In this article, we will discuss in detail how we can debug playwright scripts and locators using the Inspector.
1) To launch the test script in debug mode, we will have to use the command:
1 | PWDEBUG=1 npx playwright test tests/2-checkBox.spec.ts |
tests/2-checkBox.spec.ts is the path+file name of the test script from the project root.
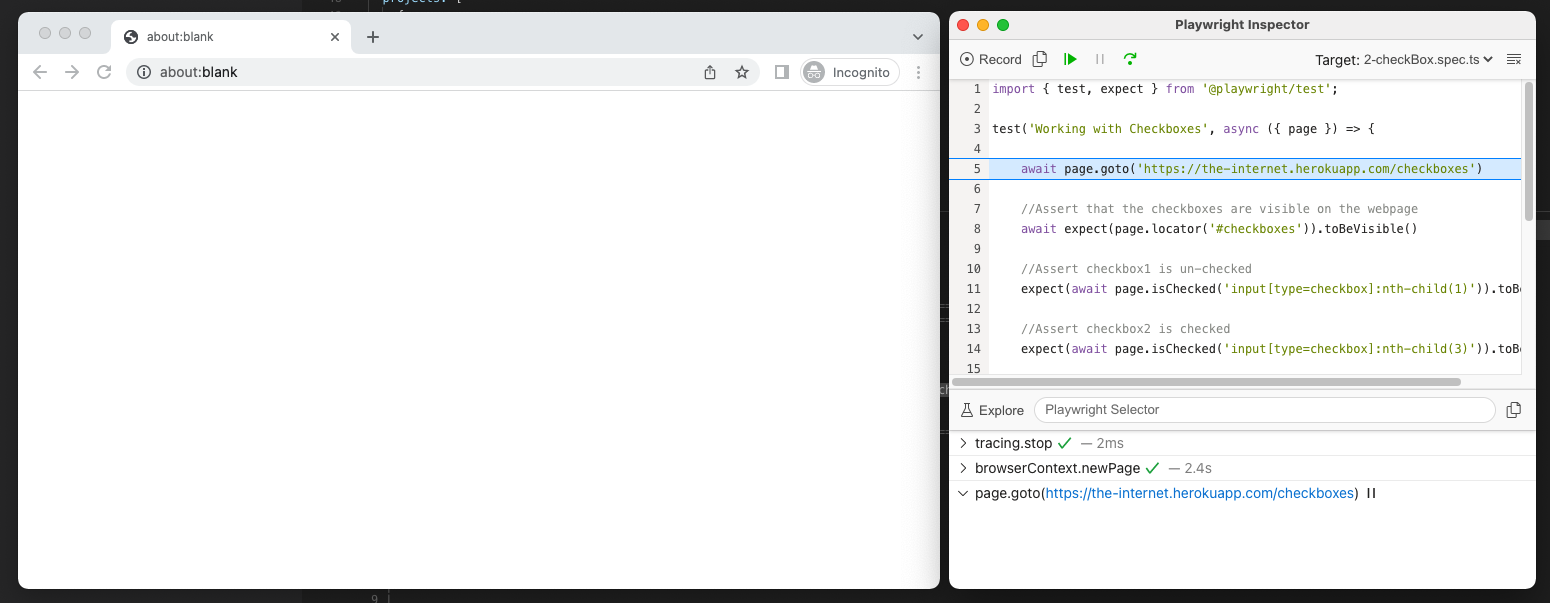
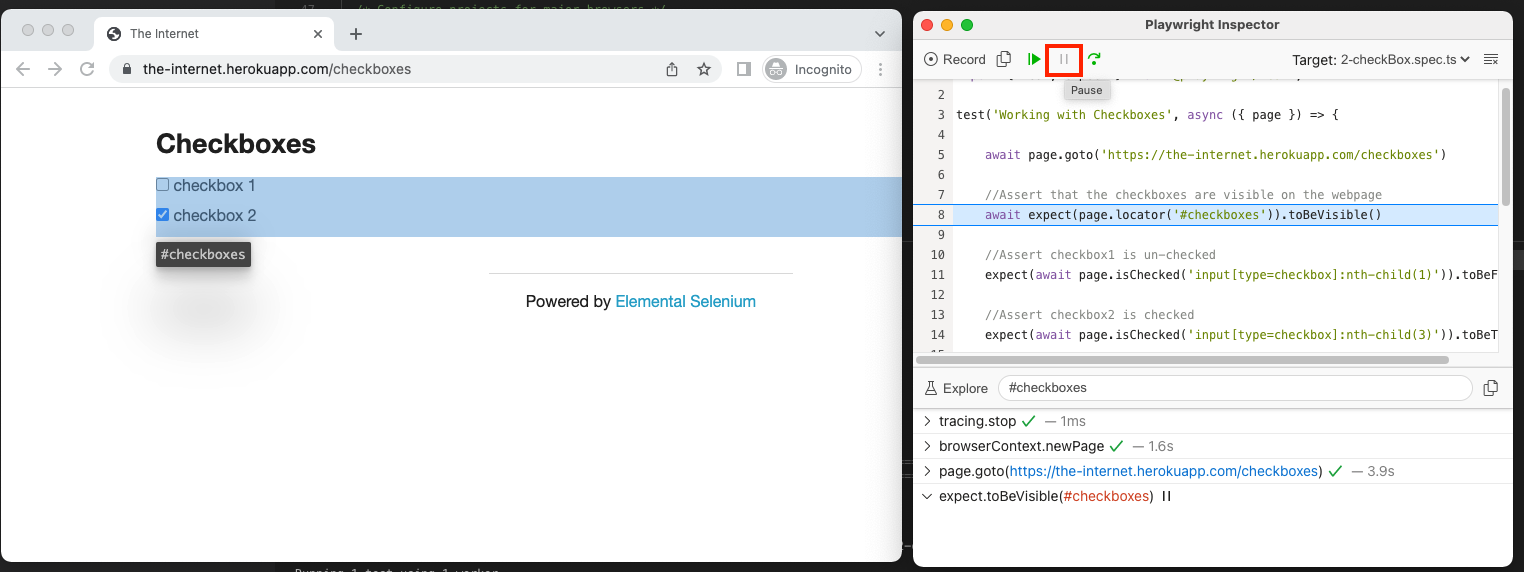
2) After executing the above command, two windows will be opened – The Browser and the Inspector app with test steps.

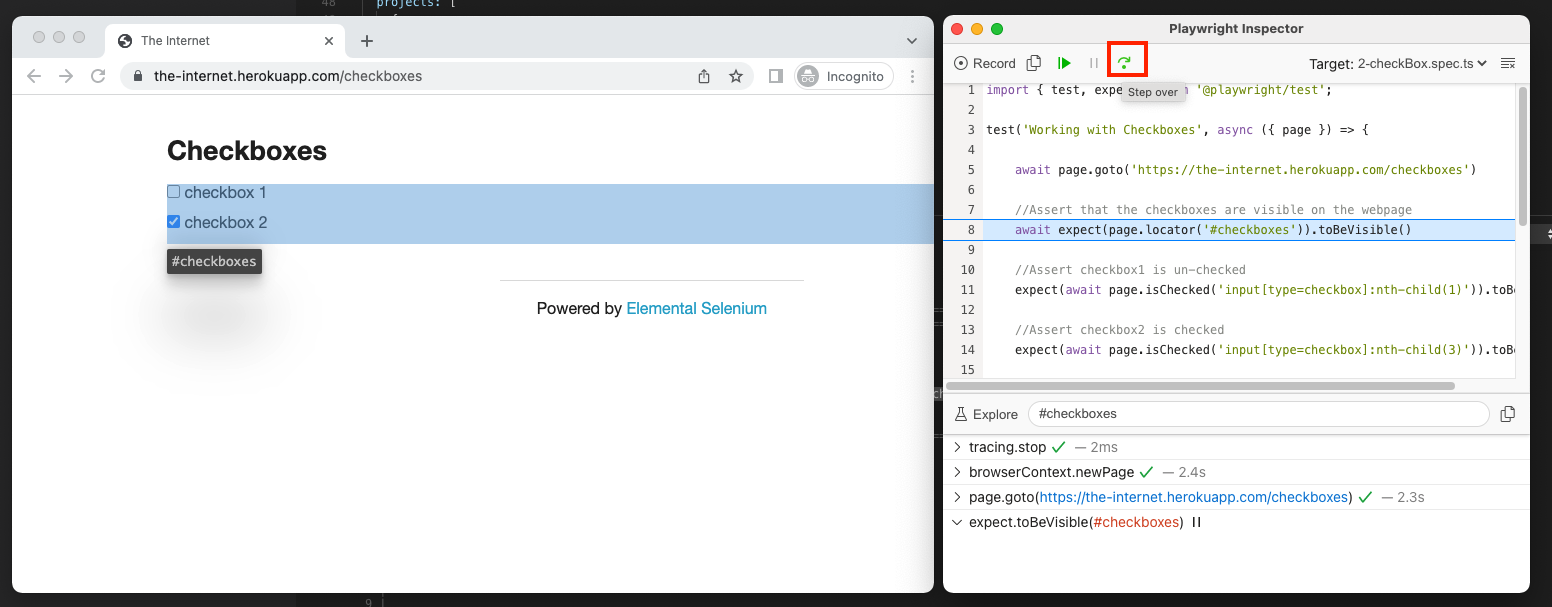
3) To execute the test line by line, we can click the Step over button. This will only execute the current test step and stop.

