In this article, we will discuss in detail how we can handle dropdowns, checkboxes, and radio buttons in the robot framework. There are a number of commands provided by the Selenium Library for all three and each command serves a different purpose.
1. Drop-Downs(or List)
a) Get List Items – Returns all labels or values of selection list locator.
b) Get Selected List Label – Returns the label of selected option from selection list locator.
c) Get Selected List Value – Returns the value of selected option from selection list locator.
d) Select From List By Index – Selects options from selection list locator by indexes.
e) Select From List By Label – Selects options from selection list locator by labels.
f) Select From List By Value – Selects options from selection list locator by values.
g) Select All From List – Selects all options from multi-selection list locator.
h) Get Selected List Label – Returns the label of the selected option from the selection list locator.
i) Get Selected List Value – Returns the value of selected option from selection list locator.
j) Unselect All From List – Unselects all options from multi-selection list locator.
k) Unselect From List By Index – Unselects options from selection list locator by indexes.
l) Unselect From List By Label – Unselects options from selection list locator by labels.
m) Unselect From List By Value – Unselects options from selection list locator by values.
n) List Selection Should Be – Verifies selection list locator has expected options selected.
o) List Should Have No Selections – Verifies selection list locator has no options selected.
p) Page Should Contain List – Verifies selection list locator is found from the current page.
q) Page Should Not Contain List – Verifies selection list locator is not found from current page.
2. Checkboxes
a) Checkbox Should Be Selected – Verifies checkbox locator is selected/checked.
b) Checkbox Should Not Be Selected – Verifies checkbox locator is not selected/checked.
c) Page Should Contain Checkbox – Verifies checkbox locator is found from the current page.
d) Page Should Not Contain Checkbox – Verifies checkbox locator is not found from the current page.
e) Select Checkbox – Selects the checkbox identified by the locator.
f) Unselect Checkbox – Removes the selection of checkbox identified by the locator.
3. Radio Buttons
a) Page Should Contain Radio Button – Verifies radio button locator is found from current page.
b) Page Should Not Contain Radio Button – Verifies radio button locator is not found from current page.
c) Select Radio Button – Sets the radio button group group_name to value.
d) Radio Button Should Not Be Selected – Verifies radio button group group_name has no selection.
e) Radio Button Should Be Set To – Sets the radio button group group_name to value.
Let’s write three tests and use a few of the important commands from above.
Test-1
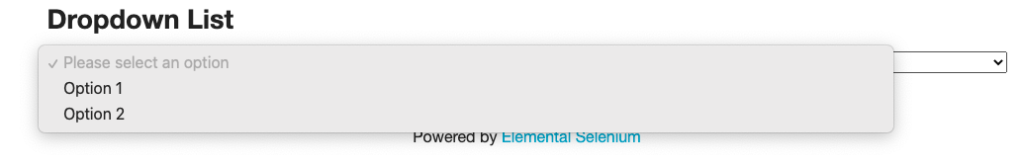
Step 1: Go to https://the-internet.herokuapp.com/dropdown
Step 2: Select ‘Option 1’ from the drop-down and validate
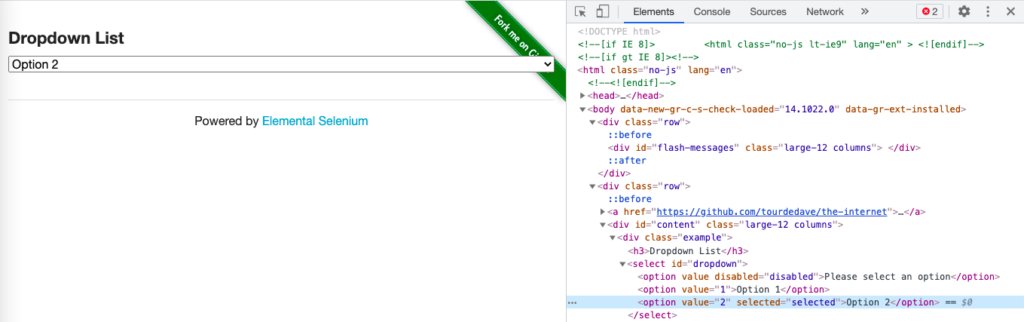
Step 3: Select ‘Option 2’ from the drop-down and validate
Test-2
Step 1: Go to https://the-internet.herokuapp.com/checkboxes
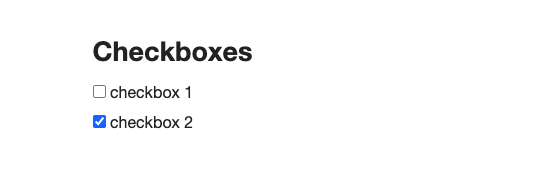
Step 2: Validate selected and unselected checkboxes
Step 3: Select/Unselect Checkboxes
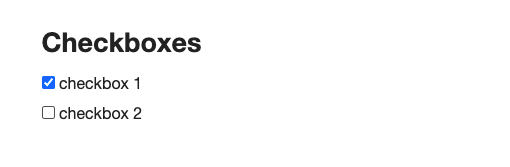
Step 4: Again Validate selected and unselected checkboxes
Test-3
Step 1: Go to https://www.seleniumeasy.com/test/basic-radiobutton-demo.html
Step 2: Check Radio buttons are not selected
Step 3: Select the ‘Male’ Radio button and validate
