In this article, we will discuss how we can upload and download a file in Nightwatch JS and validate it. Let’s deep dive by automating a simple scenario:
1. Go to https://the-internet.herokuapp.com/upload, upload a image file and then validate it.
2. Go to https://the-internet.herokuapp.com/download, download an image file and validate it.
Step 1: For File Upload:
1 2 3 4 5 6 7 8 9 | 'File Upload': function (browser) { browser .url('https://the-internet.herokuapp.com/upload') .waitForElementVisible('input#file-upload') .setValue('input#file-upload', require('path').resolve(__dirname + '/../upload/mountains.jpg')) .click('input#file-submit') .assert.containsText('div#uploaded-files', 'mountains.jpg') } |
In the above test, we are uploading an image file mountains.jpg from the ‘upload’ folder located at the project root level.
.url(‘https://the-internet.herokuapp.com/upload’): Will open the URL on the browser.
.waitForElementVisible(‘input#file-upload’): Will wait till the input file button is visible on the web page.
.setValue(‘input#file-upload’, require(‘path’).resolve(__dirname + ‘/../upload/mountains.jpg’)): path.resolve() method resolves a sequence of paths or path segments into an absolute path. Inside resolve we have given __dirname which gives us the current directory followed by /../upload/mountains.jpg which is relative path of the file. And finally using setValue, we are setting the absolute path of the image file in the web page.
.click(‘input#file-submit’): Will click on the ‘UPLOAD’ file button.
.assert.containsText(‘div#uploaded-files’, ‘mountains.jpg’): Will validate the file name after successful update.
Step 2: For File Download:
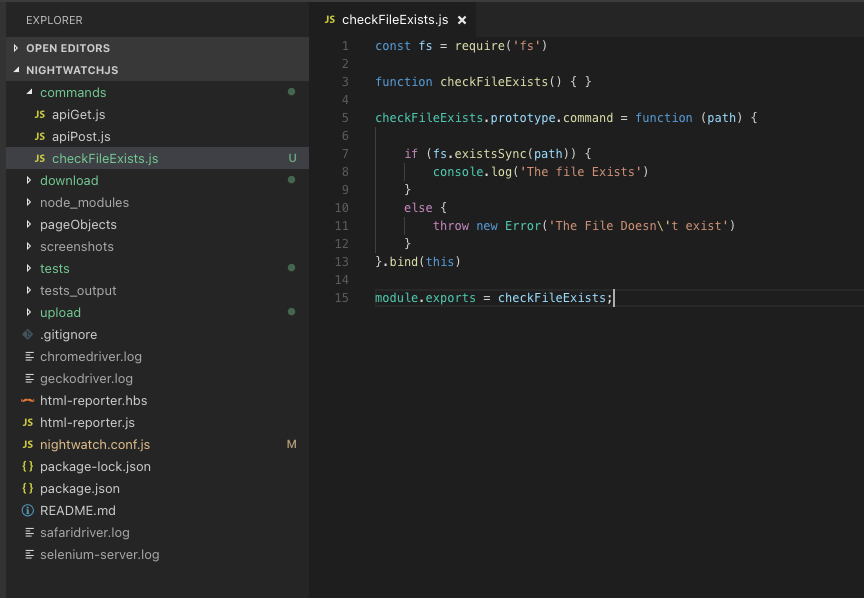
a) First, we will create a custom command to validate that our file is downloaded successfully. To do that under the commands folder, create a file checkFileExists.js and add the below code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | const fs = require('fs') function checkFileExists () {} checkFileExists.prototype.command = function(path) { if (fs.existsSync(path)) { console.log('The file Exists') } else { throw new Error('The File Doesn\'t exist') } }.bind(this) module.exports = checkFileExists; |
We are using fs.existsSync() to check whether the path pointing to our download file exists or not. If it exists we will print in console ‘The file Exists’ and if it doesn’t we will throw an error as ‘The File doesn’t exist’.
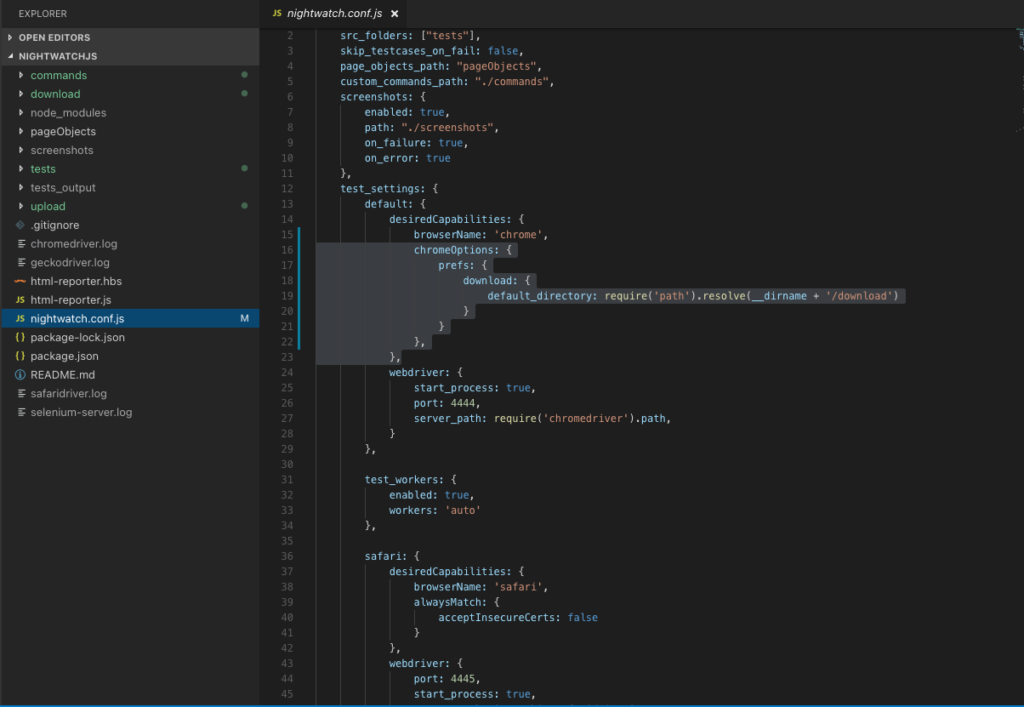
b) Next, in our Nightwatch.conf.js file we will write two things:
1 | custom_commands_path: "./commands" |
Define the path for custom commands.