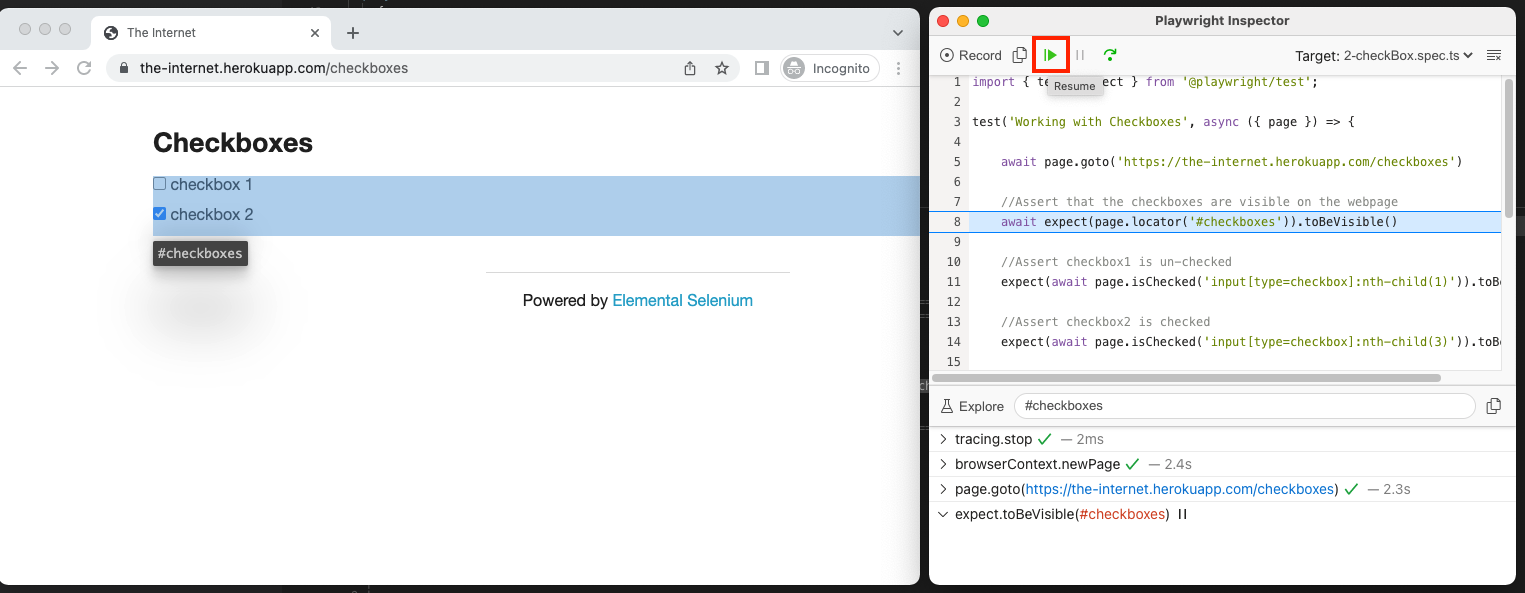
4) If you don’t want to go through the test line by line, in that case, you can use the Resume and Pause functionalities. Clicking the resume button will start the test case execution until the pause button is clicked.