Step 4: Select the ‘Female’ Radio button and validate
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | *** Settings *** Documentation Handling Dropdown, Checkbox, and Radio Buttons in Robot Framework Library SeleniumLibrary *** Variables *** *** Test Cases *** Validate user can select items from the dropdown [documentation] This test case verifies that the user can select values from the dropdown and verify it [tags] Smoke Open Browser https://the-internet.herokuapp.com/dropdown Chrome Wait Until Element Is Visible id:dropdown timeout=5 Select From List By Index id:dropdown 1 List Selection Should Be id:dropdown Option 1 Select From List By Value id:dropdown 2 List Selection Should Be id:dropdown Option 2 Close Browser Validate user can check and uncheck checkboxes [documentation] This test case verifies that the user can check and uncheck checkboxes and verify it [tags] Smoke Open Browser https://the-internet.herokuapp.com/checkboxes Chrome Wait Until Element Is Visible id:checkboxes timeout=5 Page Should Contain Checkbox tag:input Checkbox Should Not Be Selected css:input:nth-child(1) #Checking checkbox 1 is not selected Checkbox Should Be Selected css:input:nth-child(3) #Checking checkbox 2 is selected Select Checkbox css:input:nth-child(1) #select checkbox 1 Unselect Checkbox css:input:nth-child(3) #unselect checkbox 2 Checkbox Should Be Selected css:input:nth-child(1) #Checking checkbox 1 is selected Checkbox Should Not Be Selected css:input:nth-child(3) #Checking checkbox 2 is not selected Close Browser Validate user can select radio buttons [documentation] This test case verifies that the user can select radio buttons and verify it [tags] Smoke Open Browser https://www.seleniumeasy.com/test/basic-radiobutton-demo.html Chrome Wait Until Element Is Visible tag:input timeout=10 Page Should Contain Radio Button tag:input Radio Button Should Not Be Selected optradio Select Radio Button optradio Male Radio Button Should Be Set To optradio Male Select Radio Button optradio Female Radio Button Should Be Set To optradio Female Close Browser *** Keywords *** |
1 2 3 4 5 6 7 8 9 10 | Validate user can select items from the dropdown [documentation] This test case verifies that the user can select values from the dropdown and verify it [tags] Smoke Open Browser https://the-internet.herokuapp.com/dropdown Chrome Wait Until Element Is Visible id:dropdown timeout=5 Select From List By Index id:dropdown 1 List Selection Should Be id:dropdown Option 1 Select From List By Value id:dropdown 2 List Selection Should Be id:dropdown Option 2 Close Browser |
In this test, first we are opening the URL https://the-internet.herokuapp.com/dropdown in chrome browser. Then we are waiting for an element to be visible on the webpage with a timeout of 5 seconds using Wait Until Element Is Visible id:dropdown timeout=5. Then we are selecting the ‘Option 1’ from the dropdown using Select From List By Index id:dropdown 1. Here we are using the index value 1 which will select the first item from the list, which in our case is ‘Option 1’. And then using List Selection Should Be id:dropdown Option 1 we are validating that ‘Option 1’ was selected successfully.
Similarly using Select From List By Value id:dropdown 2 we are selecting ‘Option 2’. Here instead of the index, we are using the value attribute. 2 is the value, of the value attribute(I know it sounds confusing!) as seen in the screenshot below. Then using List Selection Should Be id:dropdown Option 2 we are validating that ‘Option 2’ was selected successfully. Finally, we are using Close Browser to close the browser and end the test.
