Have you ever faced a situation where you have 50 test cases in a single JS file and say suppose you got a failure at the 5th test case, and surprisingly the rest 45 Test cases were skipped, without execution?
Wouldn’t it have been nice if we could have executed all the test cases in one go despite some of them getting failed? Fortunately, I found a very simple solution to avoid this problem.
First, let’s try to reproduce the problem. Let’s create a test suite with three test cases. We would be performing three searches on google with different keywords.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000; }, beforeEach: function (browser) { //Opening Google homepage and Clicking on I agree button for cookie consent browser .url('https://www.google.com') .waitForElementVisible('iframe[src*="consent.google.com"]') .frame(0) .click('#introAgreeButton') }, 'Google Search for Hello World': function (browser) { browser .waitForElementVisible('input[name="q"]') .setValue('input[name="q"]', 'hello world') .keys(browser.Keys.ENTER) .assert.urlContains('q=hello+world') }, 'Google Search for Fruits': function (browser) { browser .waitForElementVisible('input[name="q"]') .setValue('input[name="q"]', 'Fruits') .keys(browser.Keys.ENTER) .assert.urlContains('q=Fruits') }, 'Google Search for Food': function (browser) { browser .waitForElementVisible('input[name="q"]') .setValue('input[name="q"]', 'Food') .keys(browser.Keys.ENTER) .assert.urlContains('q=Food') }, afterEach: function (browser) { browser.end(); } } |
Now we will deliberately fail the second Test case Google Search for Fruits by commenting out the line:
1 | .keys(browser.Keys.ENTER) |