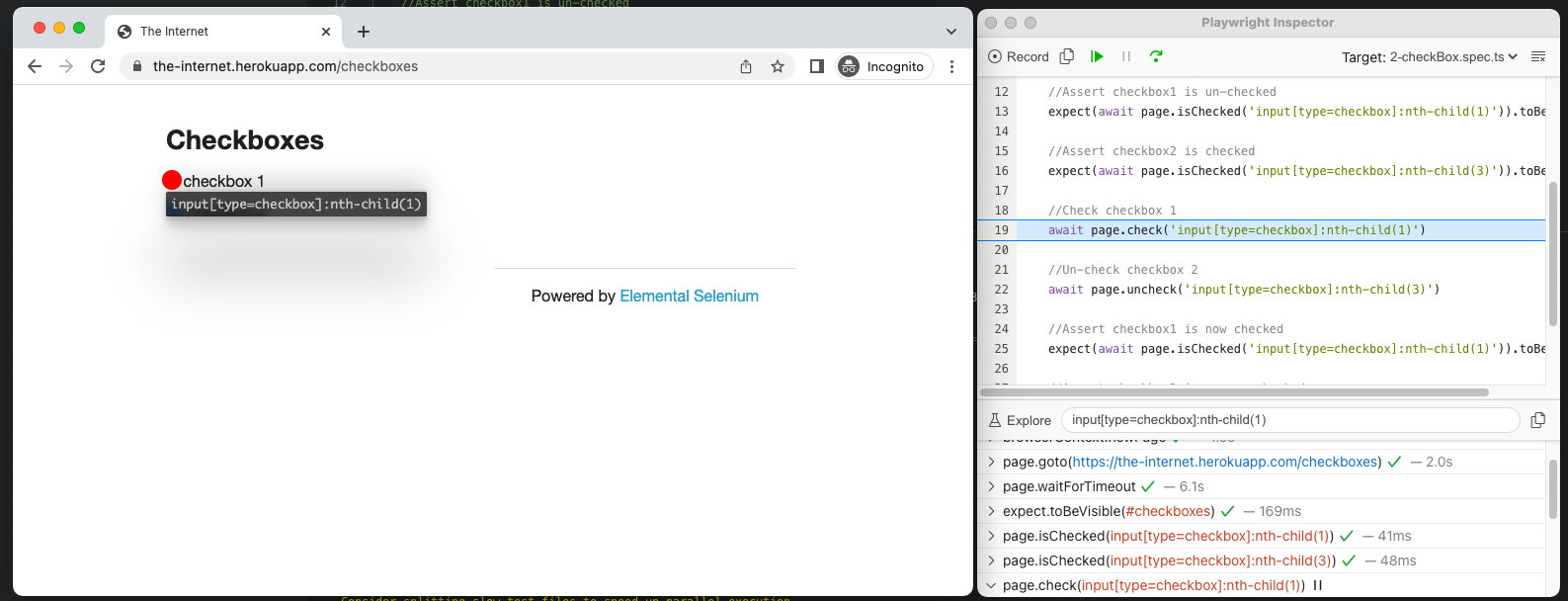
5) When stopped on an input action such as check, the exact point Playwright is about to check is highlighted with the large red dot on the inspected page:

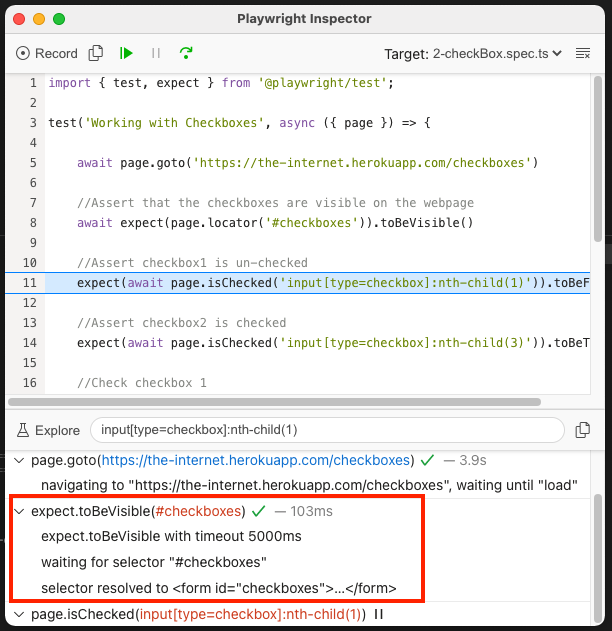
6) You can further drill down on how each action is performed, by looking into the logs. For example in the below image, for the test step await expect(page.locator(‘#checkboxes’)).toBeVisible(), three actionability checks are performed by playwright.

