In this article, we will discuss in detail how we can handle iframes in Robot Framework. We will look into two examples one for simple iframe and one for nested iframes. Let’s further deep dive by automating the below scenarios.
Simple Iframe:
1. Go to https://the-internet.herokuapp.com/iframe
2. Write the text ‘Input from Robot Framework Test’ within the text editor
3. Validate that the text was inputted correctly
Nested Iframe:
1. Go to https://the-internet.herokuapp.com/nested_frames
2. Validate the texts in all 4 iframes – LEFT, MIDDLE, RIGHT, BOTTOM
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | *** Settings *** Documentation Iframes in Robot Framework Library SeleniumLibrary *** Variables *** *** Test Cases *** Verify that a string can be written and read from a Simple Iframe [documentation] This test case verifies that a string can be written and read from an Iframe. [tags] Regression Open Browser https://the-internet.herokuapp.com/iframe Chrome Wait Until Element Is Visible css:[role="menubar"] timeout=5 Select Frame id:mce_0_ifr Click Element id:tinymce Clear Element Text id:tinymce Input Text id:tinymce Input from Robot Framework Test Element Text Should Be id:tinymce Input from Robot Framework Test Close Browser Verify that the values can be read from inside a Nested Iframe [documentation] This test case verifies that the string can be read from a Nested Iframe. [tags] Regression Open Browser https://the-internet.herokuapp.com/nested_frames Chrome Wait Until Element Is Visible css:[frameborder="1"] timeout=5 Select Frame css:[src="/frame_top"] Select Frame css:[src="/frame_left"] Current Frame Should Contain LEFT Unselect Frame Select Frame css:[src="/frame_top"] Select Frame css:[src="/frame_middle"] Current Frame Should Contain MIDDLE Unselect Frame Select Frame css:[src="/frame_top"] Select Frame css:[src="/frame_right"] Current Frame Should Contain RIGHT Unselect Frame Select Frame css:[src="/frame_bottom"] Current Frame Should Contain BOTTOM Close Browser *** Keywords *** |
1 2 3 4 5 6 7 8 9 10 11 | Verify that a string can be written and read from a Simple Iframe [documentation] This test case verifies that a string can be written and read from an Iframe. [tags] Regression Open Browser https://the-internet.herokuapp.com/iframe Chrome Wait Until Element Is Visible css:[role="menubar"] timeout=5 Select Frame id:mce_0_ifr Click Element id:tinymce Clear Element Text id:tinymce Input Text id:tinymce Input from Robot Framework Test Element Text Should Be id:tinymce Input from Robot Framework Test Close Browser |
– Verify that a string can be written and read from a Simple Iframe – Test case Name.
– [documentation] This test case verifies that a string can be written and read from an Iframe. – More Details about the test case.
– [tags] Regression – Tagged as ‘Regression’.
– Open Browser https://the-internet.herokuapp.com/iframe Chrome – Opens the given url in chrome browser.
– Wait Until Element Is Visible css:[role=”menubar”] timeout=5 – Waits till 5 seconds for the element to be visible on the webpage.
– Select Frame id:mce_0_ifr – Sets frame identified by locator as the current frame.
– Click Element id:tinymce – Clicks the writing area(or iframe) of the text editor.
– Clear Element Text id:tinymce – Clears the existing text from the writing area of the text editor.
– Input Text id:tinymce Input from Robot Framework Test – Inputs the text into the writing area of the text editor.
– Element Text Should Be id:tinymce Input from Robot Framework Test – Verifies that the text displayed matches the input text.
– Close Browser – Closes the current browser to mark the end of test case.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | Verify that the values can be read from inside a Nested Iframe [documentation] This test case verifies that the string can be read from a Nested Iframe. [tags] Regression Open Browser https://the-internet.herokuapp.com/nested_frames Chrome Wait Until Element Is Visible css:[frameborder="1"] timeout=5 Select Frame css:[src="/frame_top"] Select Frame css:[src="/frame_left"] Current Frame Should Contain LEFT Unselect Frame Select Frame css:[src="/frame_top"] Select Frame css:[src="/frame_middle"] Current Frame Should Contain MIDDLE Unselect Frame Select Frame css:[src="/frame_top"] Select Frame css:[src="/frame_right"] Current Frame Should Contain RIGHT Unselect Frame Select Frame css:[src="/frame_bottom"] Current Frame Should Contain BOTTOM Close Browser |
– Verify that the values can be read from inside a Nested Iframe – Test case name.
– [documentation] This test case verifies that the string can be read from a Nested Iframe. – More details about the test case.
– [tags] Regression – Tagged as ‘Regression’.
– Open Browser https://the-internet.herokuapp.com/iframe Chrome – Opens the given url in chrome browser.
– Wait Until Element Is Visible css:[frameborder=”1″] timeout=5 – Waits till 5 seconds for the element to be visible on the webpage.
