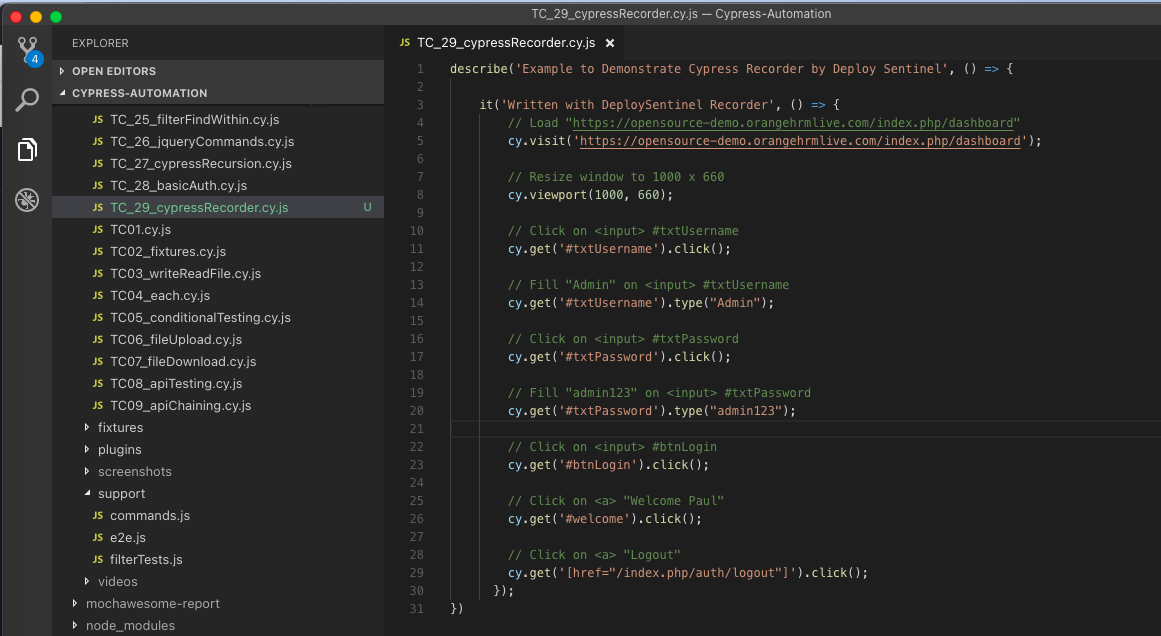
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | it('Written with DeploySentinel Recorder', () => { // Load "https://opensource-demo.orangehrmlive.com/index.php/dashboard" cy.visit('https://opensource-demo.orangehrmlive.com/index.php/dashboard') // Resize window to 1000 x 660 cy.viewport(1000, 660) // Click on <input> #txtUsername cy.get('#txtUsername').click() // Fill "Admin" on <input> #txtUsername cy.get('#txtUsername').type('Admin') // Click on <input> #txtPassword cy.get('#txtPassword').click() // Fill "admin123" on <input> #txtPassword cy.get('#txtPassword').type('admin123') // Click on <input> #btnLogin cy.get('#btnLogin').click() // Click on <a> "Welcome Paul" cy.get('#welcome').click() // Click on <a> "Logout" cy.get('[href="/index.php/auth/logout"]').click() }) |
With this plugin you can do all user interaction which you could do with cypress studio like type, click, select, check, uncheck etc. Also like cypress studio with this plugin you cannot create assertions as of writing this article. But I hope this might change in future.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/




























Hi Alapan,
When we execute multiple it blocks in cypress the test is being executed from login even though we provide login in before hooks. Could you please provide a solution to this blocker?
Not sure I understand your question?