There are a lot of ways you can create HTML reports in Nightwatch JS, but the one I liked the most is Nightwatch HTML Reporter by Denis Denisov because it is very simple to implement and is also highly customizable.
Step 1: Install the package Handlebars
1 | npm install handlebars -D |
Step 2: Install the package fs
1 | npm install fs -D |
Step 3: Install the package path
1 | npm install path -D |
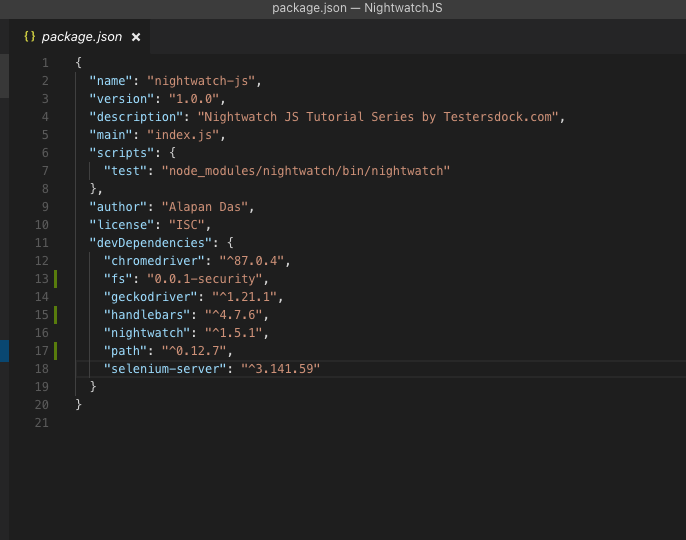
Once all these packages are successfully installed, your package.json should look like this:

Step 4: Create a file html-reporter.hbs in the root folder and copy this content from here
Step 5: Create a file html-reporter.js in the root folder and copy this content from here
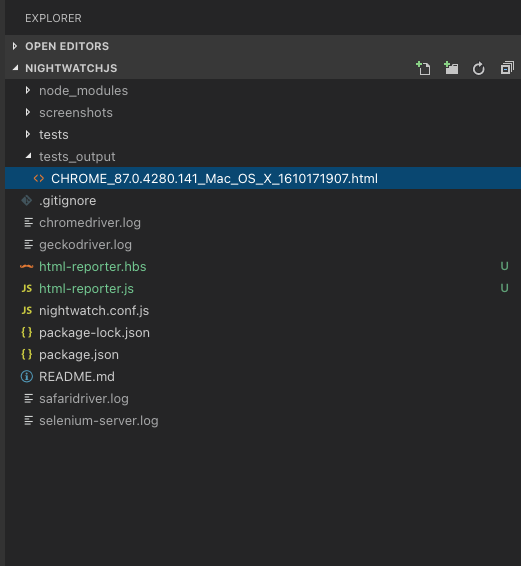
Once these two files are created, your project folder structure should look something like this:
Next, we will execute the tests and see whether our reports are being generated or not. You can run all your tests or any single test and the corresponding HTML report will be generated in the tests_output folder.
For this example we would be executing all tests by using the command:
1 | npx nightwatch tests --reporter html-reporter.js |
Once the execution is completed, you should find the HTML file under tests_output folder.

The generated HTML report will look like this:

