In this article, we will discuss in detail how we can handle javascript alerts, confirm, and prompts in the robot framework. But first, let’s understand the difference between these –
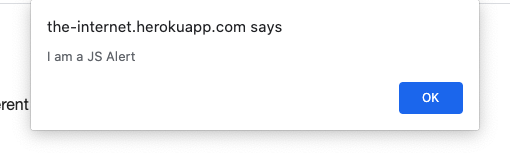
Javascript Alert: It will have some text and an ‘OK’ button
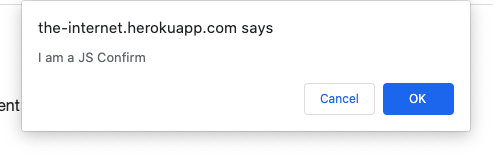
Javascript Confirm: It will have some text with ‘OK’ and ‘Cancel’ buttons.
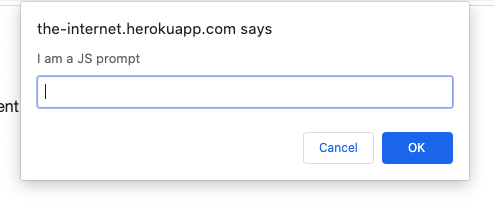
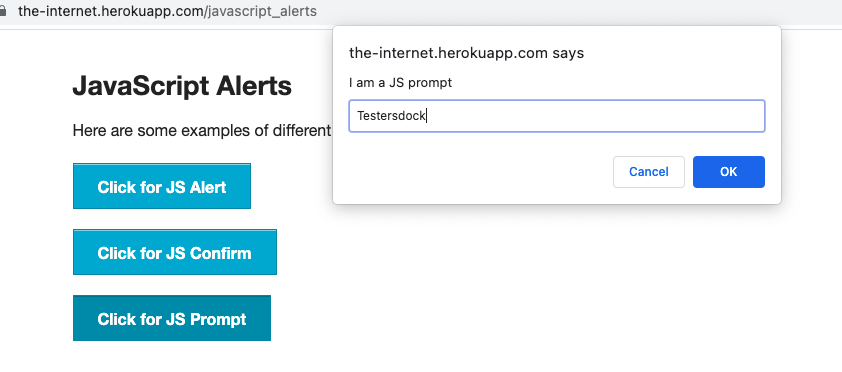
Javascript Prompt: It will have some text with a text box for user input along with ‘OK’ and ‘Cancel’ buttons.
Let’s further deep dive by automating the below test cases –
Test Case 1
1. Go to https://the-internet.herokuapp.com/javascript_alerts
2. Click ‘Ok’ to close the JS Alert and also verify the text on the Alert box
Test Case 2
1. Go to https://the-internet.herokuapp.com/javascript_alerts
2. Click on ‘Cancel’ to Close the JS Confirm and verify the text on the Alert box
3. Open the JS Confirm again and click on the ‘OK’ button
Test Case 3
1. Go to https://the-internet.herokuapp.com/javascript_alerts
2. Click on ‘Cancel’ to Close the JS Prompt and verify the text on the Alert box
3. Open the JS Prompt again, Input the text ‘Testersdock’ and click the ‘OK’ button
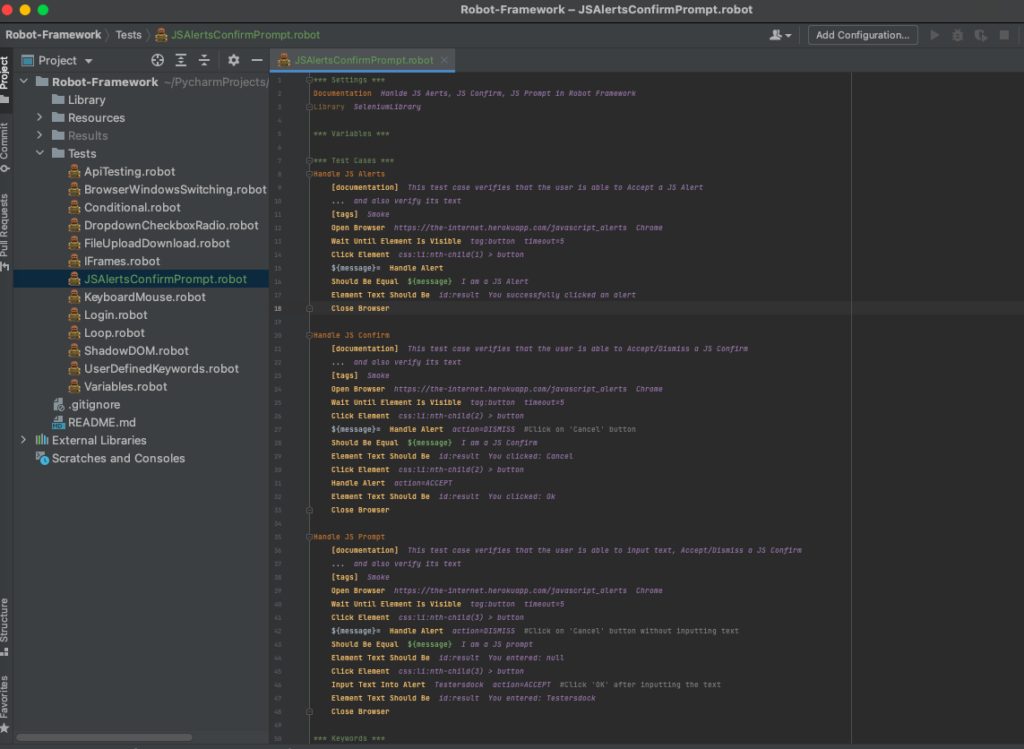
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | *** Settings *** Documentation Hanlde JS Aerts, JS Confirm, JS Prompt in Robot Framework Library SeleniumLibrary *** Variables *** *** Test Cases *** Handle JS Alerts [documentation] This test case verifies that the user is able to Accept a JS Alert ... and also verify its text [tags] Smoke Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome Wait Until Element Is Visible tag:button timeout=5 Click Element css:li:nth-child(1) > button ${message}= Handle Alert Should Be Equal ${message} I am a JS Alert Element Text Should Be id:result You successfully clicked an alert Close Browser Handle JS Confirm [documentation] This test case verifies that the user is able to Accept/Dismiss a JS Confirm ... and also verify its text [tags] Smoke Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome Wait Until Element Is Visible tag:button timeout=5 Click Element css:li:nth-child(2) > button ${message}= Handle Alert action=DISMISS #Click on 'Cancel' button Should Be Equal ${message} I am a JS Confirm Element Text Should Be id:result You clicked: Cancel Click Element css:li:nth-child(2) > button Handle Alert action=ACCEPT Element Text Should Be id:result You clicked: Ok Close Browser Handle JS Prompt [documentation] This test case verifies that the user is able to input text, Accept/Dismiss a JS Confirm ... and also verify its text [tags] Smoke Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome