In this article, we will discuss in detail on how we can iterate over multiple elements in Nightwatch. To further understand, let’s automate a simple scenario.
1. Go to https://www.w3schools.com/html/html_tables.asp
2. Iterate over the table and print only the ‘Company’ Name
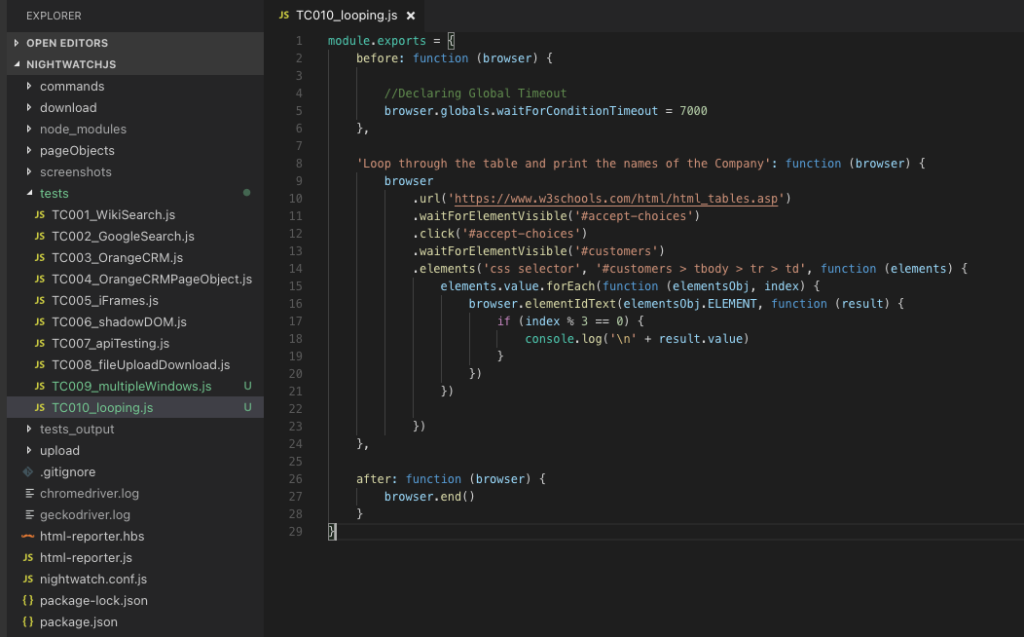
Let’s write the test script for it:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000 }, 'Loop through the table and print the names of the Company': function (browser) { browser .url('https://www.w3schools.com/html/html_tables.asp') .waitForElementVisible('#accept-choices') .click('#accept-choices') .waitForElementVisible('#customers') .elements('css selector', '#customers > tbody > tr > td', function (elements) { elements.value.forEach(function (elementsObj, index) { browser.elementIdText(elementsObj.ELEMENT, function (result) { if (index % 3 == 0) { console.log('\n' + result.value) } }) }) }) }, after: function (browser) { browser.end() } } |
Let’s understand the above code line by line:
1 | .url('https://www.w3schools.com/html/html_tables.asp') |
Opens the URL in a browser.
1 | .waitForElementVisible('#accept-choices') |
Waits till the ‘Accept all & visit the site’ button is visible on the webpage.
1 | .click('#accept-choices') |
Clicks on the ‘Accept all & visit the site’ button.
1 | .waitForElementVisible('#customers') |
Waits till the table is visible on the webpage
1 2 3 4 5 6 7 8 9 | .elements('css selector', '#customers > tbody > tr > td', function(elements) { elements.value.forEach(function(elementsObj, index) { browser.elementIdText(elementsObj.ELEMENT, function(result) { if (index % 3 == 0) { console.log('\n' + result.value) } }) }) }) |
– .elements() searches for multiple elements on the page and returns them as web element JSON objects that can be accessed using elements.value.
– Now when we have the web elements, we would then apply a forEach loop to iterate over the different elements using elements.value.forEach(function(elementsObj, index).
– Now with .elementIdText() we will get the visible text or innertext of the elements in the call back function using result.value.
– But for our test we only need the names of the companies to be printed, hence we used the condition (index % 3 == 0) meaning only the texts at index 0, 3, 6, 9 etc. will be printed.
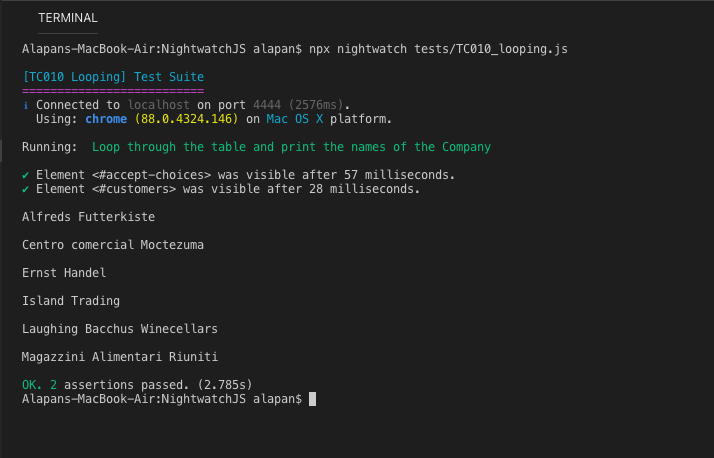
After Execution:
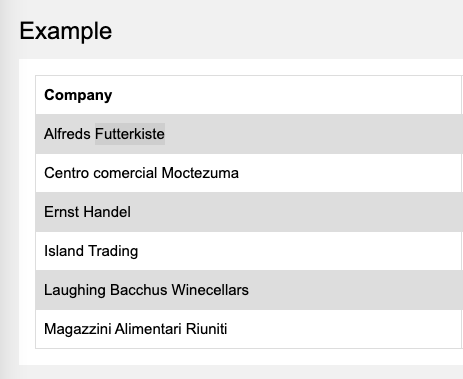
For reference here is the original table with the company names:
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/