In case if you want to customize the look and feel of the report, you can do that by editing the html-reporter.hbs file.
Update(15 Apr 2021): As pointed out by Vladi (in the comments), The Tests count in the HTML file is coming as 0. To fix this, you have to do two things:
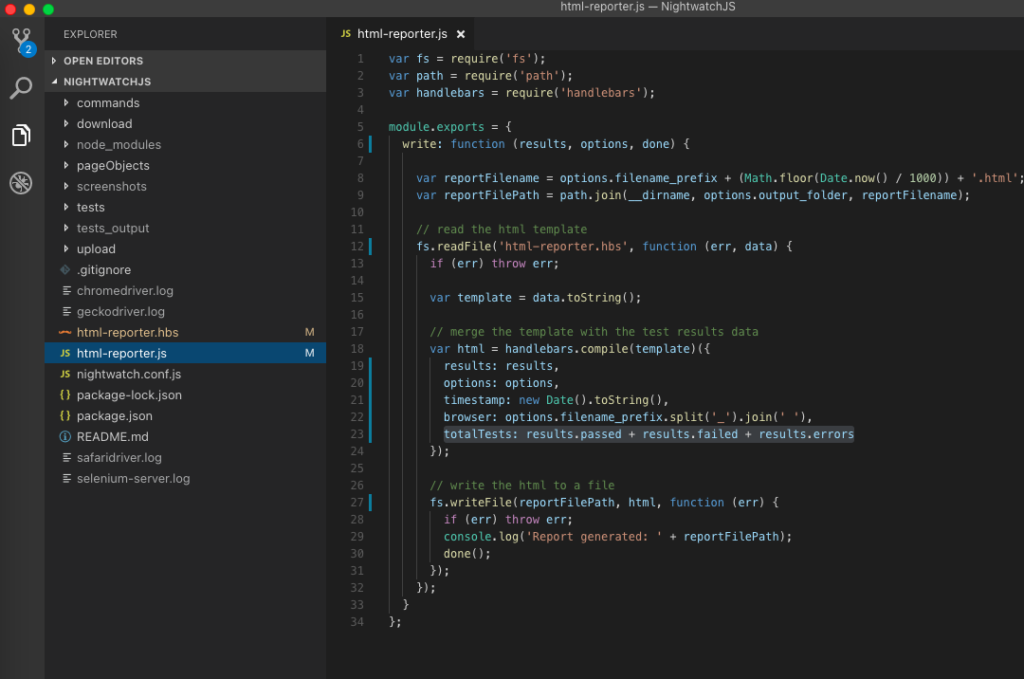
1. Go to html-reporter.js file and add totalTests: results.passed + results.failed + results.errors as shown below in the image:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | var fs = require('fs'); var path = require('path'); var handlebars = require('handlebars'); module.exports = { write: function (results, options, done) { var reportFilename = options.filename_prefix + (Math.floor(Date.now() / 1000)) + '.html'; var reportFilePath = path.join(__dirname, options.output_folder, reportFilename); // read the html template fs.readFile('html-reporter.hbs', function (err, data) { if (err) throw err; var template = data.toString(); // merge the template with the test results data var html = handlebars.compile(template)({ results: results, options: options, timestamp: new Date().toString(), browser: options.filename_prefix.split('_').join(' '), totalTests: results.passed + results.failed + results.errors }); // write the html to a file fs.writeFile(reportFilePath, html, function (err) { if (err) throw err; console.log('Report generated: ' + reportFilePath); done(); }); }); } }; |
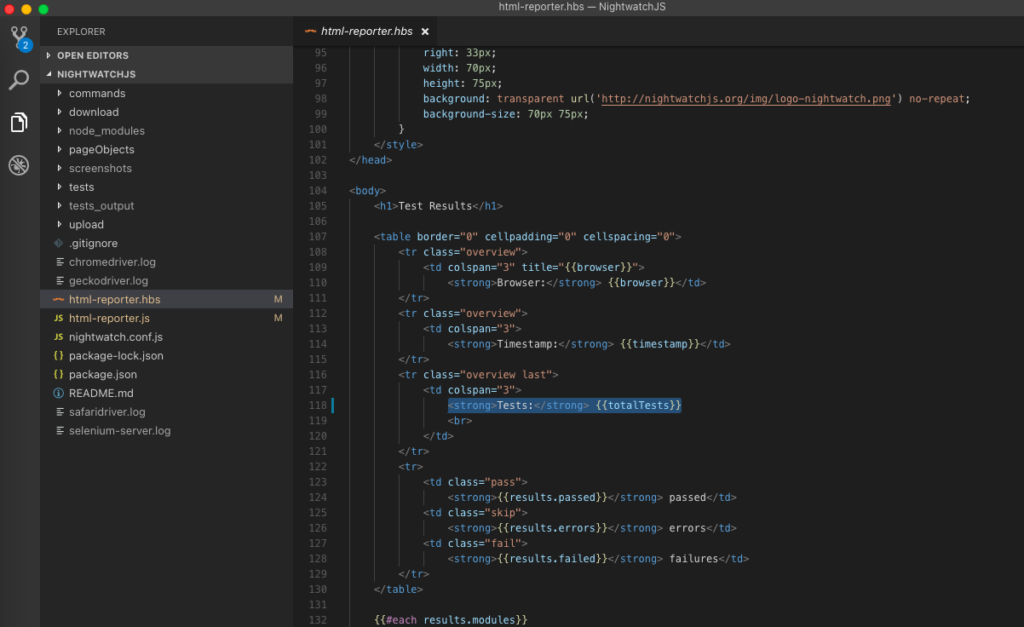
2. Go to html-reporter.hbs file and search for the text Tests: and replace the value results.tests with totalTests as shown below in the image:

