In this article, we will discuss in detail how we can upload and download a file in Robot Framework. We would be using three libraries for our tests:
1. SeleniumLibrary – We need to install this and import. To install we have to use – pip3 install robotframework-seleniumlibrary.
2. BuiltIn Library – This comes inbuilt with robot framework, so no need to install anything or import anything.
3. OperatingSystem – This also comes inbuilt with robot framework, so no need to install anything, but we need to import this.
To further deep-dive let’s automate two test cases.
Test-Case 1
1. Upload an image file.
2. Verify that the file is uploaded successfully.
Test-Case 2
1. Download an image file to our desired folder.
2. Verify that the file is downloaded successfully.
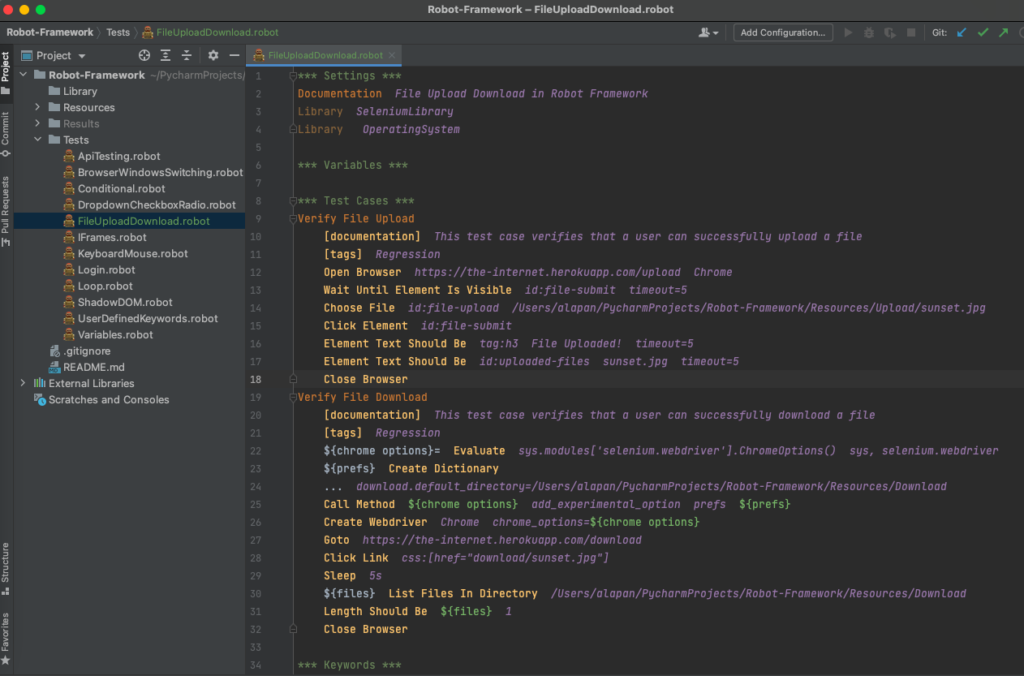
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | *** Settings *** Documentation File Upload Download in Robot Framework Library SeleniumLibrary Library OperatingSystem *** Variables *** *** Test Cases *** Verify File Upload [documentation] This test case verifies that a user can successfully upload a file [tags] Regression Open Browser https://the-internet.herokuapp.com/upload Chrome Wait Until Element Is Visible id:file-submit timeout=5 Choose File id:file-upload /Users/alapan/PycharmProjects/Robot-Framework/Resources/Upload/sunset.jpg Click Element id:file-submit Element Text Should Be tag:h3 File Uploaded! timeout=5 Element Text Should Be id:uploaded-files sunset.jpg timeout=5 Close Browser Verify File Download [documentation] This test case verifies that a user can successfully download a file [tags] Regression ${chrome options}= Evaluate sys.modules['selenium.webdriver'].ChromeOptions() sys, selenium.webdriver ${prefs} Create Dictionary ... download.default_directory=/Users/alapan/PycharmProjects/Robot-Framework/Resources/Download Call Method ${chrome options} add_experimental_option prefs ${prefs} Create Webdriver Chrome chrome_options=${chrome options} Goto https://the-internet.herokuapp.com/download Click Link css:[href="download/sunset.jpg"] Sleep 5s ${files} List Files In Directory /Users/alapan/PycharmProjects/Robot-Framework/Resources/Download Length Should Be ${files} 1 Close Browser *** Keywords *** |
1 2 3 4 5 6 7 8 9 10 | Verify File Upload [documentation] This test case verifies that a user can successfully upload a file [tags] Regression Open Browser https://the-internet.herokuapp.com/upload Chrome Wait Until Element Is Visible id:file-submit timeout=5 Choose File id:file-upload /Users/alapan/PycharmProjects/Robot-Framework/Resources/Upload/sunset.jpg Click Element id:file-submit Element Text Should Be tag:h3 File Uploaded! timeout=5 Element Text Should Be id:uploaded-files sunset.jpg timeout=5 Close Browser |
> Verify File Upload – Test Case name.