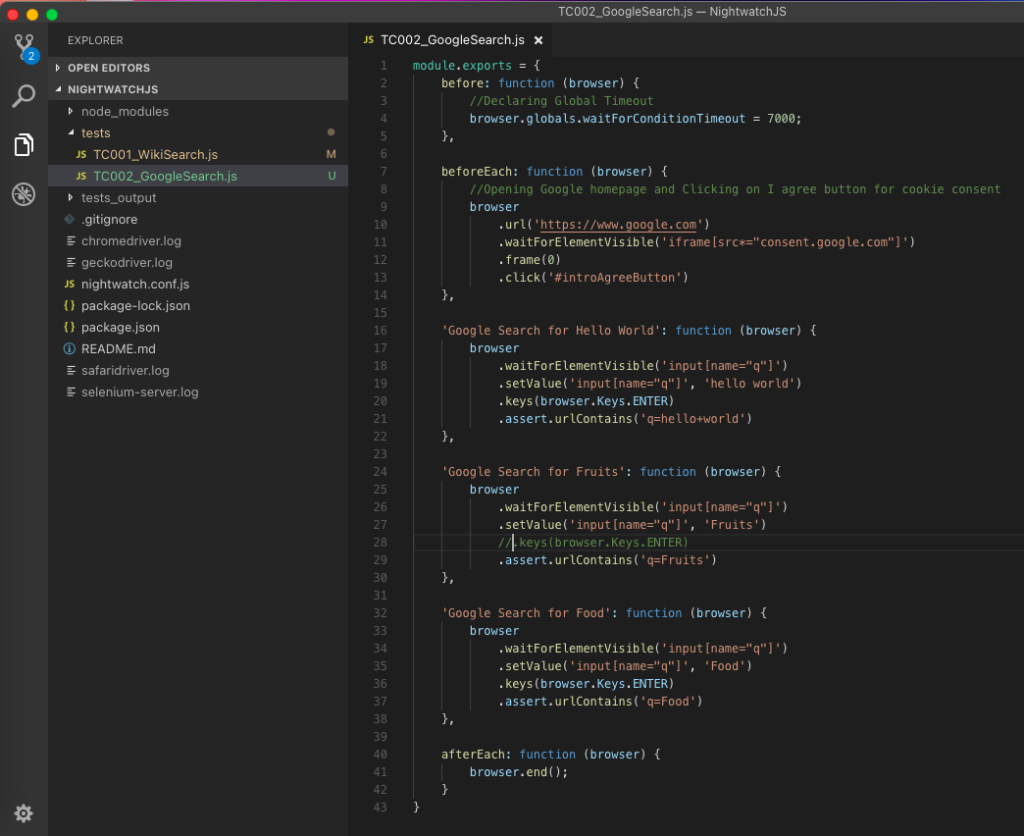
After the changes, we should have something like this:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | module.exports = { before: function (browser) { //Declaring Global Timeout browser.globals.waitForConditionTimeout = 7000; }, beforeEach: function (browser) { //Opening Google homepage and Clicking on I agree button for cookie consent browser .url('https://www.google.com') .waitForElementVisible('iframe[src*="consent.google.com"]') .frame(0) .click('#introAgreeButton') }, 'Google Search for Hello World': function (browser) { browser .waitForElementVisible('input[name="q"]') .setValue('input[name="q"]', 'hello world') .keys(browser.Keys.ENTER) .assert.urlContains('q=hello+world') }, 'Google Search for Fruits': function (browser) { browser .waitForElementVisible('input[name="q"]') .setValue('input[name="q"]', 'Fruits') //.keys(browser.Keys.ENTER) .assert.urlContains('q=Fruits') }, 'Google Search for Food': function (browser) { browser .waitForElementVisible('input[name="q"]') .setValue('input[name="q"]', 'Food') .keys(browser.Keys.ENTER) .assert.urlContains('q=Food') }, afterEach: function (browser) { browser.end(); } } |
Now, lets execute the Test by using the command:
1 | npx nightwatch tests/TC002_GoogleSearch.js |
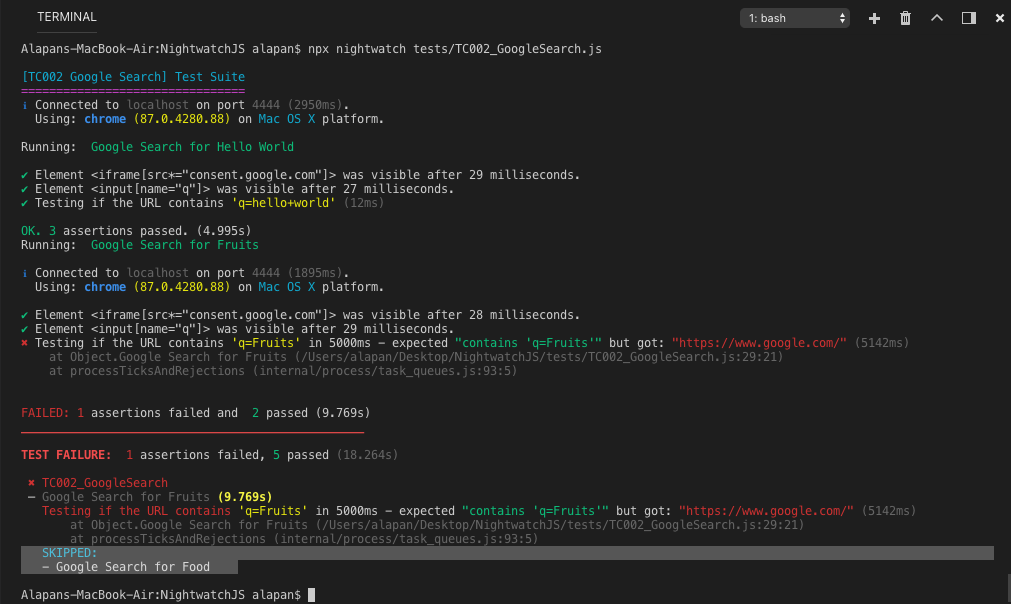
Afer execution the console should like this:
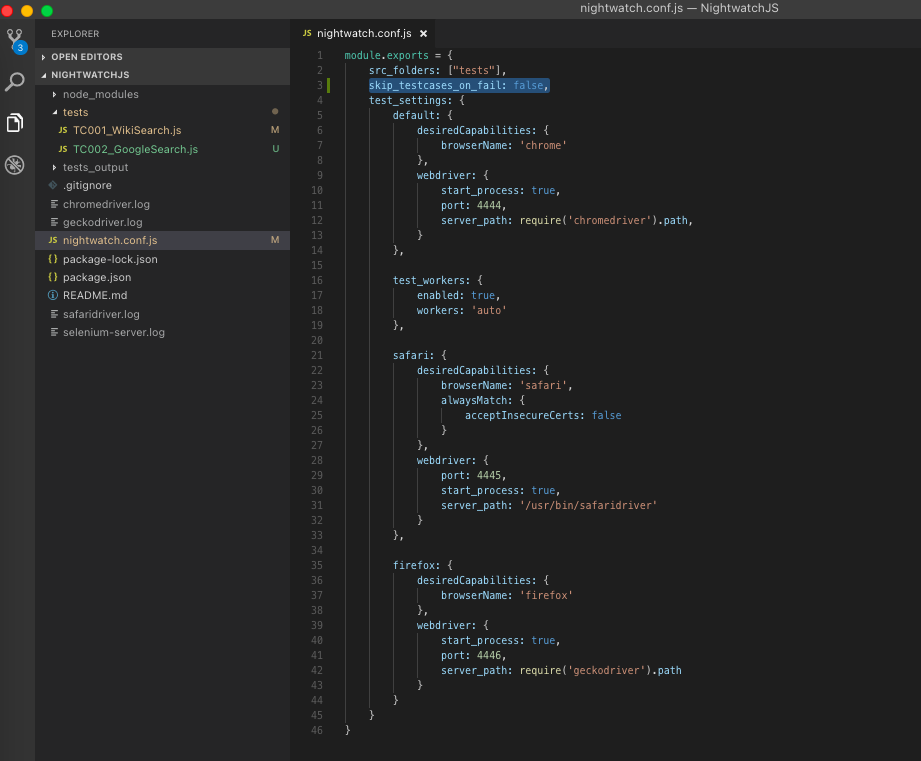
As you can see since the second test case failed, the third test (Google Search for Food) skipped without execution. Now, to prevent this we will be adding skip_testcases_on_fail as false in our nightwatch.conf.js file.