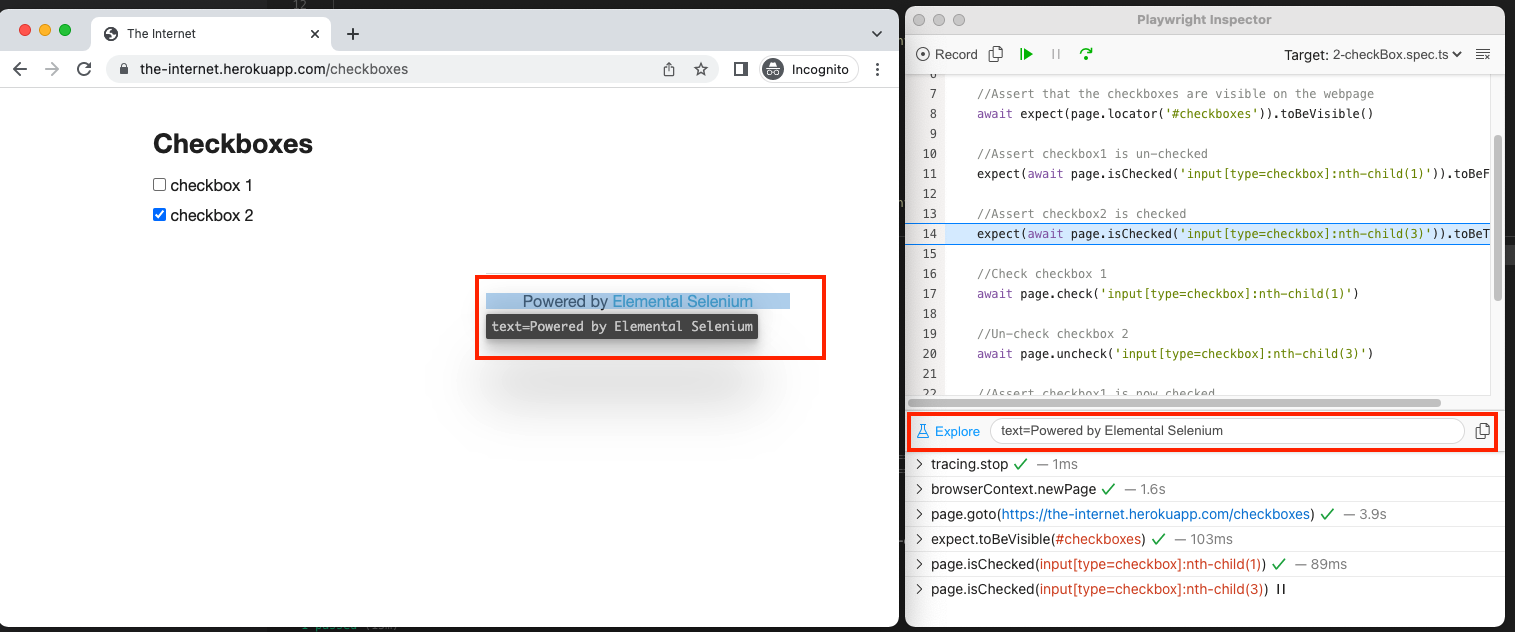
7) You can also find selectors using the inspector app, by using the Explore functionality. Click the Explore button to hover over elements in the screen and click them to automatically generate selectors for those elements.

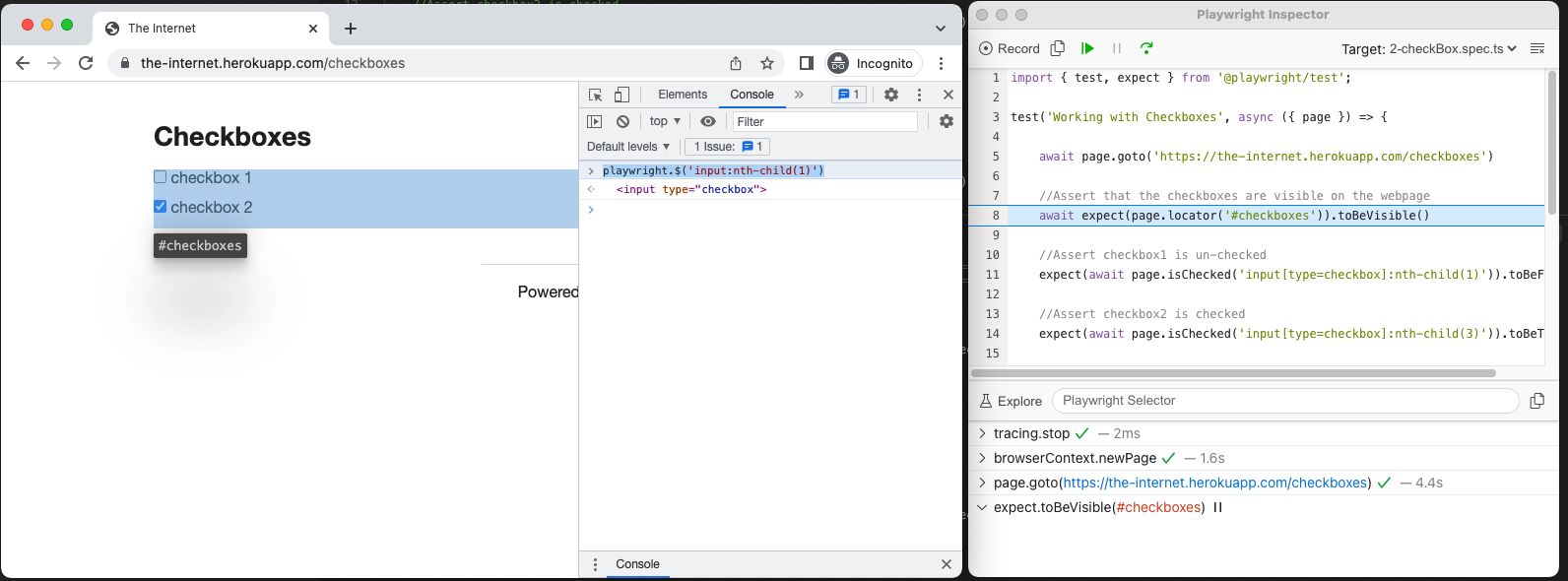
8) You can also use the browser dev tools to locate the selectors using the following playwright methods.