> [documentation] This test case verifies that a user can successfully upload a file – This gives us more details about the test case.
> [tags] Regression – This test case is tagged as ‘Regression’.
> Open Browser https://the-internet.herokuapp.com/upload Chrome – Opens the given url in chrome browser.
> Wait Until Element Is Visible id:file-submit timeout=5 – This will wait for a maximum of 5 seconds for the element to be visible on the web page.
> Choose File id:file-upload /Users/alapan/PycharmProjects/Robot-Framework/Resources/Upload/sunset.jpg – Choose File inputs the file path into the file input field locator. Here we are providing the absolute path of the image.
> Clicks Element id:file-submit – Clicks the upload button.
> Element Text Should Be tag:h3 File Uploaded! timeout=5 – Validates the presence of text ‘File Uploaded!’ on the webpage.
> Element Text Should Be id:uploaded-files sunset.jpg timeout=5 – Once the file is successfully uploaded, the file name ‘sunset.jpg’ is displayed on the webpage. Here we are validating the same.
> Close Browser – Finally we are closing the browser and ending the test.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Verify File Download [documentation] This test case verifies that a user can successfully download a file [tags] Regression ${chrome options}= Evaluate sys.modules['selenium.webdriver'].ChromeOptions() sys, selenium.webdriver ${prefs} Create Dictionary ... download.default_directory=/Users/alapan/PycharmProjects/Robot-Framework/Resources/Download Call Method ${chrome options} add_experimental_option prefs ${prefs} Create Webdriver Chrome chrome_options=${chrome options} Goto https://the-internet.herokuapp.com/download Click Link css:[href="download/sunset.jpg"] Sleep 5s ${files} List Files In Directory /Users/alapan/PycharmProjects/Robot-Framework/Resources/Download Length Should Be ${files} 1 Close Browser |
> Verify File Download – Test case name.
> [documentation] This test case verifies that a user can successfully download a file – This gives us more details about the test case.
> [tags] Regression – Test case is tagged as ‘Regression’.
> ${chrome options}= Evaluate sys.modules[‘selenium.webdriver’].ChromeOptions() sys, selenium.webdriver – This Evaluates the given expression in Python and returns the result. This basically enables us to use capabilities and chromeoptions for chrome browser.
> ${prefs} Create Dictionary
… download.default_directory=/Users/alapan/PycharmProjects/Robot-Framework/Resources/Download – This is creating a dictionary with the key ‘download.default_directory’ and the value as the absolute path of the download folder ‘/Users/alapan/PycharmProjects/Robot-Framework/Resources/Download’.
> Call Method ${chrome options} add_experimental_option prefs ${prefs} – Call Method calls the named method of the given object with the provided arguments. The possible return value from the method is returned and can be assigned to a variable.
> Create Webdriver Chrome chrome_options=${chrome options} – Create Webdriver creates an instance of Selenium WebDriver. Like Open Browser, but allows passing arguments to the created WebDriver instance directly. Here we are passing ${prefs} which contains our Download folder path.
> Goto https://the-internet.herokuapp.com/download – Opens the url in the chrome browser.
> Click Link css:[href=”download/sunset.jpg”] – Clicks the ‘sunset.jpg’ link from the list of links.
> Sleep 5s – Pauses the test for 5 seconds to make sure that the file is downloaded successfully.
> ${files} List Files In Directory /Users/alapan/PycharmProjects/Robot-Framework/Resources/Download – As the name suggests, List Files In Directory gets the number of files in the current directory.
> Length Should Be ${files} 1 – Now if the download is successful the number of files should be 1. Here we are validating this.
> Close Browser – Finally we are closing the browser and ending the test.
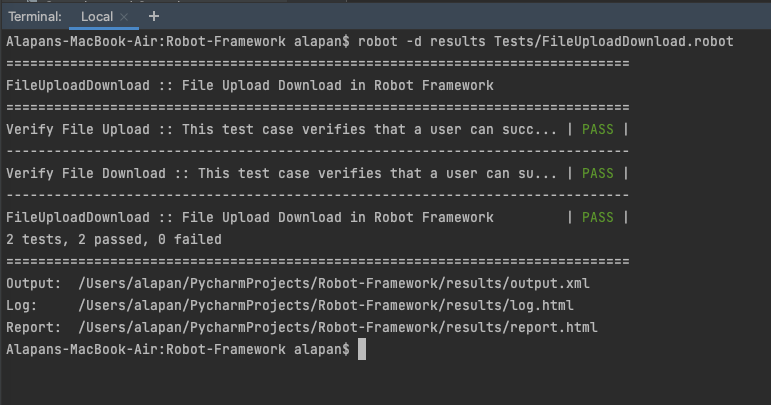
After execution, we should get a ‘PASS’.
After download, the file should be reflected under the ‘Download’ folder –
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/