Skip and only comes from the Mocha framework in cypress. As the name suggests skip skips the tests and only executes the current test only. These two features are extremely helpful during the development of the scripts where we need to sometimes skip or only execute a certain block of code.
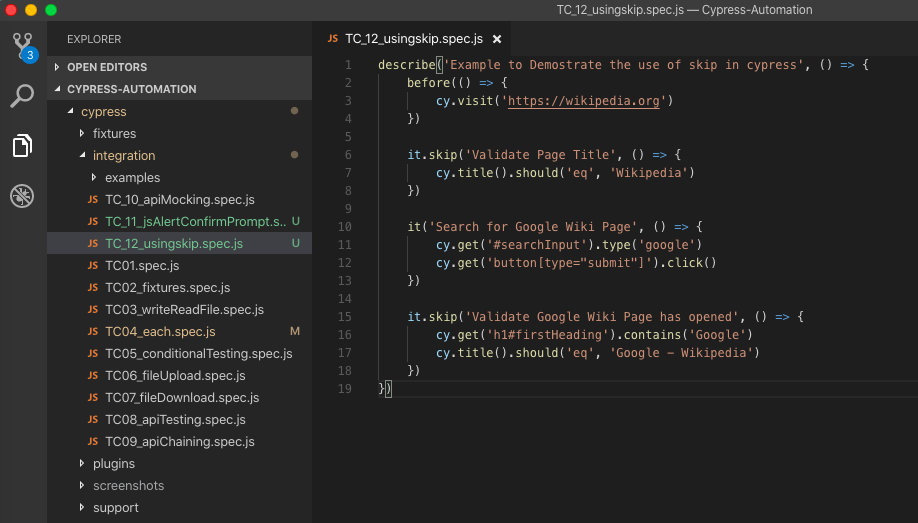
1: Use of skip – .skip can be added to any test case (it) or a test suite (describe). For our example we are skipping the test cases.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | describe('Example to Demostrate the use of skip in cypress', () => { before(() => { cy.visit('https://wikipedia.org') }) it.skip('Validate Page Title', () => { cy.title().should('eq', 'Wikipedia') }) it('Search for Google Wiki Page', () => { cy.get('#searchInput').type('google') cy.get('button[type="submit"]').click() }) it.skip('Validate Google Wiki Page has opened', () => { cy.get('h1#firstHeading').contains('Google') cy.title().should('eq', 'Google - Wikipedia') }) }) |
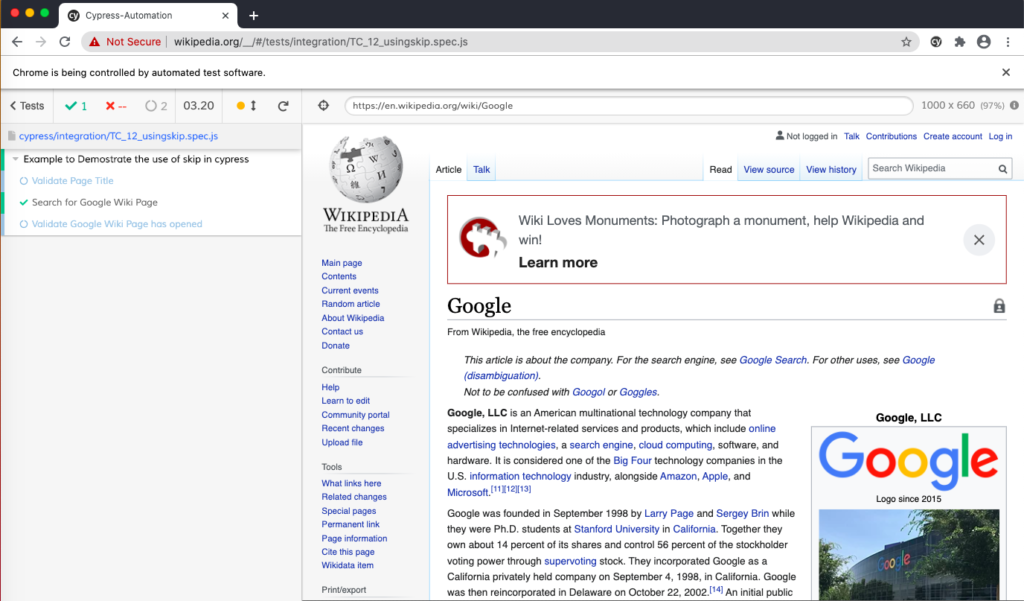
Now let’s execute our tests using the npm test command.
As you can see from the above, the test cases marked with skip were not executed, the rest other tests were executed.