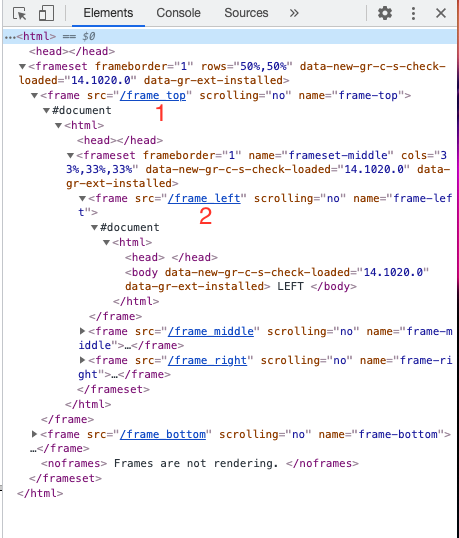
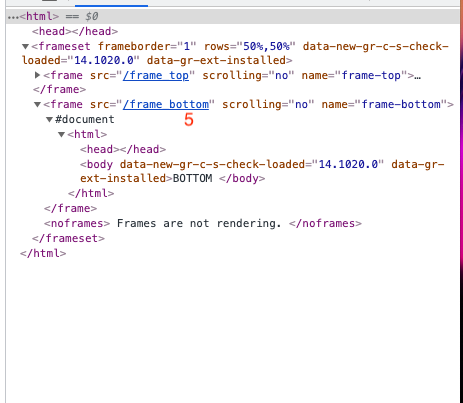
– Select Frame css:[src=”/frame_top”] / Select Frame css:[src=”/frame_left”] / Current Frame Should Contain LEFT – To understand this let’s look into the html structure of the webpage below.
Now as you can see the iframe top is the first iframe(marked by ‘1’) and inside top we have the iframe left(marked by 2). Hence first we have to use Select Frame css:[src=”/frame_top”] to go inside iframe top and then again use Select Frame css:[src=”/frame_left”] to go inside iframe left. And then finally we validate the text ‘LEFT’ using Current Frame Should Contain LEFT.
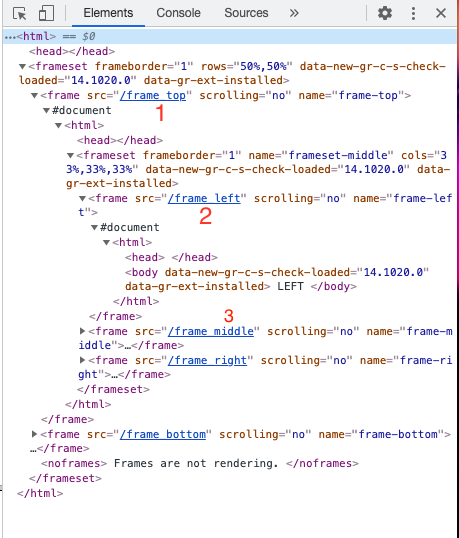
– Unselect Frame / Select Frame css:[src=”/frame_top”] / Select Frame css:[src=”/frame_middle”] / Current Frame Should Contain MIDDLE – Let’s again go back to our HTML page.
The control is inside iframe left currently. But if you see in the above image, our desired iframe, iframe middle(Marked by ‘3’) is inside iframe top. So we need to come out of our current iframe and for that we have used Unselect Frame. Unselect Frame cancels all the previous Select Frame call. Now we again use Select Frame css:[src=”/frame_top”] to go inside iframe top and then Select Frame css:[src=”/frame_middle”] to go inside iframe middle and then finally validate the text ‘MIDDLE’ using Current Frame Should Contain MIDDLE.
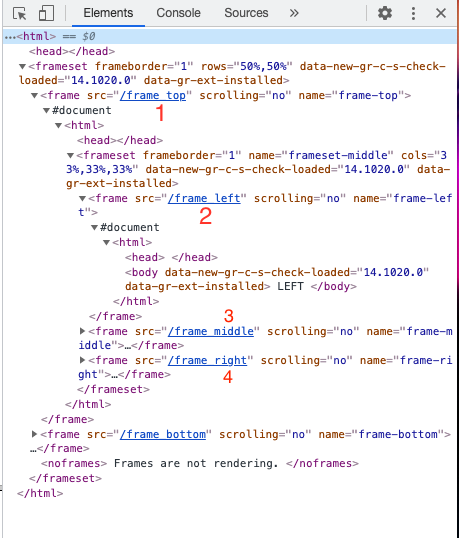
– Unselect Frame / Select Frame css:[src=”/frame_top”] / Select Frame css:[src=”/frame_right”] / Current Frame Should Contain RIGHT – Similarly as above, iframe right(Marked by ‘4’) is inside the iframe top. So we need to come out of the current iframe middle, to do that we used Unselect Frame. Then by using Select Frame css:[src=”/frame_top”] / Select Frame css:[src=”/frame_right”] we reach the iframe right. And, finally we validate the text ‘RIGHT’ using Current Frame Should Contain RIGHT.
– Unselect Frame / Select Frame css:[src=”/frame_bottom”] / Current Frame Should Contain BOTTOM – Now again we are using Unselect Frame to come out of all iframes.
As you can see in the image iframe bottom(Marked by ‘5’) is not inside iframe top. Hence we are directly using Select Frame css:[src=”/frame_bottom”] to go inside iframe bottom and then verifying the text ‘BOTTOM’ using Current Frame Should Contain BOTTOM.
– Close Browser – Closes the current browser to mark the end of test case.
After execution, we should get a PASS.
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/


















Dear Sir,
I have a issue moving the scroll bars for my webapplication.It has outer scrollbar and inner scroll bar.I am able to move the outerscroll bar using execute javascript.However not able to do so for the inner scroll bar which is inside iframe.Please help me.
Thanks,
Smruti Ranjan Dehuri