In this article, we will discuss in detail how we can perform keyboard and mouse actions in Robot Framework.
Keyboard Actions: This can be done by the command Press Keys. Press Keys simulates the user pressing key(s) to an element or on the active browser.
Mouse Actions: You can perform different mouse operations using the below commands:
a) Mouse Down – Simulates pressing the left mouse button on the element locator.
b) Mouse Down On Image – Simulates a mouse down event on an image identified by locator.
c) Mouse Down On Link – Simulates a mouse down event on a link identified by locator.
d) Mouse Out – Simulates moving the mouse away from the element locator.
e) Mouse Over – Simulates hovering the mouse over the element locator.
f) Mouse Up – Simulates releasing the left mouse button on the element locator.
g) Open Context Menu – Opens the context menu on the element identified by locator.
h) Drag And Drop – Drags the element identified by locator into the target element.
i) Drag And Drop By Offset – Drags the element identified with locator by xoffset/yoffset.
Now let’s write three tests to deep dive further:
Test – 1
Step 1: Go to https://the-internet.herokuapp.com/key_presses
Step 2: Press the Space Bar Key
Step 3: Validate on the webpage that the space key was pressed
Test – 2
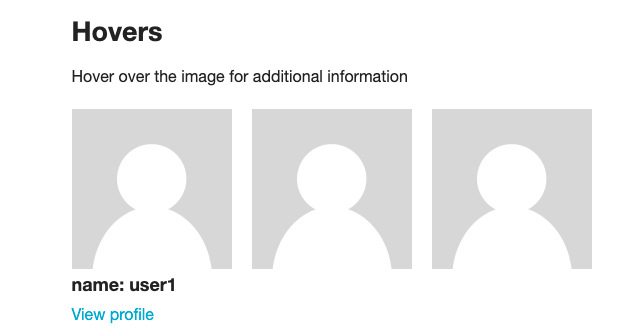
Step 1: Go to https://the-internet.herokuapp.com/hovers
Step 2: Hover over all the images one by one and validate the text that appears upon hovering
Test – 3
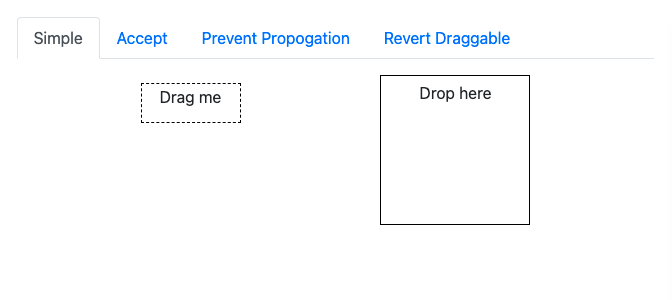
Step 1: Go to https://demoqa.com/droppable
Step 2: Drag and drop an element and then validate
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | *** Settings *** Documentation Keyboard and Mouse Actions in Robot Framework Library SeleniumLibrary *** Variables *** *** Test Cases *** Verify that the user is able to do a Space Key Press [documentation] This test case verifies that a user is able to press Space Key into the input box [tags] Regression Open Browser https://the-internet.herokuapp.com/key_presses Chrome Wait Until Element Is Visible id:target timeout=5 Press Keys id:target SPACE Element Text Should Be id:result You entered: SPACE Close Browser Verify that user is be able to hover over elements [documentation] This test case verifies that a user is able to hover over elements by moving the cursor [tags] Regression Open Browser https://the-internet.herokuapp.com/hovers Chrome Wait Until Element Is Visible id:content timeout=5 Mouse Over css:div:nth-child(3) > img Element Text Should Be css:div:nth-child(3) > div > h5 name: user1 timeout=5 Mouse Over css:div:nth-child(4) > img Element Text Should Be css:div:nth-child(4) > div > h5 name: user2 timeout=5 Mouse Over css:div:nth-child(5) > img Element Text Should Be css:div:nth-child(5) > div > h5 name: user3 timeout=5 Close Browser Verify that the user can drag and drop elements [documentation] This test case verifies that a user can drag and drop an element from source to destination [tags] Regression Open Browser https://demoqa.com/droppable Chrome Maximize Browser Window Wait Until Element Is Visible css:div.row timeout=5 Element Text Should Be id:droppable Drop here timeout=5 #Before Drag and Drop Drag And Drop id:draggable id:droppable Element Text Should Be id:droppable Dropped! timeout=5 #After Drag and Drop Close Browser *** Keywords *** |
1 2 3 4 5 6 7 8 | Verify that the user is able to do a Space Key Press [documentation] This test case verifies that a user is able to press Space Key into the input box [tags] Regression Open Browser https://the-internet.herokuapp.com/key_presses Chrome Wait Until Element Is Visible id:target timeout=5 Press Keys id:target SPACE Element Text Should Be id:result You entered: SPACE Close Browser |
In this test, we are opening the URL https://the-internet.herokuapp.com/key_presses in chrome browser. Then, we are waiting for an element to be visible on the webpage using Wait Until Element Is Visible id:target timeout=5. Then Using Press Keys id:target SPACE we are simulating the pressing of the Space key.
