In this article, we will be writing a simple login-logout scenario using text input and basic assertions. Let’s further deep dive by automating the below test:
1. Open https://the-internet.herokuapp.com/login
2. Once the page is loaded completely, log in with username as ‘tomsmith’ and password as ‘SuperSecretPassword!’
3. Assert that the login was successful
4. Log out and assert that the logout was successful
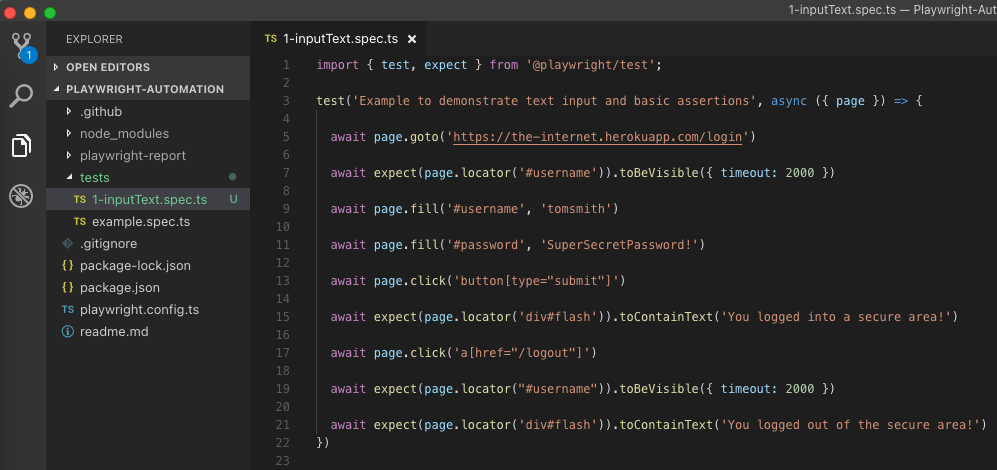
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | import { test, expect } from '@playwright/test'; test('Example to demonstrate text input and basic assertions', async ({ page }) => { await page.goto('https://the-internet.herokuapp.com/login') await expect(page.locator('#username')).toBeVisible({ timeout: 2000 }) await page.fill('#username', 'tomsmith') await page.fill('#password', 'SuperSecretPassword!') await page.click('button[type="submit"]') await expect(page.locator('div#flash')).toContainText('You logged into a secure area!') await page.click('a[href="/logout"]') await expect(page.locator("#username")).toBeVisible({ timeout: 2000 }) await expect(page.locator('div#flash')).toContainText('You logged out of the secure area!') }) |

await page.goto(‘https://the-internet.herokuapp.com/login’) – Using page.goto we are opening the webpage on a browser.
await expect(page.locator(‘#username’)).toBeVisible({ timeout: 2000 }) – Using toBeVisible() we are checking that the username field is visible on the webpage. A timeout of 2 seconds is also added.
await page.fill(‘#username’, ‘tomsmith’) – Using page.fill we are inputting the username.
await page.fill(‘#password’, ‘SuperSecretPassword!’) – Using page.fill we are inputting the password.
await page.click(‘button[type=”submit”]’) – Using page.click we are clicking the login button.
await expect(page.locator(‘div#flash’)).toContainText(‘You logged into a secure area!’) – Using toContainText we are asserting the login success message.
await page.click(‘a[href=”/logout”]’) – Using page.click we are clicking the logout button.
await expect(page.locator(“#username”)).toBeVisible({ timeout: 2000 }) – Here we are validating that the username field is visible with a timeout of 2 seconds.
await expect(page.locator(‘div#flash’)).toContainText(‘You logged out of the secure area!’) – Using toContainText we are asserting the logout success message.
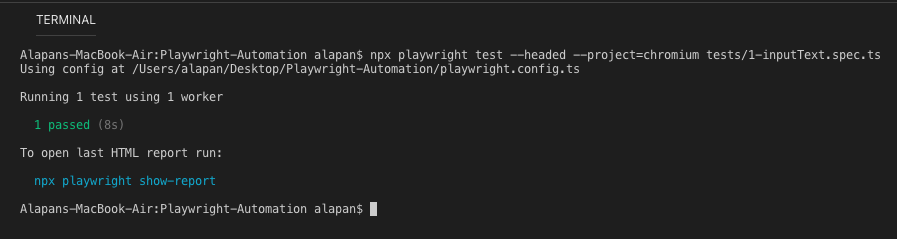
Now to execute the test in one browser and in headed mode, we will use the command:
1 | npx playwright test --headed --project=chromium tests/1-inputText.spec.ts |
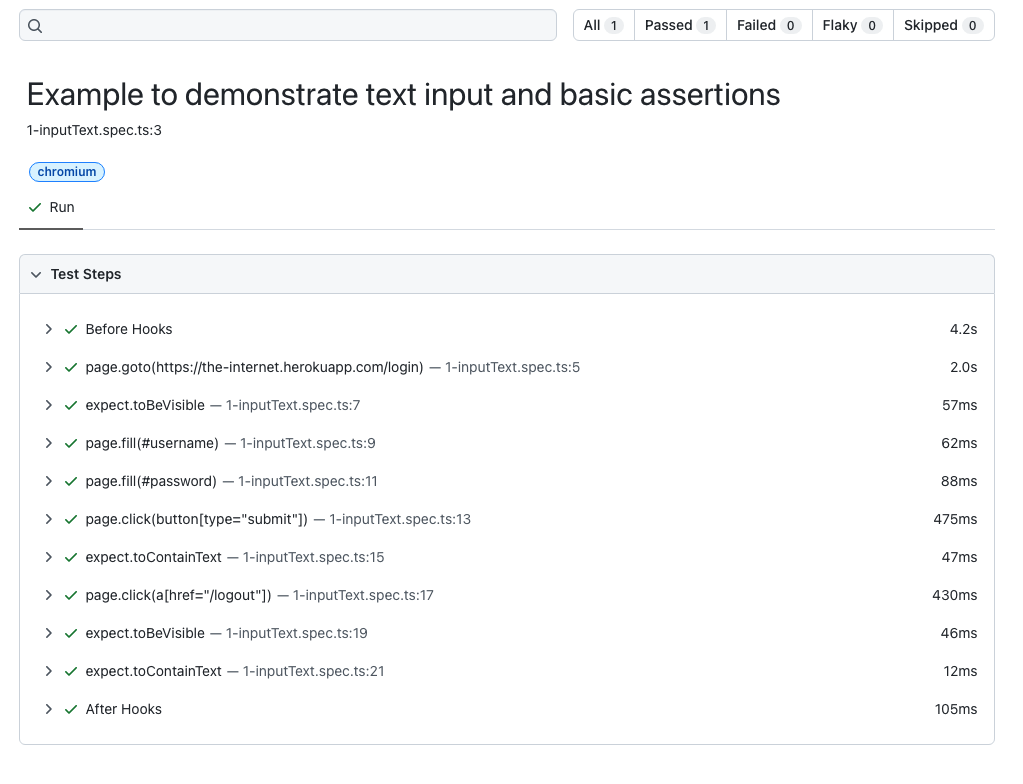
We should see that the test succeeded and an HTML report is generated.

To view the generated HTML report, we will use the command:
1 | npx playwright show-report |
Do check out 🙂