Once you have done the changes run the tests and you can see the HTML report with the correct Tests count.
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/















Hello,
Thank you for your doc, this is perfectly working.
I would like to ask you if you know a way to write our own message on the HTLM report. I’ve looked over the web and I have not found any solution. I want to be able to write messages from the javascript test file test.
Thank you again !
Hello,
First of all, thank you for your doc, easy to do and perfectly working.
I wanted to ask you if you know a way to write our own messages in the HTLM file. I already looked over the web and I haven’t found any solution.
Thank you in advance !
Hi Flo. The html-reporter.hbs (https://github.com/alapanme/NightwatchJS/blob/master/html-reporter.hbs) file contains basic HTML, css and js codes. You can edit this to file to apply any customisations to the HTML report.
you already have html-reporter.hbs file and you can modify it if you need something different.
I am getting the following after doing the installs adn then running my test:
The reporter module must have a public “.write()” method defined
Im not sure what this means or how to fix it. any help would be greatly appreciated
Im getting an error message that looks like below:
Error: An error occurred while trying to save the report file:
Error: The reporter module must have a public “.write()” method defined.
at C:\Users\Beller\automation\node_modules\nightwatch\lib\reporter\global-reporter.js:130:15
at async GlobalReporter.writeReportToFile (C:\Users\Beller\automation\node_modules\nightwatch\lib\reporter\global-reporter.js:141:24)
at async Promise.all (index 1)
at async DefaultRunner.reportResults (C:\Users\Beller\automation\node_modules\nightwatch\lib\runner\test-runners\default.js:119:7)
at async DefaultRunner.run (C:\Users\Beller\automation\node_modules\nightwatch\lib\runner\test-runners\default.js:140:7).
Error: The reporter module must have a public “.write()” method defined.
at async Promise.all (index 1)
at async Promise.all (index 1)
not sure what I need to do here…. any help would be greatly appreciated
Hey Thanks for your comment, but unfortunately I never faced this issue whenever I generated my HTML report and I have little to No idea as to why this is happening. I did a google search and found out this GitHub thread – https://github.com/nightwatchjs/nightwatch/issues/1205. Maybe this can help you. Or alternatively, I would suggest you to post this as a query here – https://stackoverflow.com/questions/tagged/nightwatch.js
Hello Alapan!
This works great but I wanted to know why my ‘Tests’ count is always 0?
Using node.js
I fixed this and updated it to the main post. Thank you for pointing it out.
Hi Alapan. Thanks for sharing your great work with us. One question, I followed all instruction in order to generate html report but in the end I am getting a xml report. Do you know what I am doing wrong.
Thanks a lot!
I resolve my issue
Mind sharing what was the problem and how did you solve it? It might help others facing the same issue.
Hi Alpan ,
I started Nightwatch practice with the help of your blog only. it is very helpfull.
while i ama checked generated html report is showing all methods count .
in my project i have only 4 Testcases. on that 1 tc i prepared with the help of POM. in that i prepared 3 methods (logics).
and another tc i prepared 3 methods without page objects .
in html report i got total count including those methods , instead of only Tc Count.
is there any way to get that count?
I don’t see an easy way to do this. But I could think of a hack, if you just want to play around with the count, you can and add or subtract numbers from this line – totalTests: results.passed + results.failed + results.errors in html-reporter.js file. Or if this doesn’t solve your problem, I would suggest you create a question here – https://stackoverflow.com/questions/tagged/nightwatch.js
HI Followed this but all of my output comes out green. I have green ticks next to my fails with green writing. Any thoughts on how to rectify that? Everything comes back as a .success even though the fails are still visible.
Hey Peter, Unfortunately with this info it would be hard to debug because I just ran the test locally and it worked as expected – https://imgur.com/a/ZgAPNQl. I would suggest you raise this issue on StackOverflow, including all the details.
Love the article! Great format, and super easy to follow. Do you have an easy way to add screen shots of the failure to the report?