The webpage displays the key that is being pressed so using Element Text Should Be id:result You entered: SPACE we are validating that the Space key was pressed. Finally, we are closing the browser and ending the test using Close Browser.
1 2 3 4 5 6 7 8 9 10 11 12 | Verify that user is be able to hover over elements [documentation] This test case verifies that a user is able to hover over elements by moving the cursor [tags] Regression Open Browser https://the-internet.herokuapp.com/hovers Chrome Wait Until Element Is Visible id:content timeout=5 Mouse Over css:div:nth-child(3) > img Element Text Should Be css:div:nth-child(3) > div > h5 name: user1 timeout=5 Mouse Over css:div:nth-child(4) > img Element Text Should Be css:div:nth-child(4) > div > h5 name: user2 timeout=5 Mouse Over css:div:nth-child(5) > img Element Text Should Be css:div:nth-child(5) > div > h5 name: user3 timeout=5 Close Browser |
In this test we are opening the URL https://the-internet.herokuapp.com/hovers in chrome browser. Then we are waiting for an element to be visible on the webpage with a timeout of 5 seconds using Wait Until Element Is Visible id:content timeout=5. Then using Mouse Over we are simulating the hovering action on our desired element. Upon hovering the element, a text is displayed on the webpage, which we are validating using Element Text Should Be. Finally, we are closing the browser and ending the test using Close Browser.
1 2 3 4 5 6 7 8 9 10 | Verify that the user can drag and drop elements [documentation] This test case verifies that a user can drag and drop an element from source to destination [tags] Regression Open Browser https://demoqa.com/droppable Chrome Maximize Browser Window Wait Until Element Is Visible css:div.row timeout=5 Element Text Should Be id:droppable Drop here timeout=5 #Before Drag and Drop Drag And Drop id:draggable id:droppable Element Text Should Be id:droppable Dropped! timeout=5 #After Drag and Drop Close Browser |
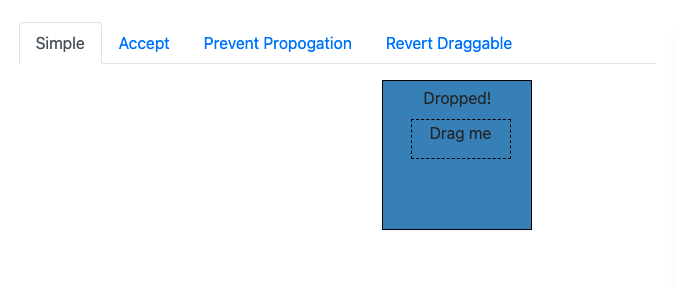
In this test, we are opening the URL https://demoqa.com/droppable in chrome browser. Then we are maximizing the current browser window using Maximize Browser Window. Then we are waiting for an element to be visible on the webpage with a timeout of 5 seconds using Wait Until Element Is Visible css:div.row timeout=5. Then before the drag and drop action we are validating the text of ‘Drop here’ square using Element Text Should Be id:droppable Drop here timeout=5. Then using Drag And Drop id:draggable id:droppable we are dragging the ‘Drag Me’ box inside the ‘Drop here’ square.
Then to verify that the drag and drop was successful, we are validating the text ‘Dropped!’ using Element Text Should Be id:droppable Dropped! timeout=5 .
Finally, we are closing the browser and ending the test using Close Browser.
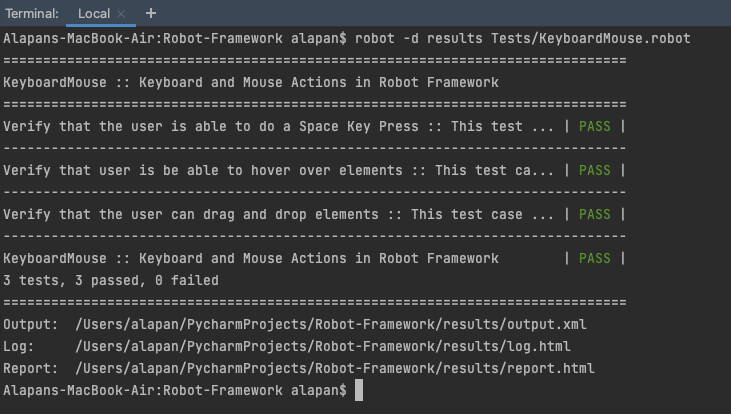
Upon Execution, we should get a ‘PASS’.
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/


















Thank you for the mouse over demo!