In this article, we will look in detail at how we can handle basic auth in cypress. Let’s see the two different ways of doing this:
1. Appending username and password to the URL
2. Using Headers
A basic auth pop-up looks something like this:
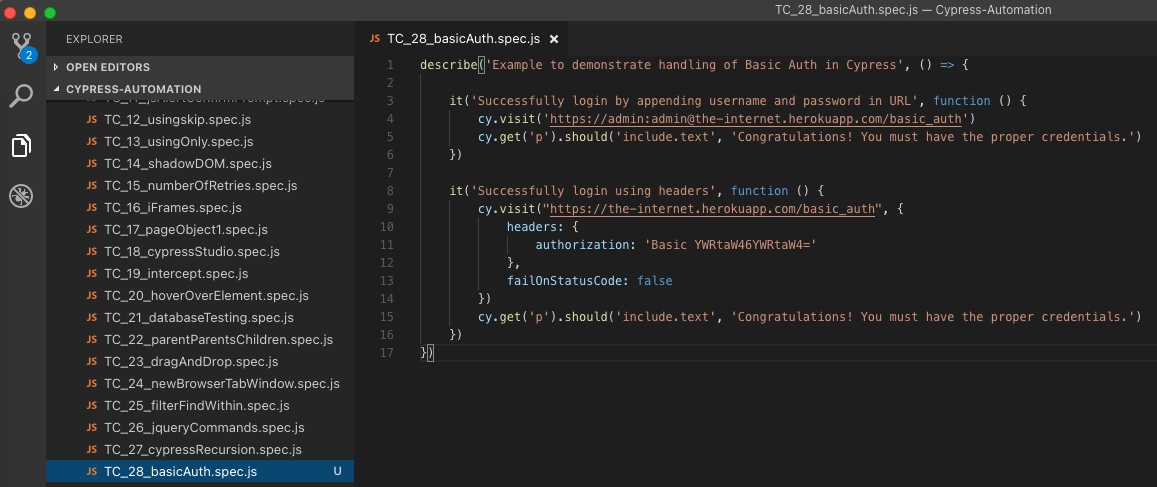
Next, let’s write a simple test script to automate these two scenarios:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | describe('Example to demonstrate handling of Basic Auth in Cypress', () => { it('Successfully login by appending username and password in URL', function () { cy.visit('https://admin:admin@the-internet.herokuapp.com/basic_auth') cy.get('p').should('include.text', 'Congratulations! You must have the proper credentials.') }) it('Successfully login using headers', function () { cy.visit("https://the-internet.herokuapp.com/basic_auth", { headers: { authorization: 'Basic YWRtaW46YWRtaW4=' }, failOnStatusCode: false }) cy.get('p').should('include.text', 'Congratulations! You must have the proper credentials.') }) }) |
1 2 3 4 | it('Successfully login by appending username and password in URL', function() { cy.visit('https://admin:admin@the-internet.herokuapp.com/basic_auth') cy.get('p').should('include.text', 'Congratulations! You must have the proper credentials.') }) |
In the above test, we are simply adding the username(admin) and password(admin) as ‘admin:admin’ to the URL. This will bypass the basic auth pop-up and will directly perform the authentication. Then, using cy.get(‘p’).should(‘include.text’, ‘Congratulations! You must have the proper credentials.’) we are asserting that the authentication was successful.
1 2 3 4 5 6 7 8 9 | it('Successfully login using headers', function() { cy.visit("https://the-internet.herokuapp.com/basic_auth", { headers: { authorization: 'Basic YWRtaW46YWRtaW4=' }, failOnStatusCode: false }) cy.get('p').should('include.text', 'Congratulations! You must have the proper credentials.') }) |
In the above test, we are passing a header called authorization and its value as the ‘basic token’. This will also bypass the basic auth pop-up and will directly perform the authentication. A simple way to find out the basic token equivalent of your username password is:
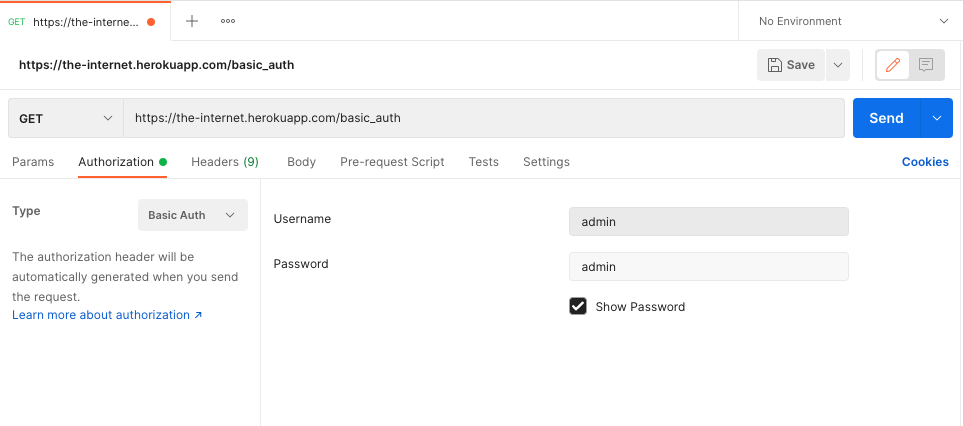
Step 1: Open Postman. Add the URL. Select the relevant Request type, for our use case it will be ‘GET’. Under the authorization Tab, select Type as ‘Basic Auth’ and then add username and password. Click on the ‘Send’ button.