Wait Until Element Is Visible tag:button timeout=5 Click Element css:li:nth-child(3) > button ${message}= Handle Alert action=DISMISS #Click on 'Cancel' button without inputting text Should Be Equal ${message} I am a JS prompt Element Text Should Be id:result You entered: null Click Element css:li:nth-child(3) > button Input Text Into Alert Testersdock action=ACCEPT #Click 'OK' after inputting the text Element Text Should Be id:result You entered: Testersdock Close Browser *** Keywords *** |
1 2 3 4 5 6 7 8 9 10 11 | Handle JS Alerts [documentation] This test case verifies that the user is able to Accept a JS Alert ... and also verify its text [tags] Smoke Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome Wait Until Element Is Visible tag:button timeout=5 Click Element css:li:nth-child(1) > button ${message}= Handle Alert Should Be Equal ${message} I am a JS Alert Element Text Should Be id:result You successfully clicked an alert Close Browser |
– Handle JS Alerts: Test Case Name.
– [documentation] This test case verifies that the user is able to Accept a JS Alert
… and also verify its text: More details about the test case.
– [tags] Smoke: Test case tagged as ‘Smoke’.
– Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome: Opens the given url in chrome browser.
– Wait Until Element Is Visible tag:button timeout=5: Waits for the element to be visible on the webpage.
– Click Element css:li:nth-child(1) > button: Clicks the element.
– ${message}= Handle Alert: Handle Alert handles the current alert and returns its message. Here we are accepting alert and getting its message and saving it in ${message} variable.
– Should Be Equal ${message} I am a JS Alert: Now we are validating the message from the above step to be the same as ‘I am a JS Alert’.
– Element Text Should Be id:result You successfully clicked an alert: Once the JS Alert is closed, a message is displayed on the webpage – ‘You successfully clicked an alert’, we are validating it here.
– Close Browser: Finally, Closing the Browser and ending the test.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Handle JS Confirm [documentation] This test case verifies that the user is able to Accept/Dismiss a JS Confirm ... and also verify its text [tags] Smoke Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome Wait Until Element Is Visible tag:button timeout=5 Click Element css:li:nth-child(2) > button ${message}= Handle Alert action=DISMISS #Click on 'Cancel' button Should Be Equal ${message} I am a JS Confirm Element Text Should Be id:result You clicked: Cancel Click Element css:li:nth-child(2) > button Handle Alert action=ACCEPT Element Text Should Be id:result You clicked: Ok Close Browser |
– Handle JS Confirm: Test case name.
