In this post, we would be writing and executing a simple test. If you’re unsure of how to set up Nightwatch, please refer to this article.
Go to tests folder and create a Js file and start writing your tests. For our first test we will do a simple search on Wikipedia.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | module.exports = { before : function(browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 5000; }, 'Wikipedia Search' : function (browser) { browser .url('https://www.wikipedia.org/') .assert.title('Wikipedia') .setValue('#searchInput', 'Google') .click('button[type="submit"]') .assert.containsText('h1#firstHeading', 'Google') .assert.title('Google - Wikipedia') }, after : function(browser) { browser.end(); } } |
In the above test, we are doing the following things stepwise:
- Go to https://www.wikipedia.org/
- Validate the Page Title
- Search for ‘Google’ Wiki Page
- Check that the Google wiki page is successfully displayed after search, by validating the Page Title and Heading Text.
To execute the test, the command we will be using is:
1 | npm test tests/TC001_WikiSearch.js |
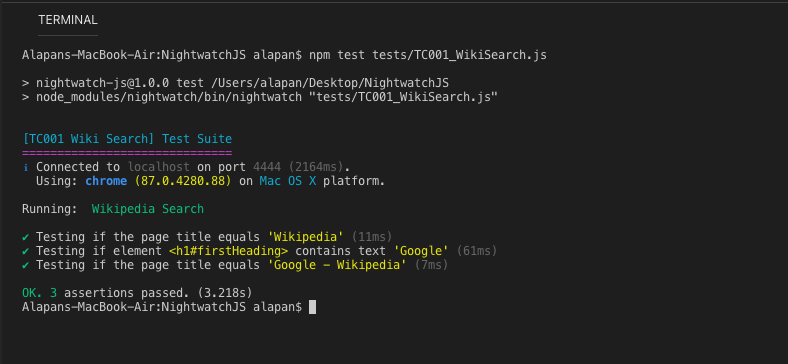
This is how the console looks like on successful execution.
That’s it we have successfully written our first test! Please let me know in the comments if you’ve any queries or have anything to add to 🙂
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/














Hi,
Your post is very helpful for me.Thanks a lot.Can automate native mobile application using nightwatch js? If possible,can you please post in your site for reference.