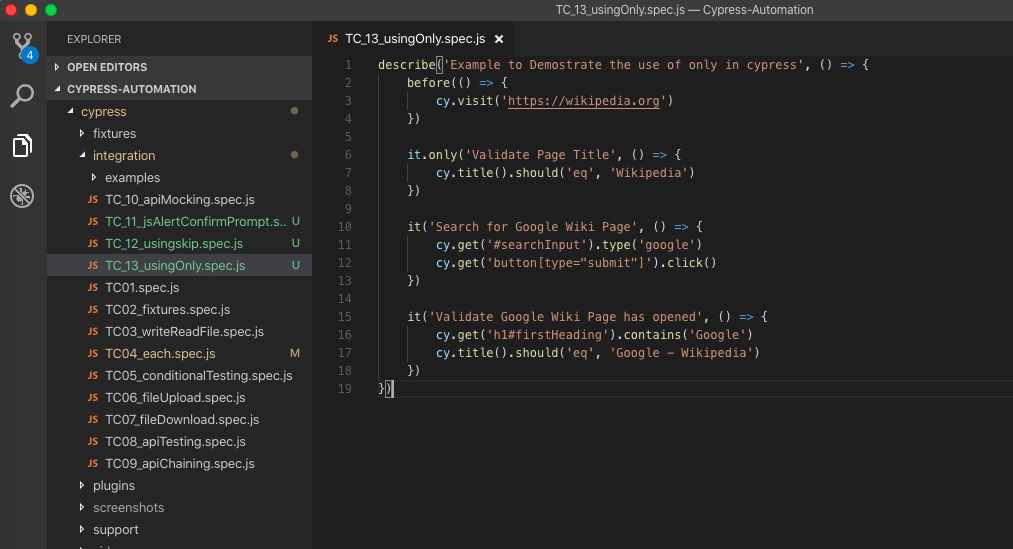
2: Use of only – .only can be added to any test case (it) or a test suite (describe). For our example we are using only, for one test.
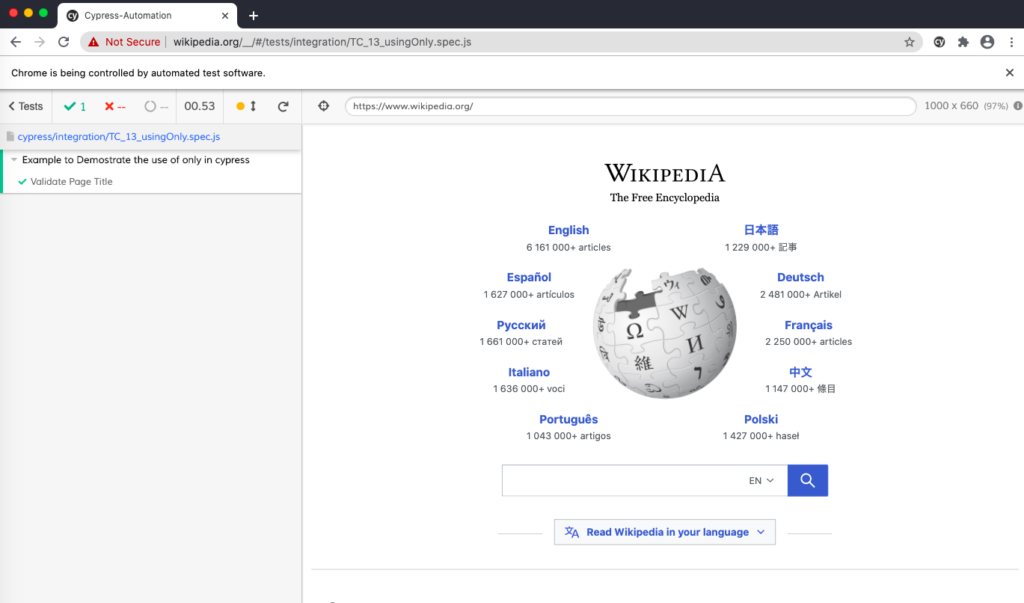
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | describe('Example to Demostrate the use of only in cypress', () => { before(() => { cy.visit('https://wikipedia.org') }) it.only('Validate Page Title', () => { cy.title().should('eq', 'Wikipedia') }) it('Search for Google Wiki Page', () => { cy.get('#searchInput').type('google') cy.get('button[type="submit"]').click() }) it('Validate Google Wiki Page has opened', () => { cy.get('h1#firstHeading').contains('Google') cy.title().should('eq', 'Google - Wikipedia') }) }) |
Now let’s execute our tests using the npm test command.
As you can see from the above, the test case marked with only was executed, the rest other tests were skipped.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/