– [documentation] This test case verifies that the user is able to Accept/Dismiss a JS Confirm
… and also verify its text: More details about the test case.
– [tags] Smoke: Test case tagged as ‘Smoke’.
– Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome: Opens the given url in chrome browser.
– Wait Until Element Is Visible tag:button timeout=5: Waits for the element to be visible on the webpage.
– Click Element css:li:nth-child(2) > button: Clicks the element.
– ${message}= Handle Alert action=DISMISS: Here we are saving the alert box message in the ${message} variable and then clicking on the ‘Cancel’ button for JS Confirm.
– Should Be Equal ${message} I am a JS Confirm: We are validating that the text saved in ${message} is same as ‘I am a JS Confirm’.
– Element Text Should Be id:result You clicked: Cancel: Once we clicked the ‘Cancel’ button of the JS Confirm, a text is displayed on the webpage. We are validating the text to be ‘You clicked: Cancel’.
– Click Element css:li:nth-child(2) > button: Clicks the element.
– Handle Alert action=ACCEPT: Clicks on ‘OK’ to accept the JS Confirm alert.
– Element Text Should Be id:result You clicked: Ok: We are validating the text to be ‘You clicked: Ok’.
– Close Browser: Finally, Closing the Browser and ending the test.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Handle JS Prompt [documentation] This test case verifies that the user is able to input text, Accept/Dismiss a JS Confirm ... and also verify its text [tags] Smoke Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome Wait Until Element Is Visible tag:button timeout=5 Click Element css:li:nth-child(3) > button ${message}= Handle Alert action=DISMISS #Click on 'Cancel' button without inputting text Should Be Equal ${message} I am a JS prompt Element Text Should Be id:result You entered: null Click Element css:li:nth-child(3) > button Input Text Into Alert Testersdock action=ACCEPT #Click 'OK' after inputting the text Element Text Should Be id:result You entered: Testersdock Close Browser |
– Handle JS Prompt: Test case name.
– [documentation] This test case verifies that the user is able to input text, Accept/Dismiss a JS Confirm
… and also verify its text – More details about the test case.
– [tags] Smoke: Test case tagged as ‘Smoke’.
– Open Browser https://the-internet.herokuapp.com/javascript_alerts Chrome: Opens the given url in chrome browser.
– Wait Until Element Is Visible tag:button timeout=5: Waits for the element to be visible on the webpage.
– Click Element css:li:nth-child(3) > button: Clicks the element.
– ${message}= Handle Alert action=DISMISS – Clicks on the ‘Cancel’ button on JS Prompt and saves the message of the JS prompt into ${message} variable.
– Should Be Equal ${message} I am a JS prompt: We are validating that the text saved in ${message} is same as ‘I am a JS prompt’.
Element Text Should Be id:result You entered: null: Once we clicked the ‘Cancel’ button of the JS prompt without inputting anything, a text is displayed on the webpage. We are validating the text to be ‘You entered: null’.
– Click Element css:li:nth-child(3) > button: Clicks the element.
– Input Text Into Alert Testersdock action=ACCEPT: Input Text Into Alert types the given text into an input field in an alert. Here we are inoutting the text ‘Testersdock’ and then clicking ‘OK’.
– Element Text Should Be id:result You entered: Testersdock: We are validating the text to be ‘You entered: Testersdock’.
– Close Browser: Finally, Closing the Browser and ending the test.
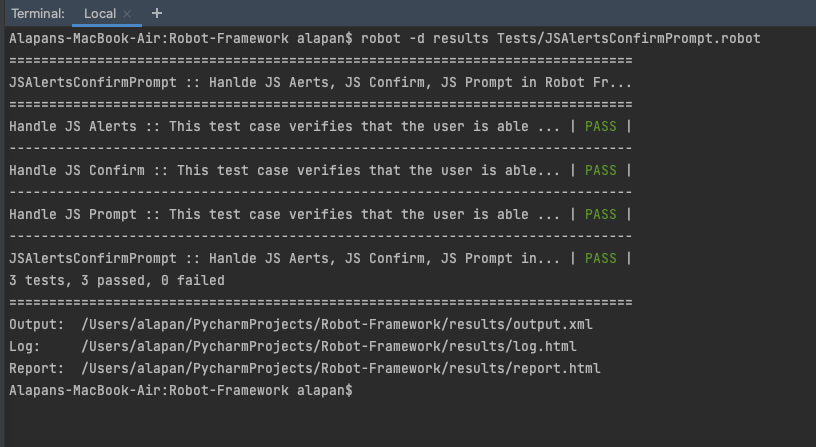
After execution, we should see a ‘PASS’.
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/