1 2 3 4 5 6 7 8 9 10 11 12 13 | Validate user can check and uncheck checkboxes [documentation] This test case verifies that the user can check and uncheck checkboxes and verify it [tags] Smoke Open Browser https://the-internet.herokuapp.com/checkboxes Chrome Wait Until Element Is Visible id:checkboxes timeout=5 Page Should Contain Checkbox tag:input Checkbox Should Not Be Selected css:input:nth-child(1) #Checking checkbox 1 is not selected Checkbox Should Be Selected css:input:nth-child(3) #Checking checkbox 2 is selected Select Checkbox css:input:nth-child(1) #select checkbox 1 Unselect Checkbox css:input:nth-child(3) #unselect checkbox 2 Checkbox Should Be Selected css:input:nth-child(1) #Checking checkbox 1 is selected Checkbox Should Not Be Selected css:input:nth-child(3) #Checking checkbox 2 is not selected Close Browser |
In this test we are opening the URL https://the-internet.herokuapp.com/checkboxes in chrome browser. Then we are waiting for an element to be visible on the webpage with a timeout of 5 seconds using Wait Until Element Is Visible id:checkboxes timeout=5. Then by using Page Should Contain Checkbox tag:input we are verifying that the webpage has checkboxes. Then by using Checkbox Should Not Be Selected css:input:nth-child(1) and Checkbox Should Be Selected css:input:nth-child(3) we are checking that ‘Checkbox 1’ is not selected and ‘Checkbox 2’ is selected.
Now using Select Checkbox css:input:nth-child(1) and Unselect Checkbox css:input:nth-child(3) we selecting ‘Checkbox 1’ and Unselecting ‘Checkbox 2’.
Then using Checkbox Should Be Selected css:input:nth-child(1) we are validating that ‘Checkbox 1’ is selected and by using Checkbox Should Not Be Selected css:input:nth-child(3) we are validating that ‘Checkbox 2’ is not selected. Finally, we are using Close Browser to close the browser and end the test.
1 2 3 4 5 6 7 8 9 10 11 12 | Validate user can select radio buttons [documentation] This test case verifies that the user can select radio buttons and verify it [tags] Smoke Open Browser https://www.seleniumeasy.com/test/basic-radiobutton-demo.html Chrome Wait Until Element Is Visible tag:input timeout=10 Page Should Contain Radio Button tag:input Radio Button Should Not Be Selected optradio Select Radio Button optradio Male Radio Button Should Be Set To optradio Male Select Radio Button optradio Female Radio Button Should Be Set To optradio Female Close Browser |
In this test, we are opening the URL https://www.seleniumeasy.com/test/basic-radiobutton-demo.html in chrome browser. Then we are waiting for an element to be visible on the page with a timeout of 5 seconds using Wait Until Element Is Visible tag:input timeout=10. Then we are verifying that our webpage has radio buttons using Radio Button Should Not Be Selected optradio. Now by using Select Radio Button optradio Male we are selecting the ‘Male’ radio button. Here optradio is the value of the name attribute. Then by using Radio Button Should Be Set To optradio Male we are validating that the ‘Male’ radio button was successfully selected.
Then again by using Select Radio Button optradio Female we are selecting the ‘Female’ radio button. Then by using Radio Button Should Be Set To optradio Female we are validating that the ‘Female’ radio button was selected successfully. Finally, we are using Close Browser to close the browser and end the test.
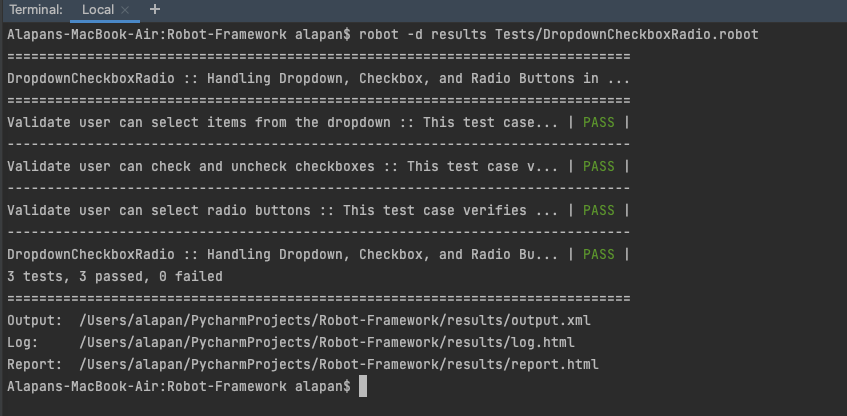
Upon Execution we should get a ‘PASS’.
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/