1 2 3 4 5 6 7 | chromeOptions:{ prefs:{ download:{ default_directory:require('path').resolve(__dirname + '/download') } } } |
This is to specify the location of the download folder. As explained before, here also we are using require(‘path’).resolve(__dirname + ‘/download’) to get the absolute URL of the download folder, which is located at the root level of the Project.
c) Now, we will write the test for file download.
1 2 3 4 5 6 7 8 | 'File Download': function (browser) { browser .url('https://the-internet.herokuapp.com/download') .waitForElementVisible('a[href="download/mountains.jpg"]') .click('a[href="download/mountains.jpg"]') .pause(1000) .checkFileExists(require('path').resolve(__dirname + '/../download/mountains.jpg')) }, |
.url(‘https://the-internet.herokuapp.com/download’): Will open the URL on the browser.
.waitForElementVisible(‘a[href=”download/mountains.jpg”]’): Will wait till the mountains.jpg link is visible on the webpage.
.click(‘a[href=”download/mountains.jpg”]’): Will click on the mountains.jpg link and then the download will happen to the download folder whose path has been specified in the Nightwatch.conf.js file.
.pause(1000): Will wait for 1 second for the download to complete.
.checkFileExists(require(‘path’).resolve(__dirname + ‘/../download/mountains.jpg’)): Will pass the absolute path of our downloaded file to our custom command and validate whether the file was downloaded successfully or not.
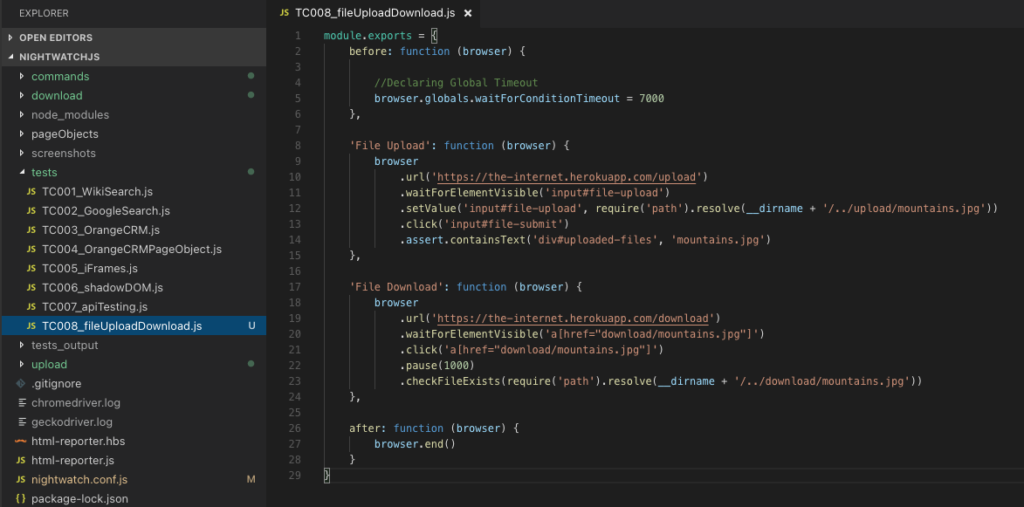
Step 3: Combining both upload and download:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000 }, 'File Upload': function (browser) { browser .url('https://the-internet.herokuapp.com/upload') .waitForElementVisible('input#file-upload') .setValue('input#file-upload', require('path').resolve(__dirname + '/../upload/mountains.jpg')) .click('input#file-submit') .assert.containsText('div#uploaded-files', 'mountains.jpg') }, 'File Download': function (browser) { browser .url('https://the-internet.herokuapp.com/download') .waitForElementVisible('a[href="download/mountains.jpg"]') .click('a[href="download/mountains.jpg"]') .pause(1000) .checkFileExists(require('path').resolve(__dirname + '/../download/mountains.jpg')) }, after: function (browser) { browser.end() } } |
After Execution:
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/
















Hi. Thanks for the wonderful Article and i am trying the same as “browser.uploadfile()” is working as expected. but i’m still not able to upload excel file. can you please help me on that?!.