a) playwright.$(selector) Query Playwright selector, using the actual Playwright query engine.
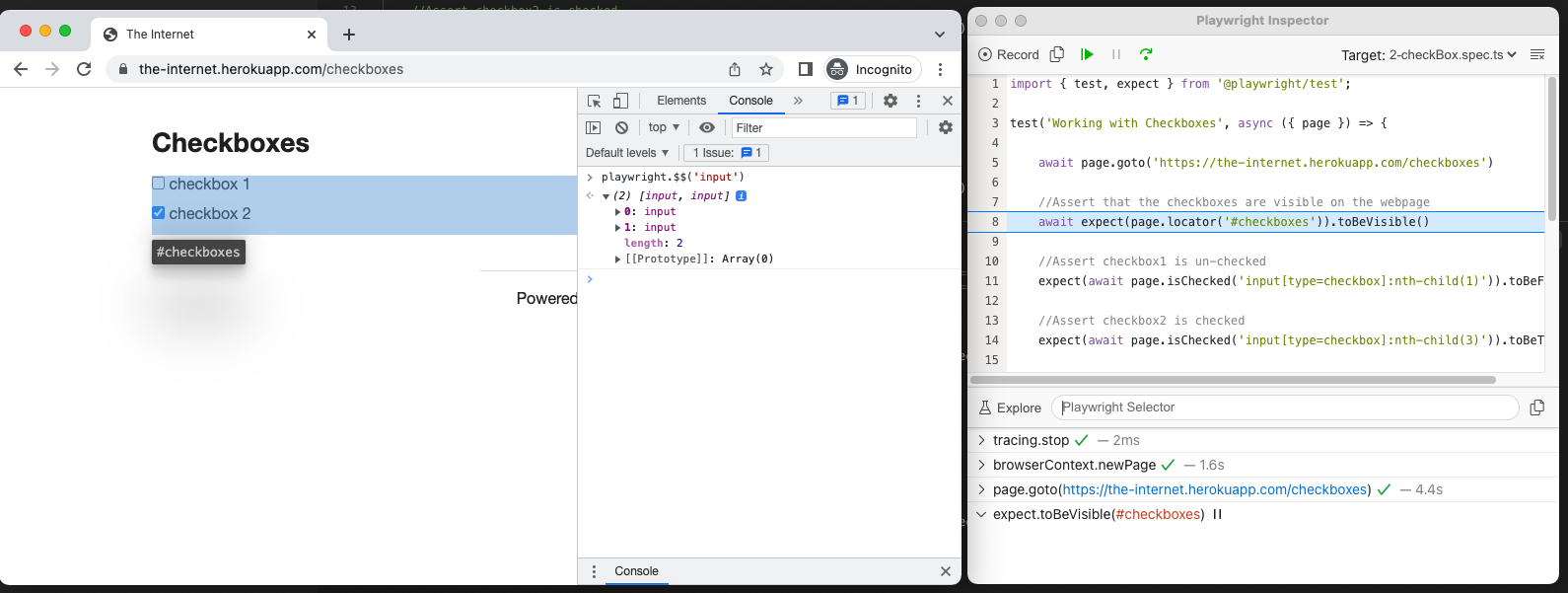
b) playwright.$$(selector) Same as playwright.$, but returns all matching elements.
