In this article, we will discuss in detail how we can use a for loop in robot framework. To further deep dive let’s automate a simple scenario.
Step 1: Go to https://opensource-demo.orangehrmlive.com/
Step 2: Log in using valid credentials
Step 3: Using a For loop validate the Texts in the Quick Launch section
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | *** Settings *** Documentation Looping in Robot Framework Library SeleniumLibrary Library Collections *** Variables *** @{quickLaunchList} Assign Leave Leave List Timesheets Apply Leave My Leave My Timesheet *** Test Cases *** Verify that all the quick launch texts is same as our Text list [documentation] This test case verifies that the quick launch texts from the webpage matches our Text list. [tags] Smoke Open Browser https://opensource-demo.orangehrmlive.com/ Chrome Wait Until Element Is Visible id:txtUsername timeout=5 Input Text id:txtUsername Admin Input Password id:txtPassword admin123 Click Element id:btnLogin Element Should Be Visible id:welcome timeout=5 @{elementList}= Get WebElements css:div.quickLaunge @{textList}= Create List FOR ${element} IN @{elementList} ${text}= Get Text ${element} Append To List ${textList} ${text} END Log To Console \n List from WebPage: Log To Console ${textList} Log To Console Our List: Log To Console ${quickLaunchList} Lists Should Be Equal ${textList} ${quickLaunchList} Close Browser *** Keywords *** |
1 2 3 4 | *** Settings *** Documentation Looping in Robot Framework Library SeleniumLibrary Library Collections |
Documentation Looping in Robot Framework – Details about what the Test Suite is about.
Library SeleniumLibrary – Imports Selenium Library into the test, so that we can use selenium commands.
Library Collections – Imports Collections Library into the test. Collections are Robot Framework’s standard library that provides a set of keywords for handling Python lists and dictionaries.
1 2 | *** Variables *** @{quickLaunchList} Assign Leave Leave List Timesheets Apply Leave My Leave My Timesheet |
We have added a list variable quickLaunchList in which we are have our expected texts. We will use this list to verify the texts(Actual Texts) that are displayed on the webpage.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | *** Test Cases *** Verify that all the quick launch texts is same as our Text list [documentation] This test case verifies that the quick launch texts from the webpage matches our Text list. [tags] Smoke Open Browser https://opensource-demo.orangehrmlive.com/ Chrome Wait Until Element Is Visible id:txtUsername timeout=5 Input Text id:txtUsername Admin Input Password id:txtPassword admin123 Click Element id:btnLogin Element Should Be Visible id:welcome timeout=5 @{elementList}= Get WebElements css:div.quickLaunge @{textList}= Create List FOR ${element} IN @{elementList} ${text}= Get Text ${element} Append To List ${textList} ${text} END Log To Console \n List from WebPage: Log To Console ${textList} Log To Console Our List: Log To Console ${quickLaunchList} Lists Should Be Equal ${textList} ${quickLaunchList} Close Browser |
Verify that all the quick launch texts is same as our Text list – Test case name.
[documentation] This test case verifies that the quick launch texts from the webpage matches our Text list. – Test case description.
[tags] Smoke – Test Case tagged as ‘Smoke’.
Open Browser https://opensource-demo.orangehrmlive.com/ Chrome – Opens the url in chrome browser.
Wait Until Element Is Visible id:txtUsername timeout=5 – Waits till the element is visible on webpage with a timeout of 5 seconds.
Input Text id:txtUsername Admin / Input Password id:txtPassword admin123 / Click Element id:btnLogin – Input username and password and click on Login button.
Element Should Be Visible id:welcome timeout=5 – Wait till 5 seconds for the element to be visible on the webpage.
@{elementList}= Get WebElements css:div.quickLaunge – This gets the list of quick launch elements and saves it in the elementList variable.
@{textList}= Create List – Create List comes from the robot framework builtin library. We will be saving the innertext value of all the quick launch elements here.
FOR ${element} IN @{elementList} / ${text}= Get Text ${element} / Append To List ${textList} ${text} / END – Here we are using a for loop to iterate over all the elements saved in the list variable elementList. After each iteration we are extracting the inner text of a single element and then using Append To List (which comes with the Collection library, hence we imported the library in the beginning) we are saving them into the textList variable.
Log To Console \n List from WebPage: / Log To Console ${textList} / Log To Console Our List: / Log To Console ${quickLaunchList} – Here we are printing the textList and quickLaunchList in to the console.
Lists Should Be Equal ${textList} ${quickLaunchList} – Then finally we are checking that the list that we created by extracting the inner text of quick launch elements textList and the list the list we initially had quickLaunchList, are equal. Lists Should Be Equal comes from the collection library.
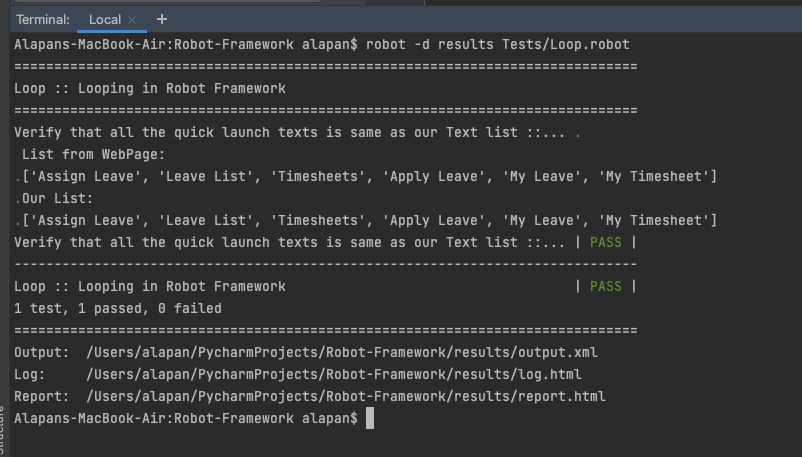
After execution the terminal/console should look like this:
Do check out 🙂
Github: https://github.com/alapanme/Robot-Framework
All Robot Framework Articles: https://testersdock.com/robot-framework-tutorial/















Thank you very much for sharing your work here. This is highly helpful to make a smart script to apply in my projects.