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | module.exports = { src_folders: ["tests"], skip_testcases_on_fail: false, test_settings: { default: { desiredCapabilities: { browserName: 'chrome' }, webdriver: { start_process: true, port: 4444, server_path: require('chromedriver').path, } }, test_workers: { enabled: true, workers: 'auto' }, safari: { desiredCapabilities: { browserName: 'safari', alwaysMatch: { acceptInsecureCerts: false } }, webdriver: { port: 4445, start_process: true, server_path: '/usr/bin/safaridriver' } }, firefox: { desiredCapabilities: { browserName: 'firefox' }, webdriver: { start_process: true, port: 4446, server_path: require('geckodriver').path } } } } |
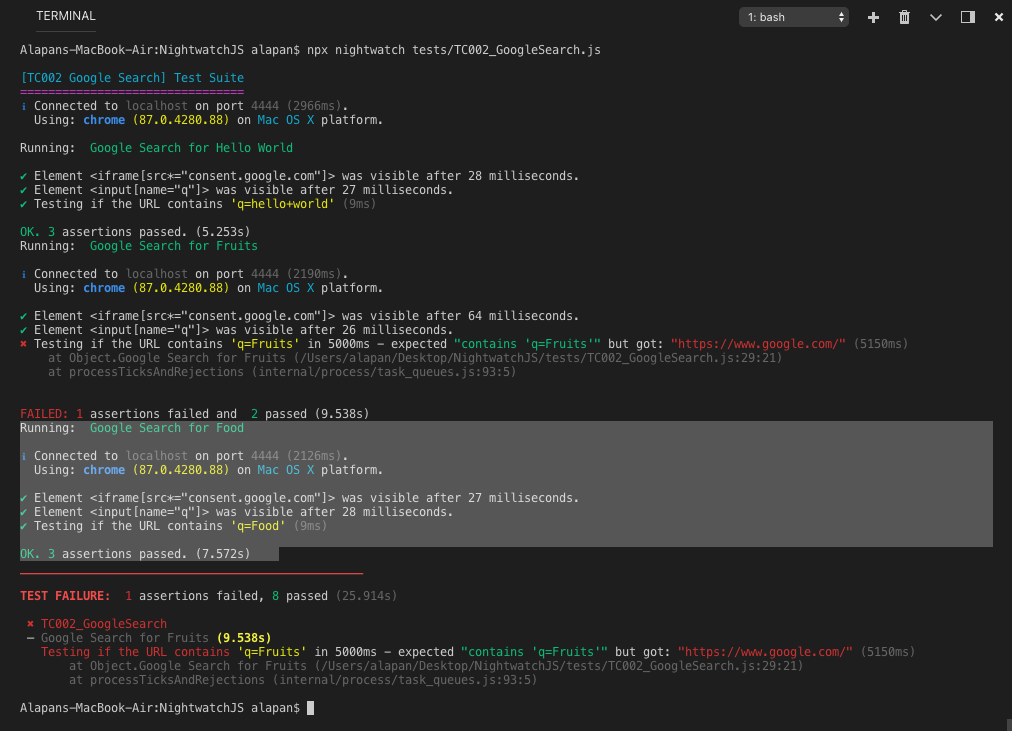
Let’s execute the same test again and see what happens.
As you can see, even though the second test case (Google Search for Fruits) failed, the third test case (Google Search for Food) was executed successfully and not skipped.
Do check out 🙂
Github: https://github.com/alapanme/NightwatchJS
All Nightwatch JS Articles: https://testersdock.com/nightwatch-js-tutorial/

















Thank you! You save me time and this was a very good explanation 🙂
Thanks Jeanne for your comment.
Hi how do you implement retries for failed cases in nightwatch cucmber? please help if you have solution to my email ID.
You can add the flag ‘- -retries 2’ with the execution command to trigger retries. ‘2’ denotes the number of retries and you can change that accordingly.
In my test I need to get the value from UI and set need to set as global variable. And also I need to pass this global variable in different testcases. Do we have any options?
You can refer this – https://stackoverflow.com/a/31274229/4571271