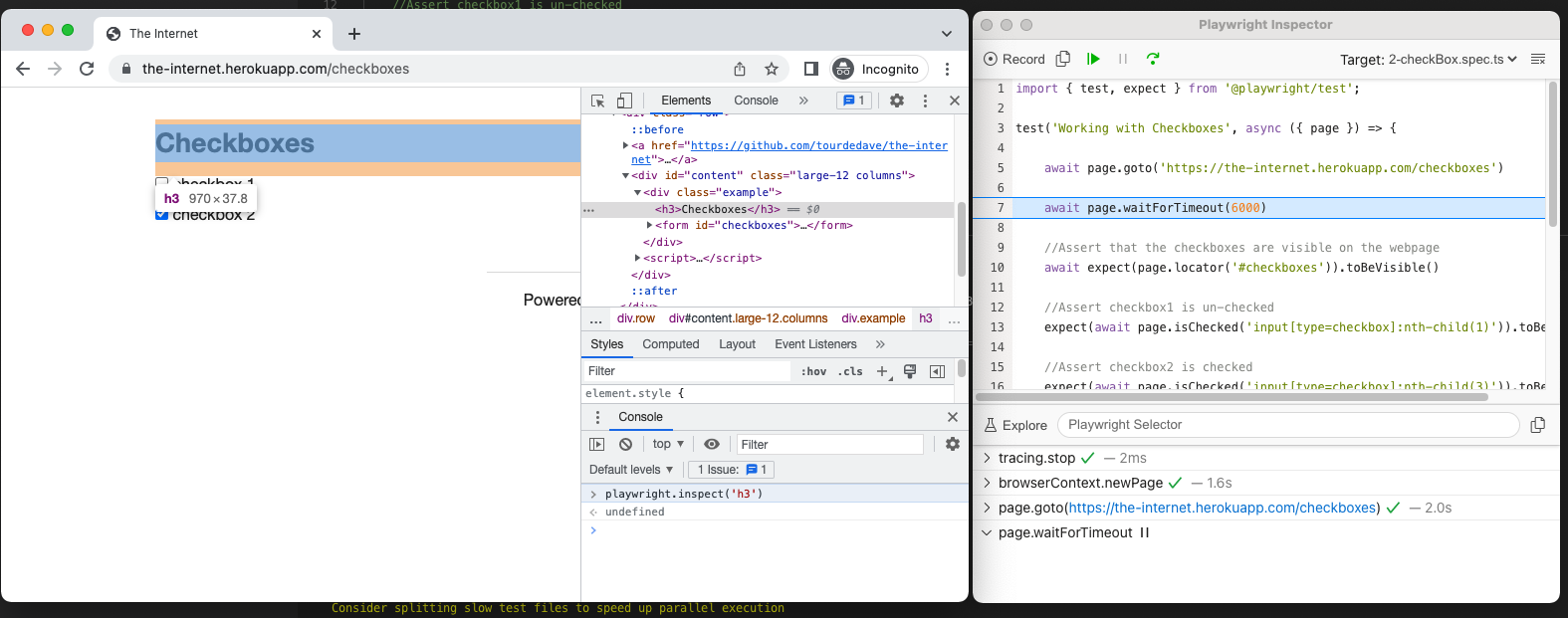
c) playwright.inspect(selector) Reveal element in the Elements panel (if DevTools of the respective browser supports it). It automatically redirects you to the exact line of code for that element.
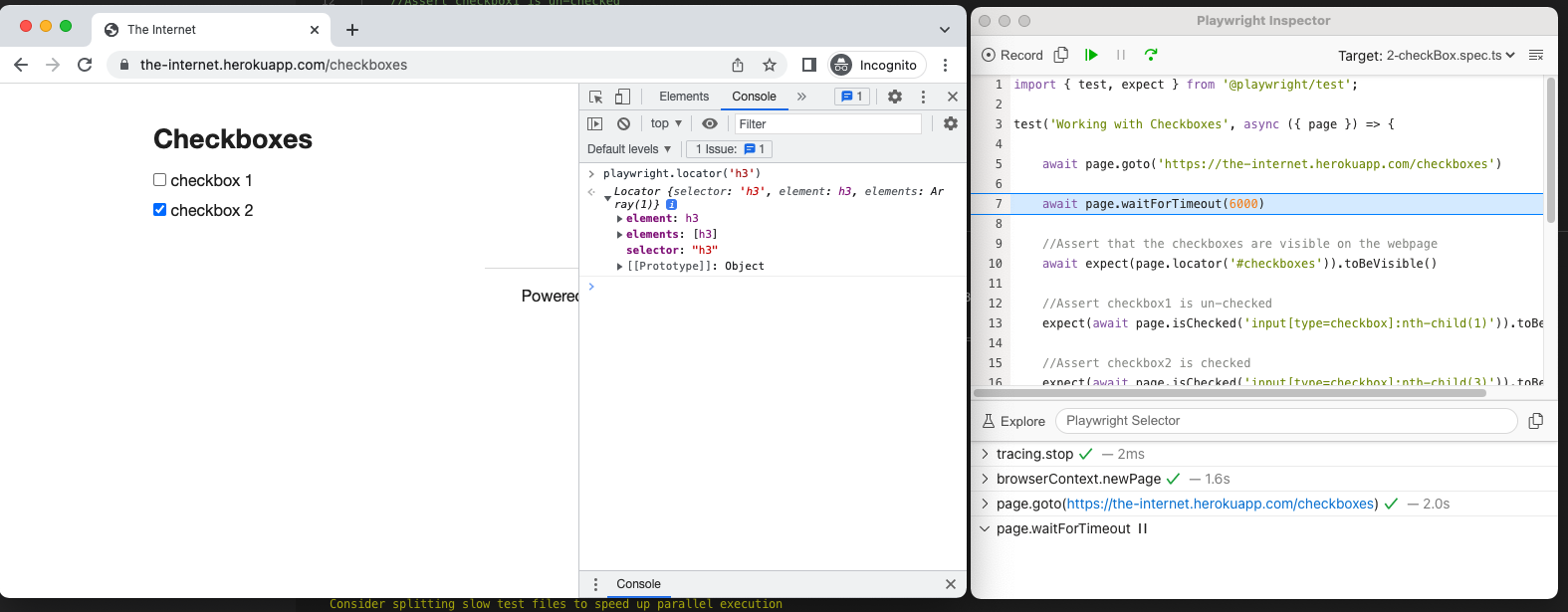
d) playwright.locator(selector) Query Playwright element using the actual Playwright query engine.
