In this article, I will be discussing on, how to locate common web elements using selenium web driver. Following are the web elements that we will be looking into:
- Input Boxes
- Buttons
- Radio Buttons
- Check Box
- Dropdown
1. Input Boxes
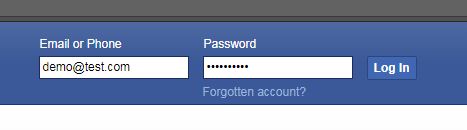
In general, there are two types of input boxes, one in which we can see the characters and in the second the characters are masked (password fields).
Considering an example of login text boxes.
Locating the input boxes:
1 2 3 4 5 | //For Email WebElement userName = driver.findElement(By.id("email")); //For Password WebElement password= driver.findElement(By.id("pass")); |
Entering Values into the input boxes:
1 2 3 4 5 6 7 | //For Email WebElement userName = driver.findElement(By.id("email")); userName.sendKeys("demo@test.com"); //For Password WebElement password= driver.findElement(By.id("pass")); password.sendKeys("12345"); |
Deleting values from input boxes:
1 2 3 4 5 6 7 | //For Email WebElement userName = driver.findElement(By.id("email")); userName.clear(); //For Password WebElement password= driver.findElement(By.id("pass")); password.clear(); |
2. Buttons
Buttons are of two types, normal buttons and submit buttons(usually present with a login form). To access a normal button we use click() function and to access a submit button we use submit() function.
Clicking on Buttons
1 2 3 4 5 6 7 | //With Click WebElement Button= driver.findElement(By.id("button-id")); Button.click(); //With Submit WebElement subButton= driver.findElement(By.id("button-id")); subButton.submit(); |
*Note: Click() can also be used for submit buttons as well. Submit() works well with forms, upon using it, the web driver triggers the submit function of the form. Submit function can be used with other elements of the form as well. Suppose we have a form with username, password fields, and Login button. Submit function can be used with username and password fields.
1 2 3 4 5 6 7 | //For Username WebElement userName = driver.findElement(By.id("email")); userName.submit(); //For Password WebElement password= driver.findElement(By.id("pass")); password.submit(); |
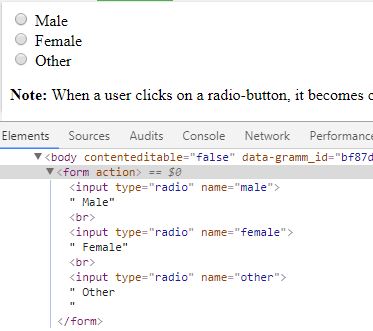
3. Radio Buttons
Radio buttons are also selected using the click() method.
Selecting a Radio button
1 2 | WebElement radioOp1= driver.findElement(By.name("male")); radioOp1.click(); |
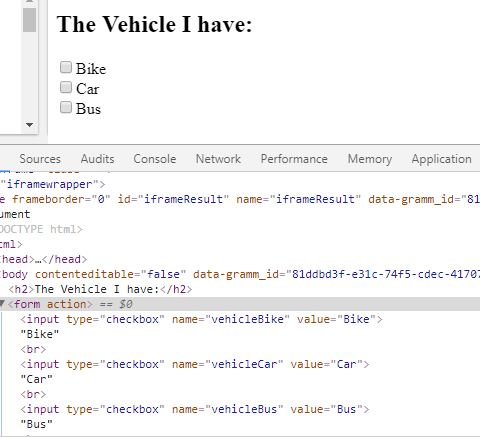
4. CheckBoxes
Check boxes are also selected/unselected by using the click() method. And to check the status of the checkbox isSelected() method is used.
1 2 3 4 5 6 7 8 9 | //TO check whether check box is selected or not WebElement ChkBox1= driver.findElement(By.name("vehicleBike")); if (ChkBox1.isSelected()) { System.out.println("Checkbox is selected."); } //To check/uncheck Checkbox WebElement ChkBox2= driver.findElement(By.name("vehicleCar")); ChkBox2.click(); |
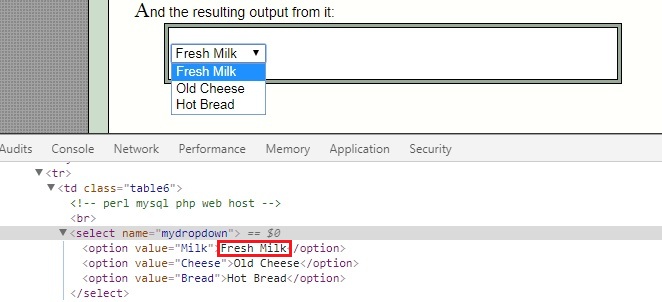
5. DropDown
We can select elements from a dropdown in a number of ways. In the above-mentioned elements, we were using the instance of WebElement; for drop-down, we will be using the instance of Select.
a) selectByVisibleText() selects the element based on the options display name.
1 2 | Select dropdown= driver.findElement(By.name("mydropdown")); dropdown.selectByVisibleText("Fresh Milk"); |
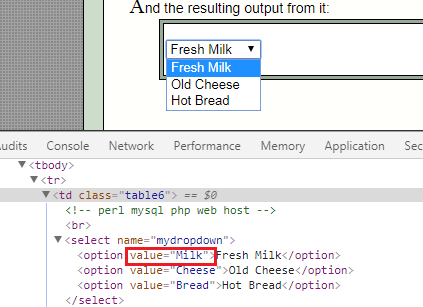
b) selectByValue() selects the element based on the values.
1 2 | Select dropdown= driver.findElement(By.name("mydropdown")); dropdown.selectByValue("Milk"); |
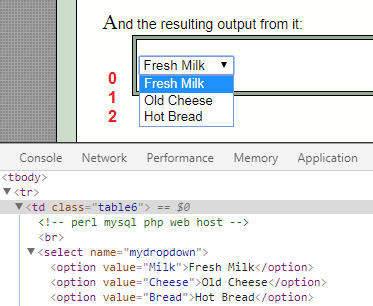
c) selectByIndex() selects the element based on its position in the dropdown.
If we want to select Old Cheese, we have to pass the index value as ‘1’.
1 2 | Select dropdown= driver.findElement(By.name("mydropdown")); dropdown.selectByIndex(1); |
d) isMultiple() checks whether multiple elements can be selected from the drop-down or not. Its return type is boolean. It returns TRUE when multiple elements can be selected and return FALSE when multiple elements cannot be selected.
deselectAll() deselects all the options that have been previously selected in the drop-down. Applicable only when isMultiple() is used.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | Select dropdown= driver.findElement(By.name("cars")); //To verify that whether Drop down supports multiple selections if(dropdown.isMultiple()) { System.out.println("Multiple selections are supported"); dropdown.selectByVisibleText("Saab"); dropdown.selectByValue("opel"); //To deselect all selected options. dropdown.deselectAll(); } else { System.out.println("Multiple Selections are not Supported."); } |