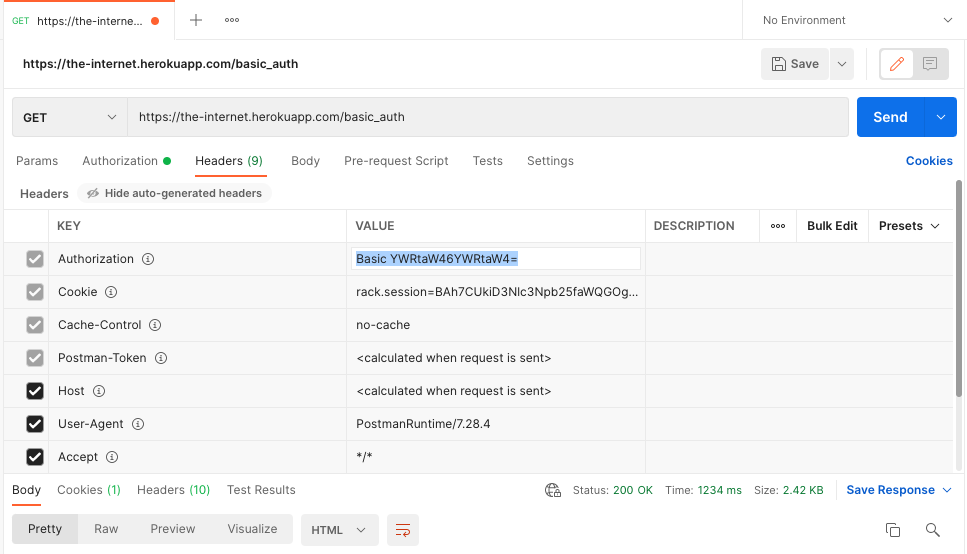
Step 2: Once you get a ‘200’, go to the ‘Headers’ section, and get the value of the ‘authorization’ header which is our basic token.
Then finally, using cy.get(‘p’).should(‘include.text’, ‘Congratulations! You must have the proper credentials.’) we are asserting that the authentication was successful.
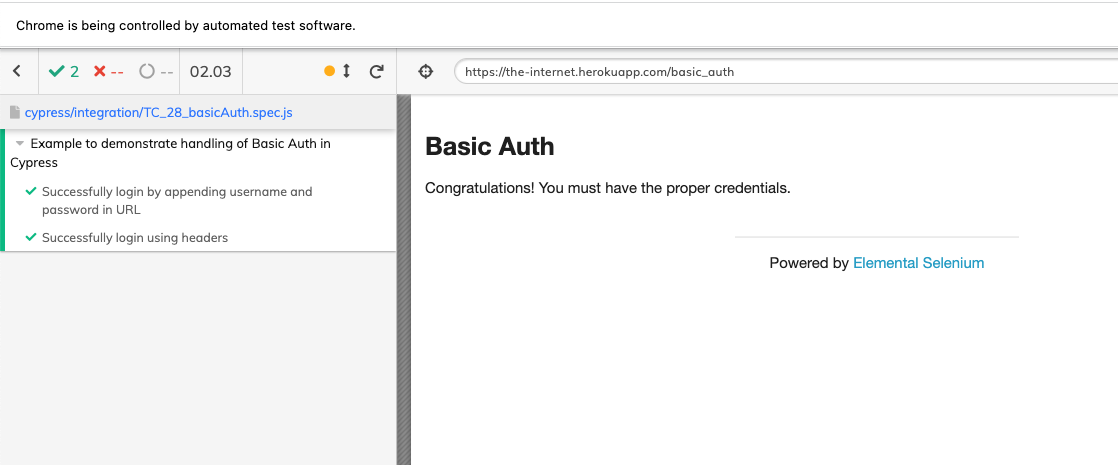
Upon Executing the tests we should see a Pass.
Do check out 🙂
Github: https://github.com/alapanme/Cypress-Automation
All Cypress Articles: https://testersdock.com/cypress-tutorial/

















Hi,
I tried both the above ways to handle basic auth pop-up
1. When I tried using credentials in URL, it is throwing me an error (may be because my password contains ‘/’ character). So I tried other way using header.
2. When I tried using authorization header, auth pop-up is still displayed and asking for credentials.
Can you please help me on this ?
Hi
Token can change during each opening.
Can we send login and pass in this code:
cy.visit(“https://the-internet.herokuapp.com/basic_auth”, {
headers: {
authorization: ‘Basic YWRtaW46YWRtaW4=’
},
failOnStatusCode: false
})
?