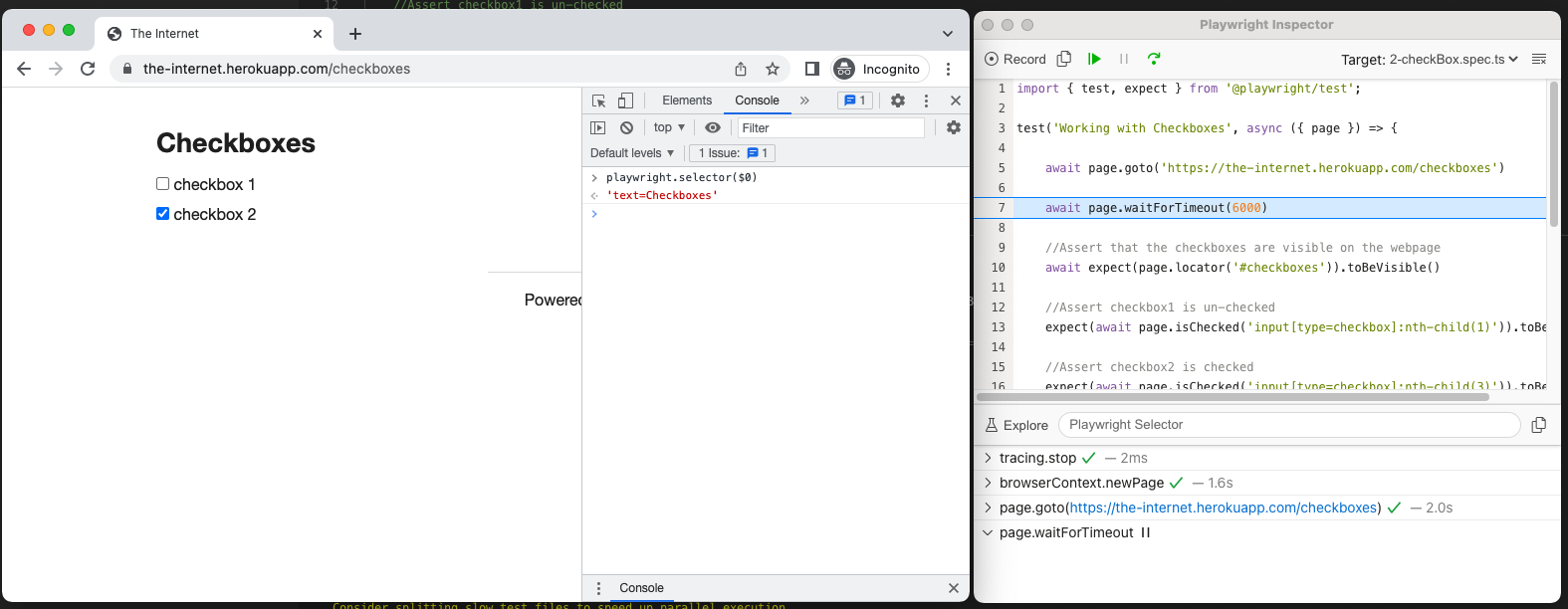
e) playwright.selector(element) Generates selector for the given element. $0 returns the most recently selected element or JavaScript object, $1 returns the second most recently selected one, and so on.
Do check out 🙂